
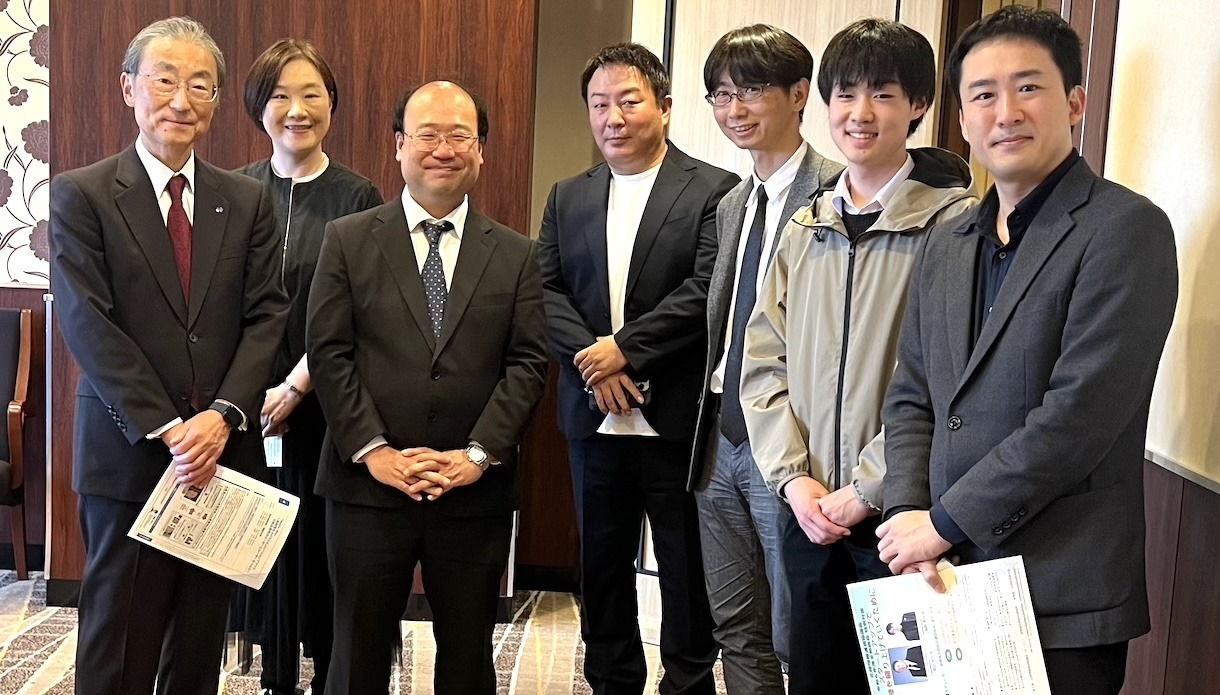
北陸情報情報通信協議会 令和6年度定期総会にて、B Dash Venturesの渡辺さんと、局長の菱田さんがモデレートする対談。よそ者にとても優しい北陸の人たち、日本の中でも日本らしさが残る北陸を売りに、世界中から変な人を集めましょうと提案。

石川高専の越野さんと、起業を目指す高専生、荒木くんも来てくれました!

