
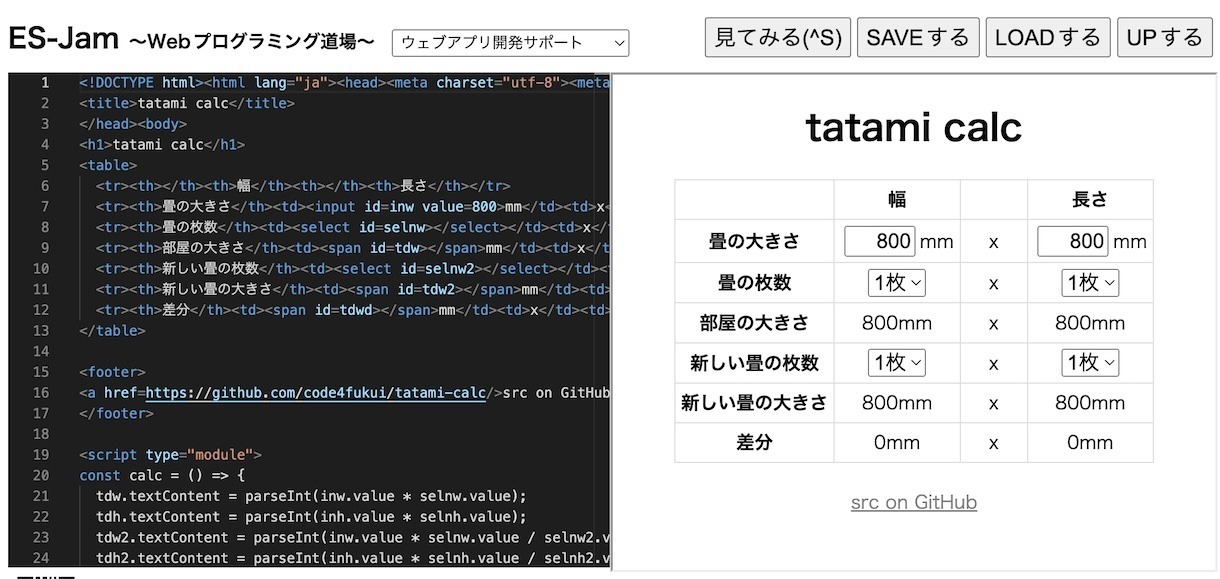
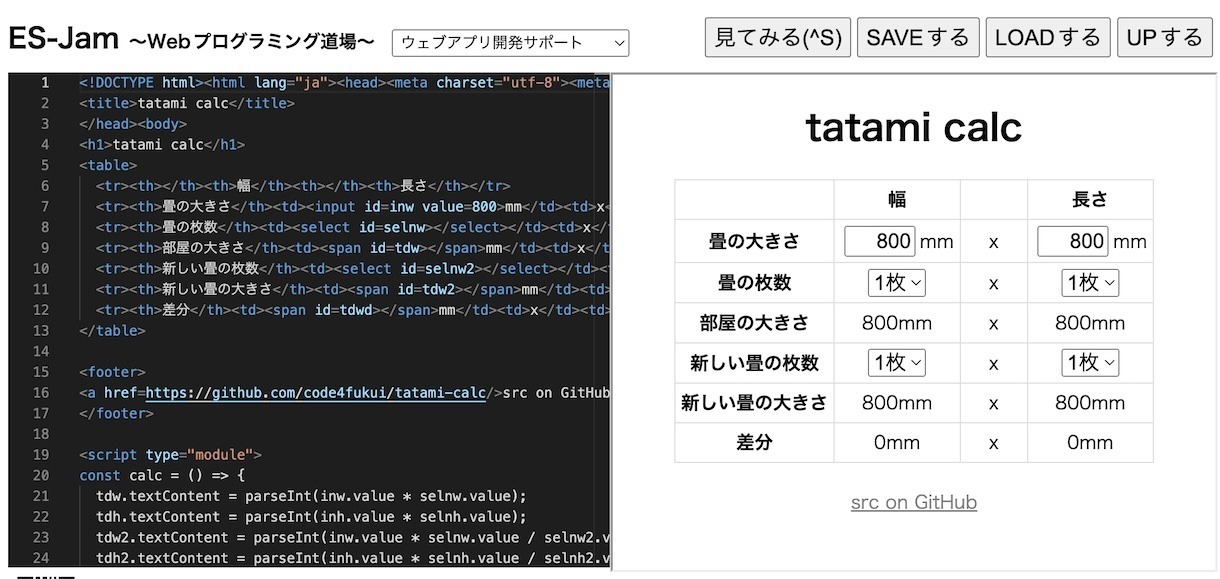
サイズを指定できるオーダー畳。今の畳の大きさ、枚数から部屋の大きさを計算して、新しい枚数を指定して大きさを計算するWebアプリを作ってみました。

「tatami calc」
1回計算するだけなら、ExcelやNumbersなどの表計算ソフトで計算式を設定するのが手軽ですが、プログラミングしてWebアプリ化すると誰かに共有できて便利です。
アプリづくりの大まかな流れ
1. HTMLでアプリの構造を作る
2. JavaScriptで動きをつくる
3. CSSでデザインする
4. もしもっと調整するなら1へ
5. 完成!
