「“Webの父”バーナーズ=リー氏、個人情報をGAFAからユーザーの手に戻すプロジェクト「Solid」立ち上げ - ITmedia NEWS」
「One Small Step for the Web... — Inrupt」
Tim、MITを休職、W3C業務を減らし、Inruptを共同創業という本気っぷり!
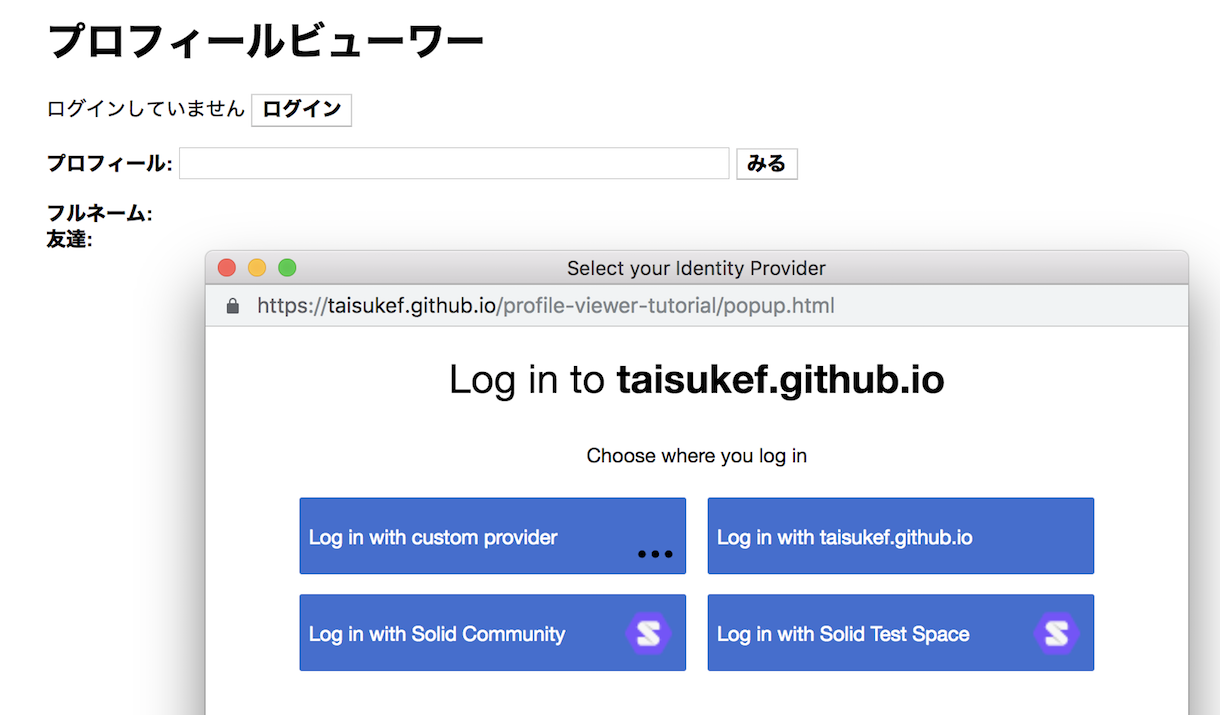
こちらSolidアプリはじめのいっぽ、チュートリアルを日本語化して、1項目追加したもの

「プロフィール ビューワー for Solid」src on GitHub

「Log in with Solid Community」でログインすると、名前、ノート、友達が取得できます。
アカウント名は速いもの勝ち、とりあえず自分のWebID、ひとつ作ってみましょう。