「qrmaker」 src on GitHub
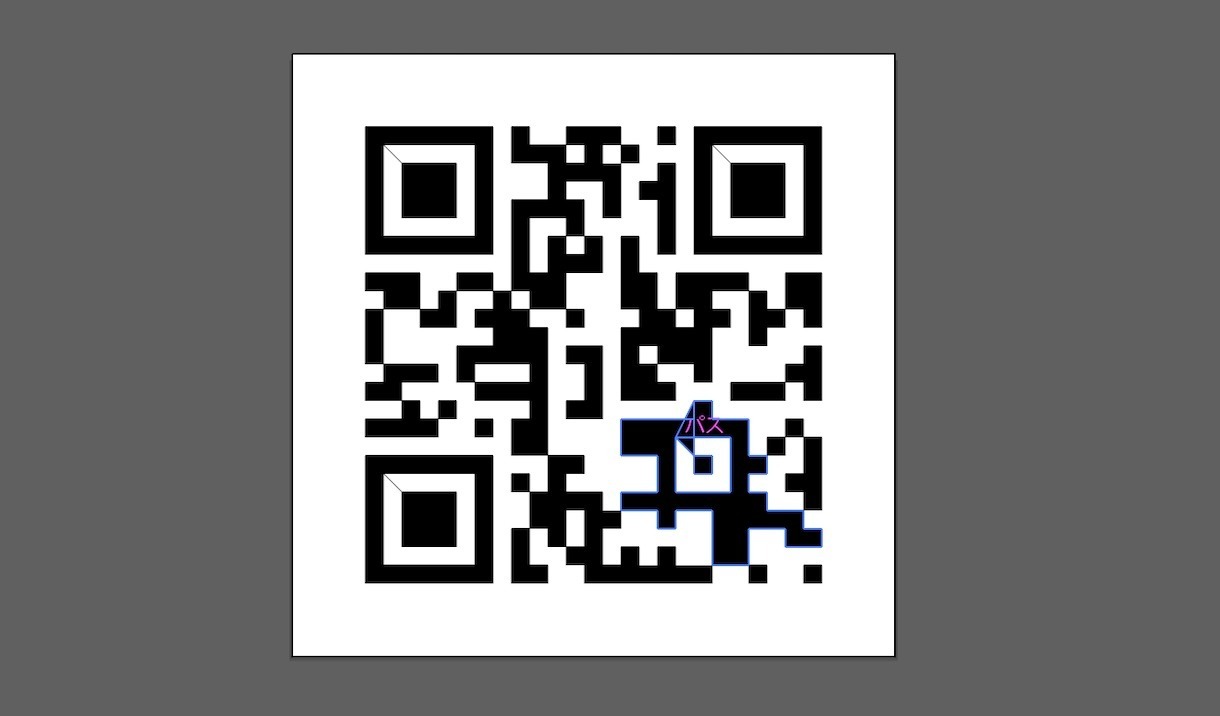
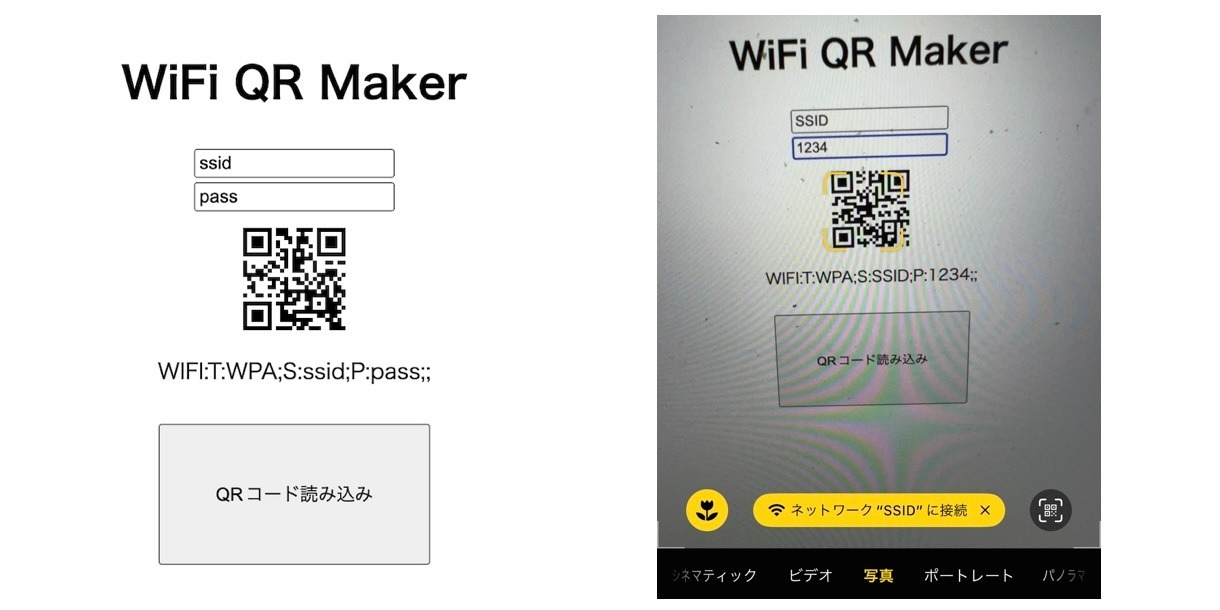
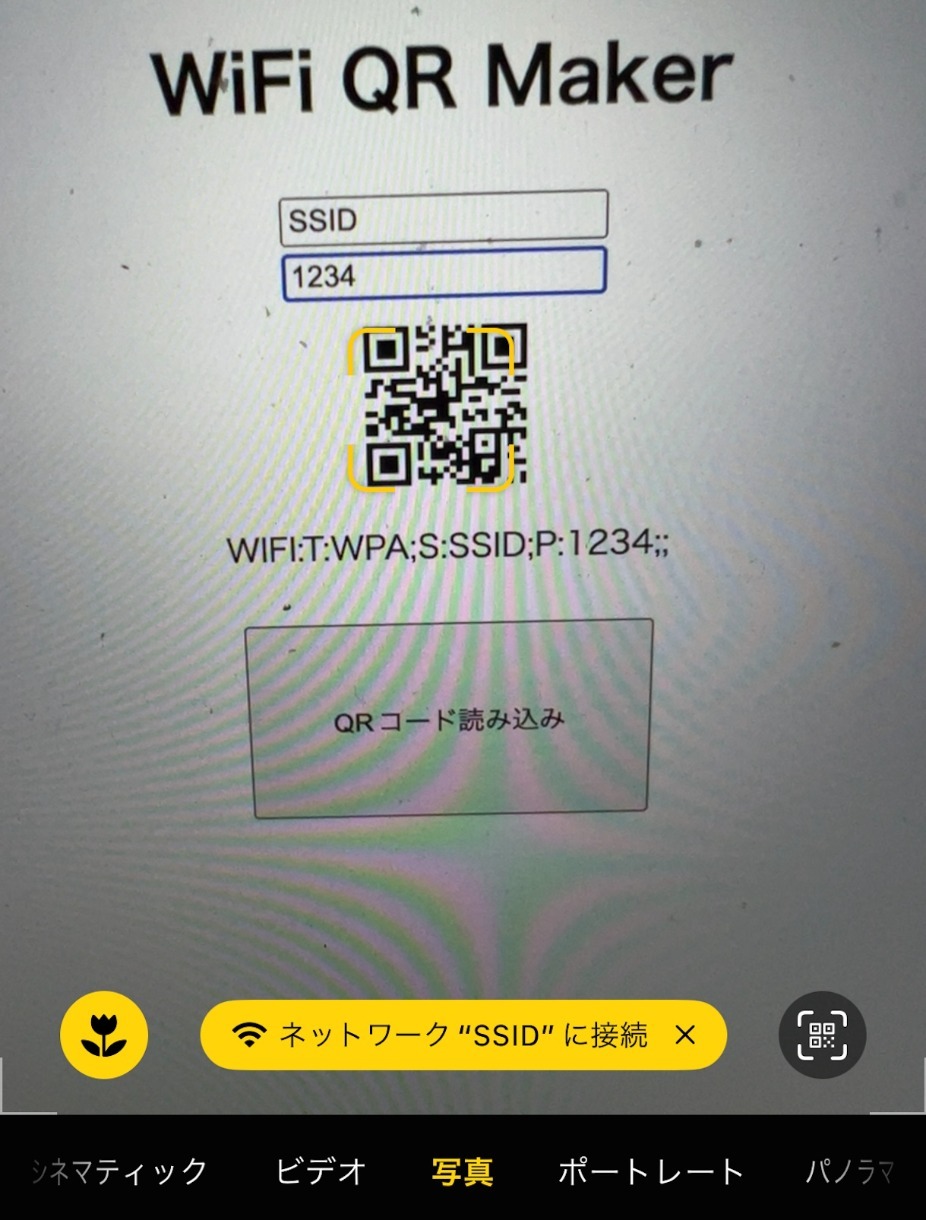
技術のまち北陸から毎日届ける一日一創、4498日目は、QRコードのSVG出力。データは、リアルとサイバーをつなぐインターフェイス。日本生まれのQRコードはその接点となる技術であり、世界中に広まっています。オープンソースでオフラインで気軽に作れるQRコードツール「qrmaker」の画像解像度を10倍高くし、SVG出力にもβ対応しました。

βなのは、SVGへの変換時に一部ミスが発生することが分かったためです。機を見て「dot2svg」のバグを修正するので少々お待ちください。待てないかは修正チャレンジ&プルリク、お願いします。
links
- ドットパターンからきれいなポリゴンSVGを生成するアルゴリズム dot2svg
- QRで刻む時、機械に読ませる置き時計、qrclock
 ここは日本の西海岸、北陸。テーマは、北陸からいかに世界的スタートアップを創出するか?