使う人をイメージして、デザインにこだわってみたり、便利な機能を足してみたり、夢が広がるのがアプリづくりのいいところ!
今回の畳計算アプリ、HTMLとJavaScriptとCSSによるプログラムはこのようになっています。
<!DOCTYPE html><html lang="ja"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><link rel="icon" href="data:">
<title>tatami calc</title>
</head><body>
<h1>tatami calc</h1>
<table>
<tr><th></th><th>幅</th><th></th><th>長さ</th></tr>
<tr><th>畳の大きさ</th><td><input id=inw value=800>mm</td><td>x</td><td><input id=inh value=800>mm</td></tr>
<tr><th>畳の枚数</th><td><select id=selnw></select></td><td>x</td><td><select id=selnh></select></td></tr>
<tr><th>部屋の大きさ</th><td><span id=tdw></span>mm</td><td>x</td><td><span id=tdh></span>mm</td></tr>
<tr><th>新しい畳の枚数</th><td><select id=selnw2></select></td><td>x</td><td><select id=selnh2></select></td></tr>
<tr><th>新しい畳の大きさ</th><td><span id=tdw2></span>mm</td><td>x</td><td><span id=tdh2></span>mm</td></tr>
<tr><th>差分</th><td><span id=tdwd></span>mm</td><td>x</td><td><span id=tdhd></span>mm</td></tr>
</table>
<footer>
<a href=https://github.com/code4fukui/tatami-calc/>src on GitHub</a>
</footer>
<script type="module">
const calc = () => {
tdw.textContent = parseInt(inw.value * selnw.value);
tdh.textContent = parseInt(inh.value * selnh.value);
tdw2.textContent = parseInt(inw.value * selnw.value / selnw2.value);
tdh2.textContent = parseInt(inh.value * selnh.value / selnh2.value);
tdwd.textContent = tdw.textContent - tdw2.textContent * selnw2.value;
tdhd.textContent = tdh.textContent - tdh2.textContent * selnh2.value;
tdw2.style.backgroundColor = tdw2.textContent > 1000 ? "red" : "";
tdh2.style.backgroundColor = tdh2.textContent > 2000 ? "red" : "";
};
["selnw", "selnh", "selnw2", "selnh2"].forEach(id => {
const sel = document.getElementById(id);
for (let i = 1; i < 10; i++) {
const opt = document.createElement("option");
opt.value = i;
opt.textContent = i + "枚";
sel.appendChild(opt);
}
sel.oninput = calc;
});
calc();
</script>
<style>
body {
text-align: center;
font-family: sans-serif;
}
input {
width: 3em;
font-size: 18px;
margin: 0 .2em;
text-align: right;
}
select {
font-size: 18px;
}
table {
border-collapse: collapse;
display: inline-block;
}
th, td {
border: 1px solid #ddd;
min-width: 3em;
padding: .3em;
}
td {
text-align: center;
}
footer {
margin: 1em;
}
footer a {
color: gray !important;
}
</style>
</body></html>
HTMLによる構造、JavaScript、CSSの順に並べています。JavaScriptとCSSの順は逆でもOKですし、長くなってきたらファイルで切り分けることもできます。

Webプログラミング道場、ES-Jamでいろいろいじって遊んでみましょう!

