<!DOCTYPE html> <html> </html>
<!DOCTYPE html> と最初に書くと、HTML5モード、現代HTMLとしてブラウザが解釈してくれます。
<html> これがHTMLタグ、同じ中身でスラッシュで始まる </html> までが、HTMLです。
<!DOCTYPE html> <html> <head> </head> <body> </body> </html>
HTMLタグの中に、HEAD(頭)とBODY(体)を追加します。こういう入れ子構造(ツリー構造)で作っていきます。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>simple - A-Frame</title> <script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script> </head> <body> </body> </html>
HEADには文字コードや、タイトル、拡張したいものなどを書きます。
グローバル社会における文字コードは、utf-8(ユニコードの可変長エンコード体系)が標準です。
(ファイルの保存も utf-8 にしておかないと、文字化けするかも)
index.html と名前をつけて保存して、ブラウザで開いてみましょう。まだ中身(=BODY)がないですが、タイトルに注目!
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>simple - A-Frame</title> <script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script> </head> <body> <a-scene id="scene"> <a-sky color="#000000"></a-sky> <a-plane rotation="-90 0 0" width="50" height="50" color="#333333"></a-plane> </body> </html>
VR空間(=asscene)に背景(=a-sky)と、地面(=a-plane)を作りましょう。色(=color)は、赤緑青の順、0-255まで16bit2桁を3つ続けて#と合わせて表記します。 a-で始まるタグは、WebVR用のフレームワーク A-Frame による拡張タグです。HEADで読み込ませたので使えます。
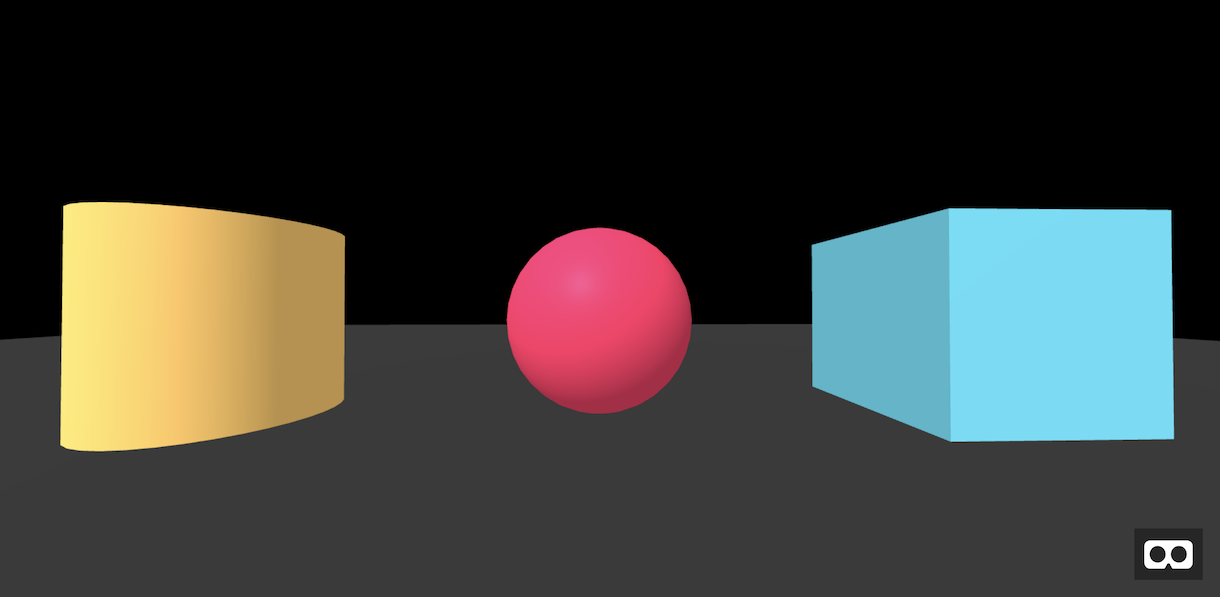
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>simple - A-Frame</title> <script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script> </head> <body> <a-scene id="scene"> <a-sky color="#000000"></a-sky> <a-plane rotation="-90 0 0" width="50" height="50" color="#333333"></a-plane> <a-sphere position="0 1.5 -2" radius=".5" color="#EF2D5E"></a-sphere> <a-box position="2 1.5 -2" rotation="0 0 0" width="1" height="1" depth="1" color="#4CC3D9"></a-box> <a-cylinder position="-2 1.5 -2" radius="0.5" height="1" color="#FFC65D"></a-cylinder> </a-scene> </body> </html>
球(=a-sphere)を、自分の位置を原点として、真ん中、右へ1.5m、奥に2mの位置(=position)に置きます。同様に箱(=a-box)と円錐(=a-cylinder)も置きました。

「simple WebVR - A-Frame」
マウスやタッチで視点を動かせます。

PCの場合カーソルキーで移動もできます。
3Dゲームも作れちゃうような気がしてきましたね!
プログラミング言語、JavaScriptを使うと、この3D空間を自在に操れます。
jig.jpロゴを作ってみたものがこちら。

「jig.jp logo WebVR - A-Frame」
Oculus Questだと、寄ってみたり、歩き回れたりするので楽しさが格別です。
スマホへ画面を転送し、録画しました。
Oculus Quest、Oculus Go、スマホVRを使って自分で作った空間に入ってみましょう!

福井高専でも Oculus Quest は大好評!
スゴイ → もっとやってみたい → 自分でも作ってみたい → じゃあ、作ろう!
この流れは、小学生でも高専生でも一緒です。
HTMLで作る自分だけの3Dホームページ、JavaScriptを学べば画面転換、アニメーションや、ゲームまで!
高専は教えてくれるのを待つところではなく、自分で学び放題な5年間を楽しむところ。
広大でなお広がり続ける技術の世界へようこそ!
 2024-04-26 Fri Night
2024-04-26 Fri Night