「Solid」→「Get a Solid POD」

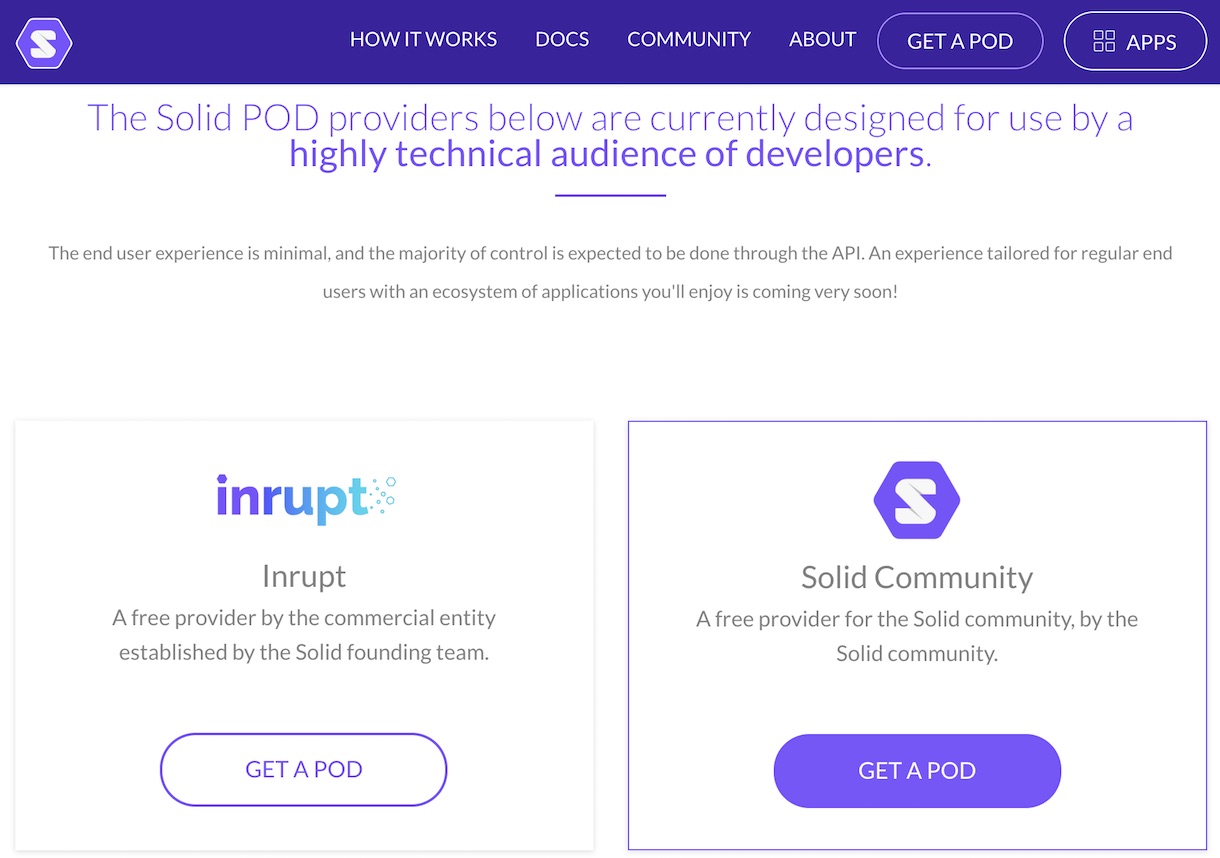
「Solid Community」で「GET A POD」

Registerで登録!
これで上記のアプリ「プロフィールビューワー」が動作します。(ログインは、Solid Communityを選ぶ)