 サイズを指定できるオーダー畳。今の畳の大きさ、枚数から部屋の大きさを計算して、新しい枚数を指定して大きさを計算するWebアプリを作ってみました。
サイズを指定できるオーダー畳。今の畳の大きさ、枚数から部屋の大きさを計算して、新しい枚数を指定して大きさを計算するWebアプリを作ってみました。

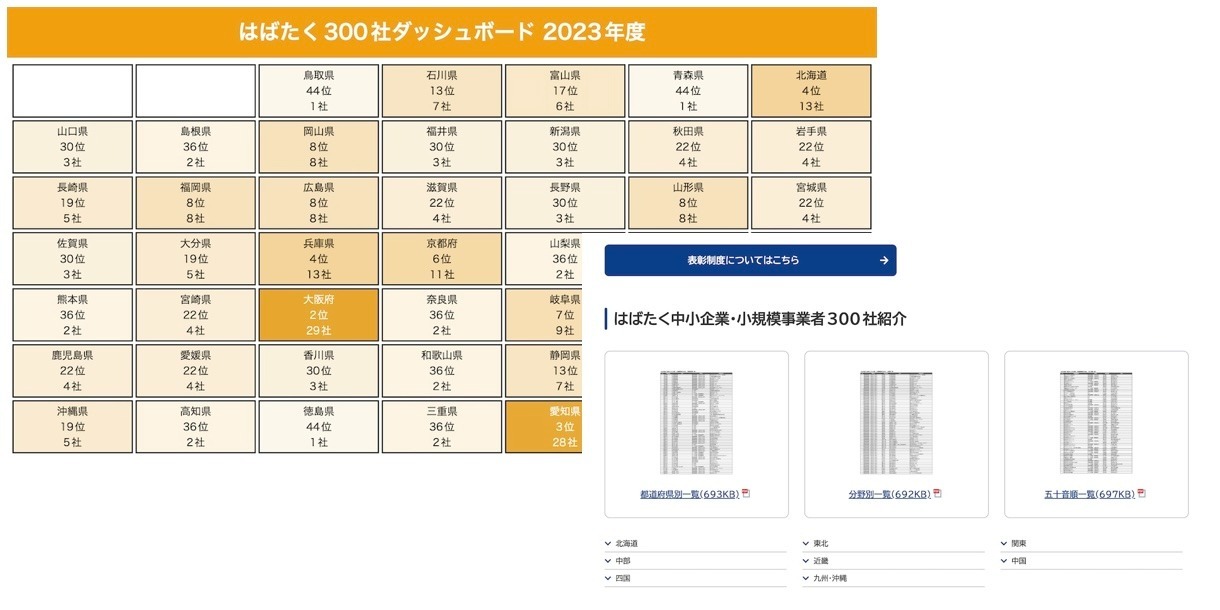
 昨年参加した、
昨年参加した、















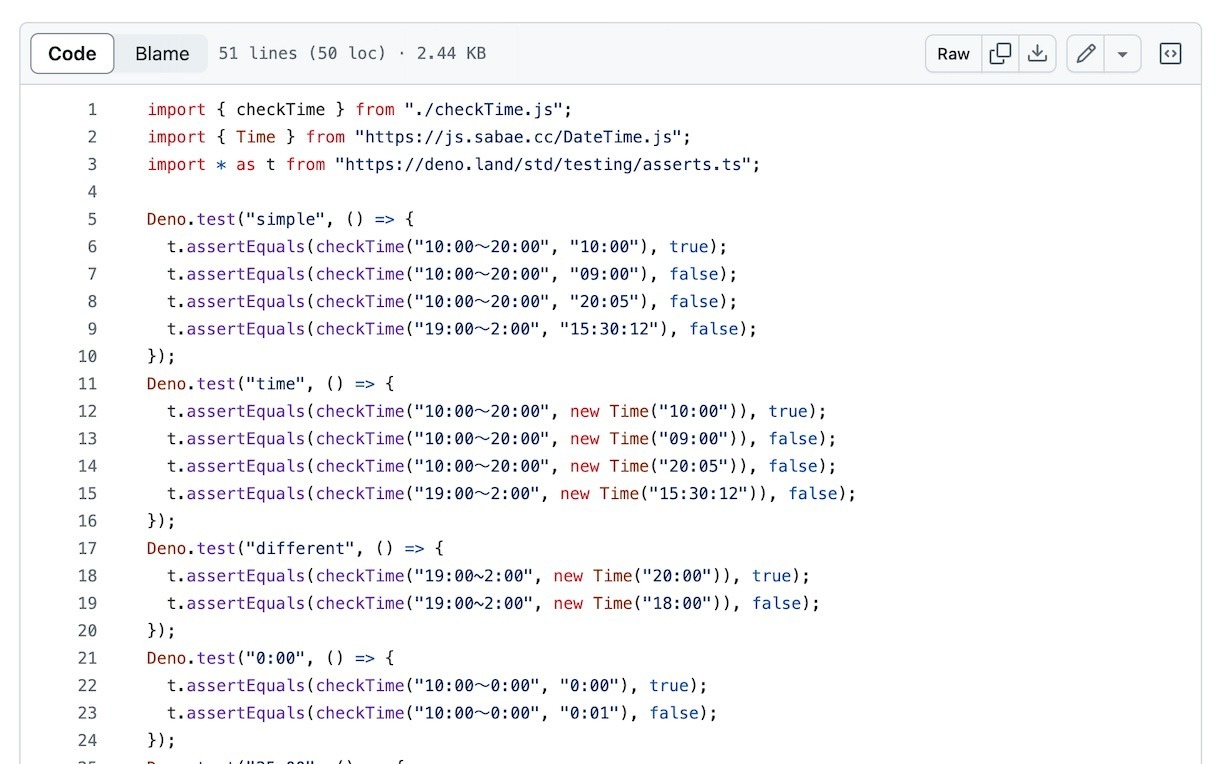
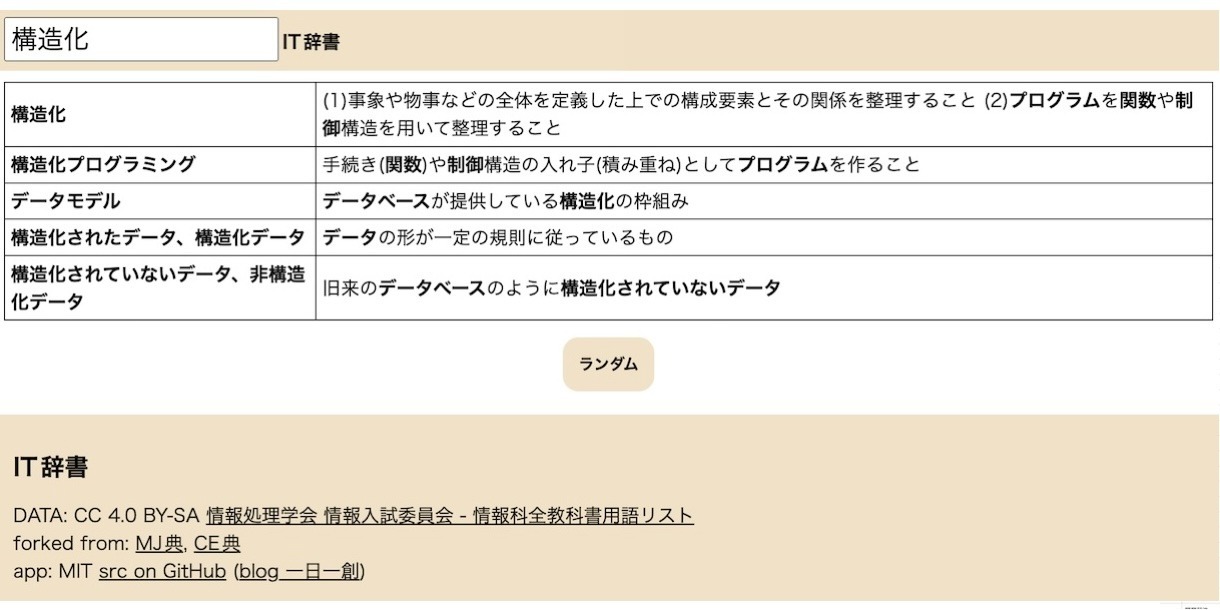
