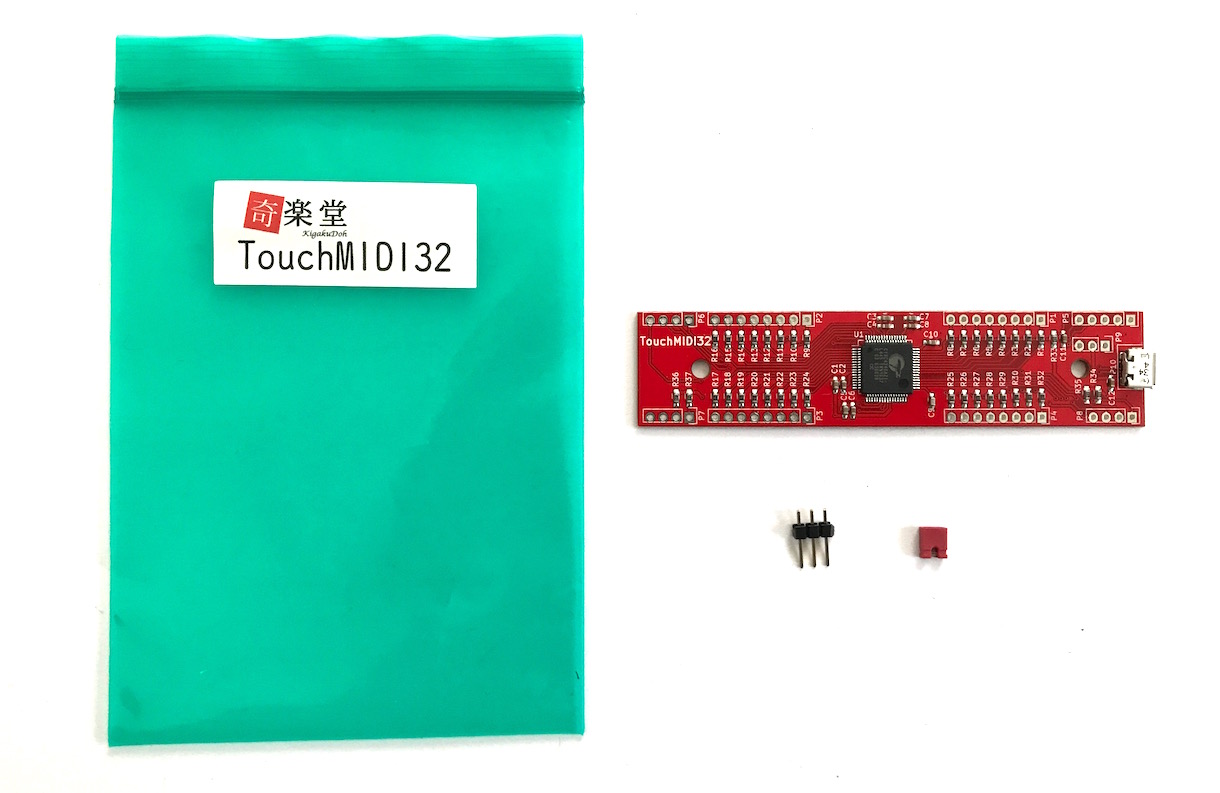
でも、奇楽堂のTouchMIDI32があれば、JavaScriptでタッチボタンがすぐできる!(旧10キー版は安い!)
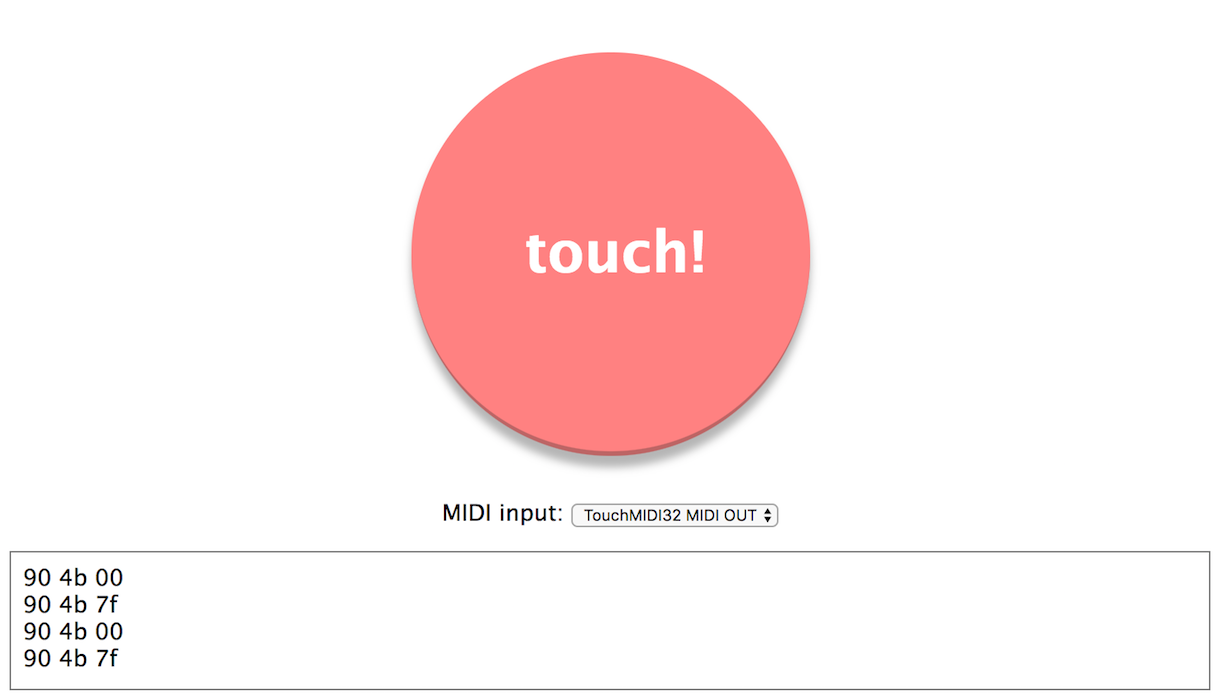
TouchMIDI32は、32コのタッチセンサーをつなぐMIDI入力デバイス、USBでパソコンにつなぐと、MIDI IN デバイスとして使えて、Web MIDI API を使えば、ブラウザ上のJavaScriptで簡単に遊べる!

Web MIDI API は、使い方簡単!
navigator.requestMIDIAccess({ sysex: false }).then(successcallback, errcallback);
requestMIDIAccess でデバイスを受け取ったら、onmidimessage で受信したり、send で送信するだけ!
links
- Web MIDI API - W3C
- MIDIデバイスの準備不要、Web MIDI APIの基礎 | HTML5Experts.jp
- Web MIDI APIを触ってみた - Qiita
- Web MIDIでつなぐパソコンとIchigoJam

 2024-03-22 Fri Night
2024-03-22 Fri Night