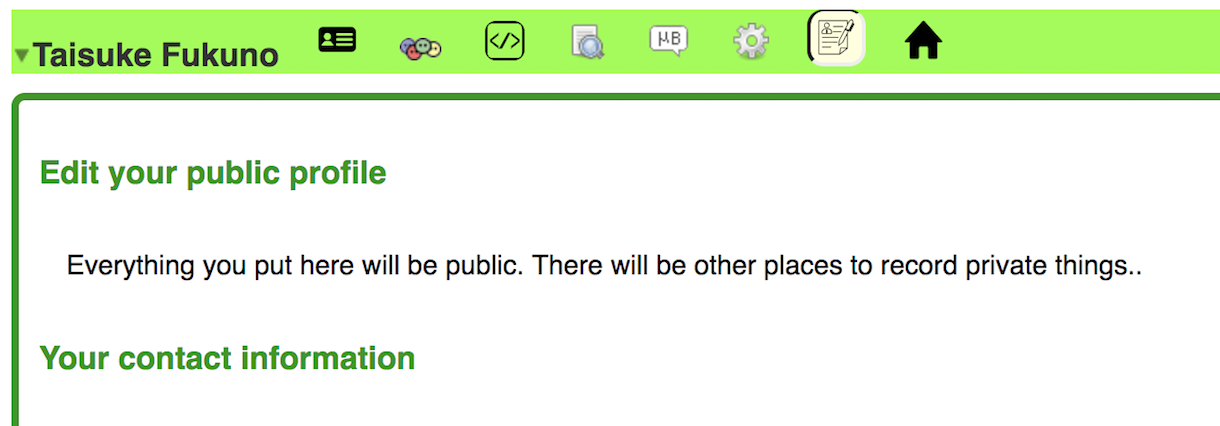
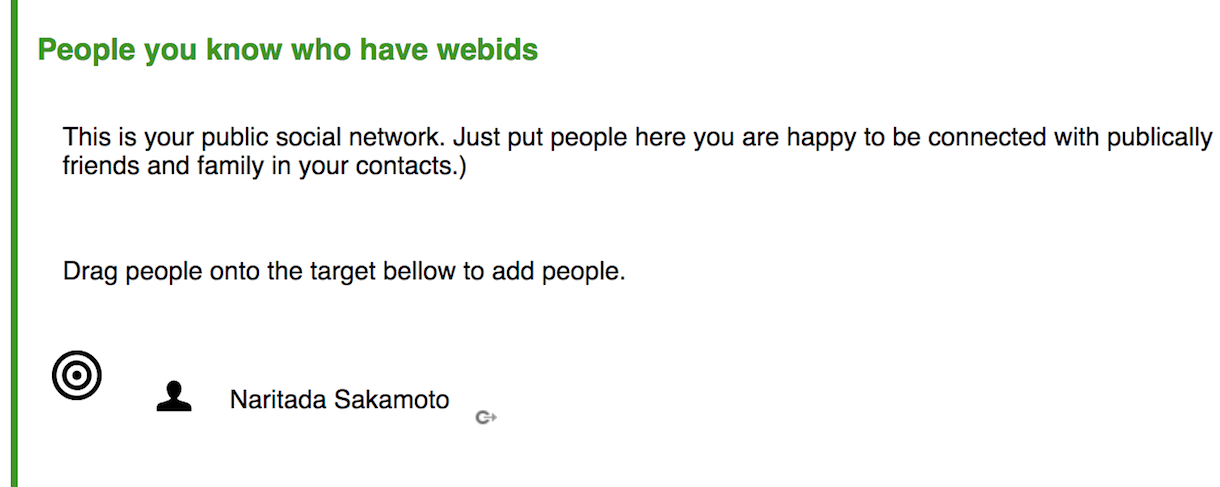
ちょっとわかりづらい友達(知っている人 knows)追加の方法は、自分のカードをホームアイコンの左で編集画面にいき

下部にある同心円状の白黒の丸に誰かのWebIDのURLをドラッグアンドドロップすると、追加されます。
WebIDの例:https://taisukef.solid.community/profile/card#me
WebID、ぜひお知らせくださいっ
(2018.10.4追記 「Add a friend on Solid! Add a link to make friends on your new open SNS. #solid #js #web」)
続いて、Solid appづくり
昼休み中にできちゃうアプリづくり、やってみましょう!(Build a Solid app on your lunch break)