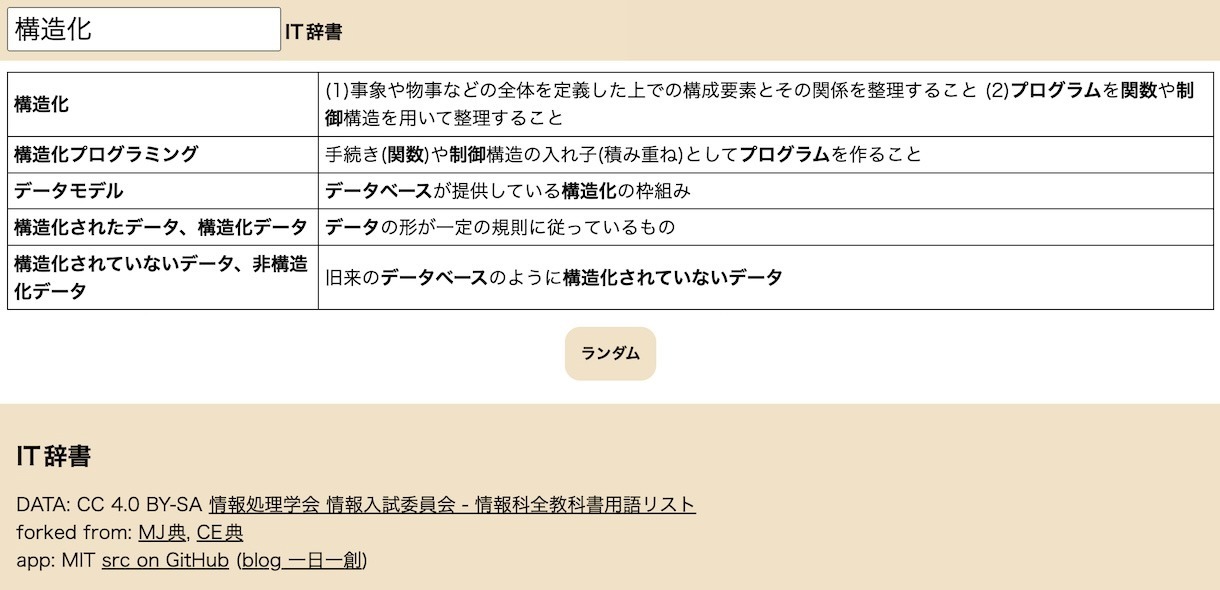
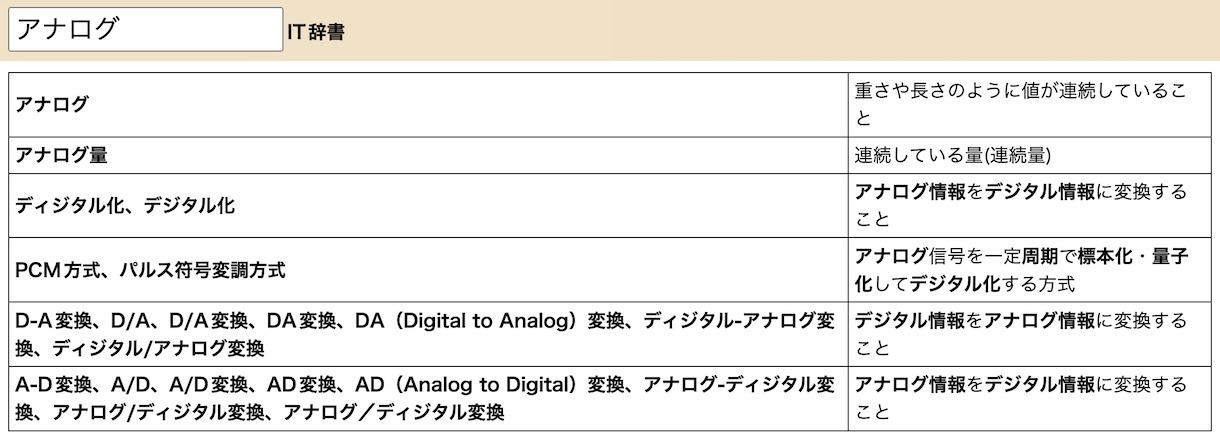
 把握しておきたいIT用語。情報処理学会から「
把握しておきたいIT用語。情報処理学会から「

 2024-03-22 Fri Night
2024-03-22 Fri Night