ここは日本の西海岸、北陸。テーマは、北陸からいかに世界的スタートアップを創出するか?

 その場のWiFiにつなぎたい、でも、SSIDとパスワードの入力は面倒ですよね。
その場のWiFiにつなぎたい、でも、SSIDとパスワードの入力は面倒ですよね。

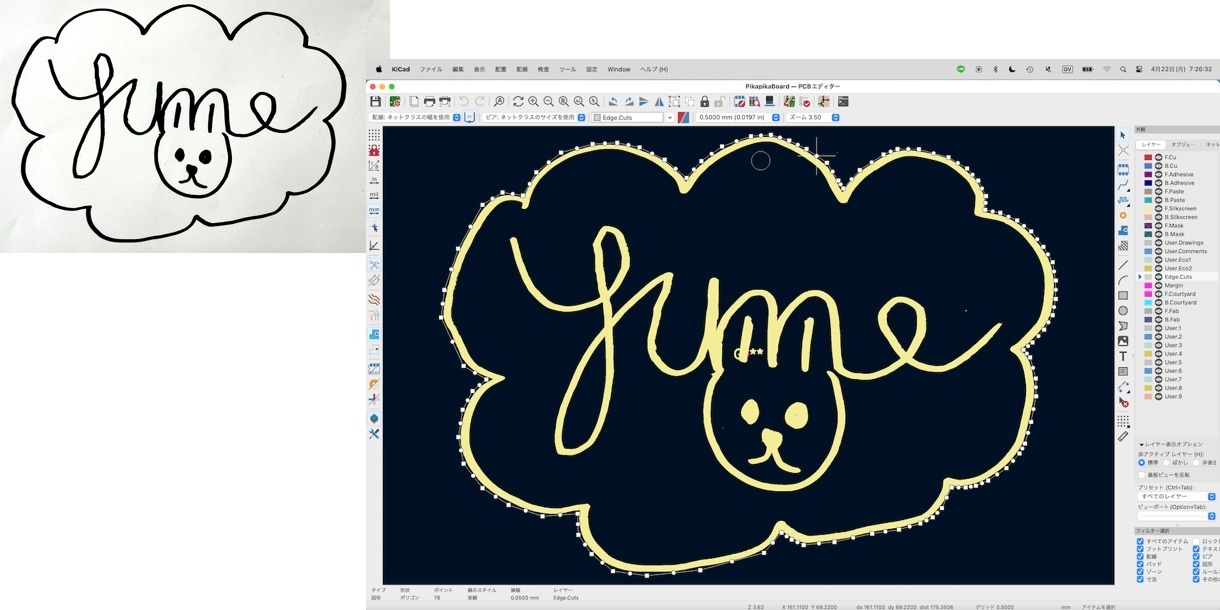
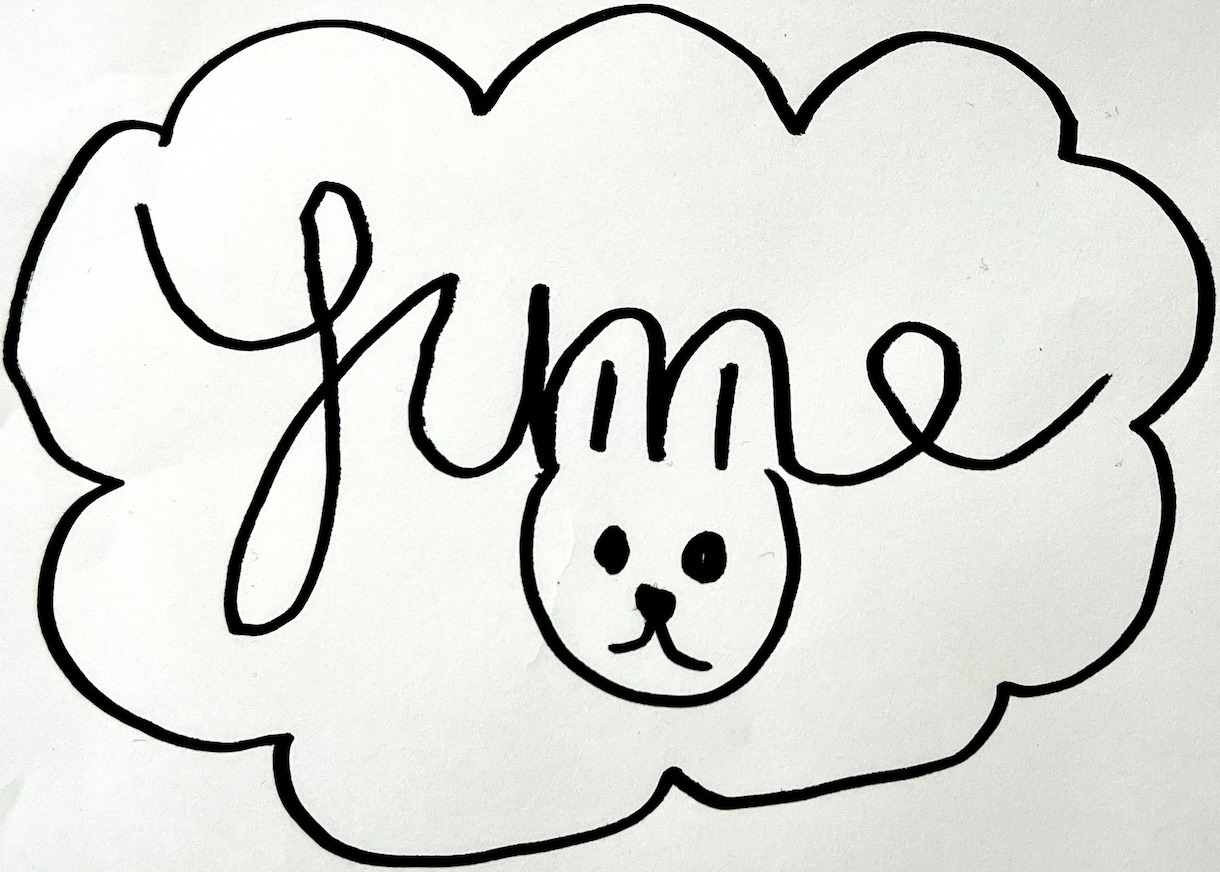