チュートリアルを見てもOKですが、もっと簡単、日本語化した Solid app on GitHub を活用ください。
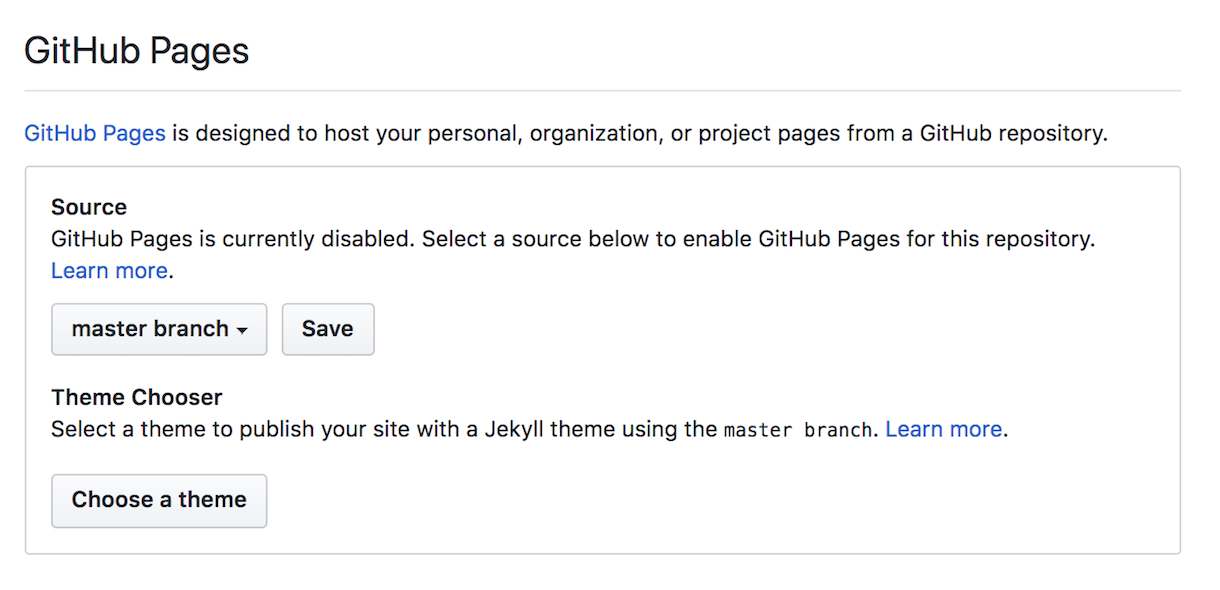
GitHubで、forkして、Settings、Sorceを「master branch」でSaveして、しばらく待つと、https://[自分のgithub ID].github.io/profile-viewer-tutorial/ でアクセスできます!
今回触ったJavaScriptコードは、たったこれだけ (main.js)
const VCARD = $rdf.Namespace('http://www.w3.org/2006/vcard/ns#'); // Display their note (added by taisukef) const note = store.any($rdf.sym(person), VCARD('note')); $('#note').text(note && note.value);
RDFlibというJSのライブラリを使って、人や人との関係を表すFOAF語彙のRDFデータに認証情報付きでいろいろとシンプルにアクセスできます。
Solidのドキュメントには、Linked Data、Solid Appのつくりかた、Solid Serverの立て方なども!
はじめよう、新しいwebへの小さな一歩!
Let's start a small step for new web!
links
Solid (MIT)
- Solid (GitHub)
- Solid Project @ MIT (@SolidMit) | Twitter
- ウェブの父バーナーズ・リー氏、「データを企業から個人の手に取り戻す」新計画 - ZDNet Japan
- “Webの父”バーナーズ=リー氏、個人情報をGAFAからユーザーの手に戻すプロジェクト「Solid」立ち上げ - ITmedia NEWS
- One Small Step for the Web... — Inrupt
 2024-03-22 Fri Night
2024-03-22 Fri Night