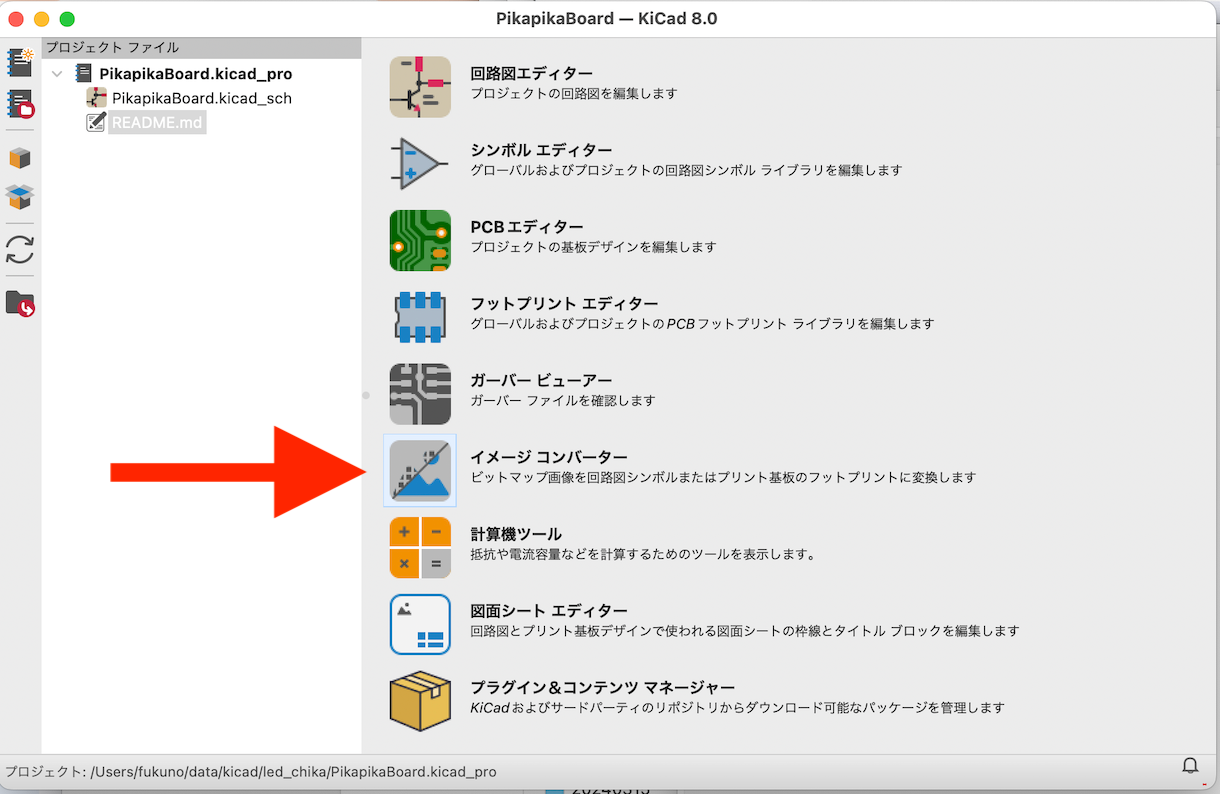
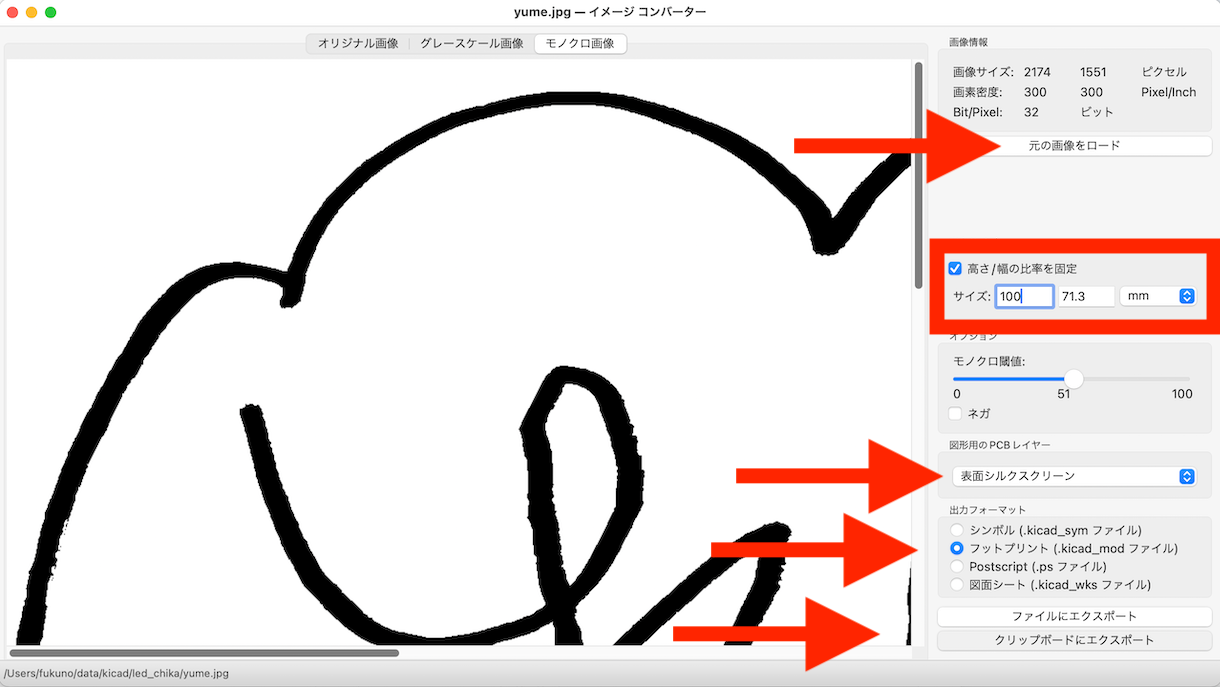
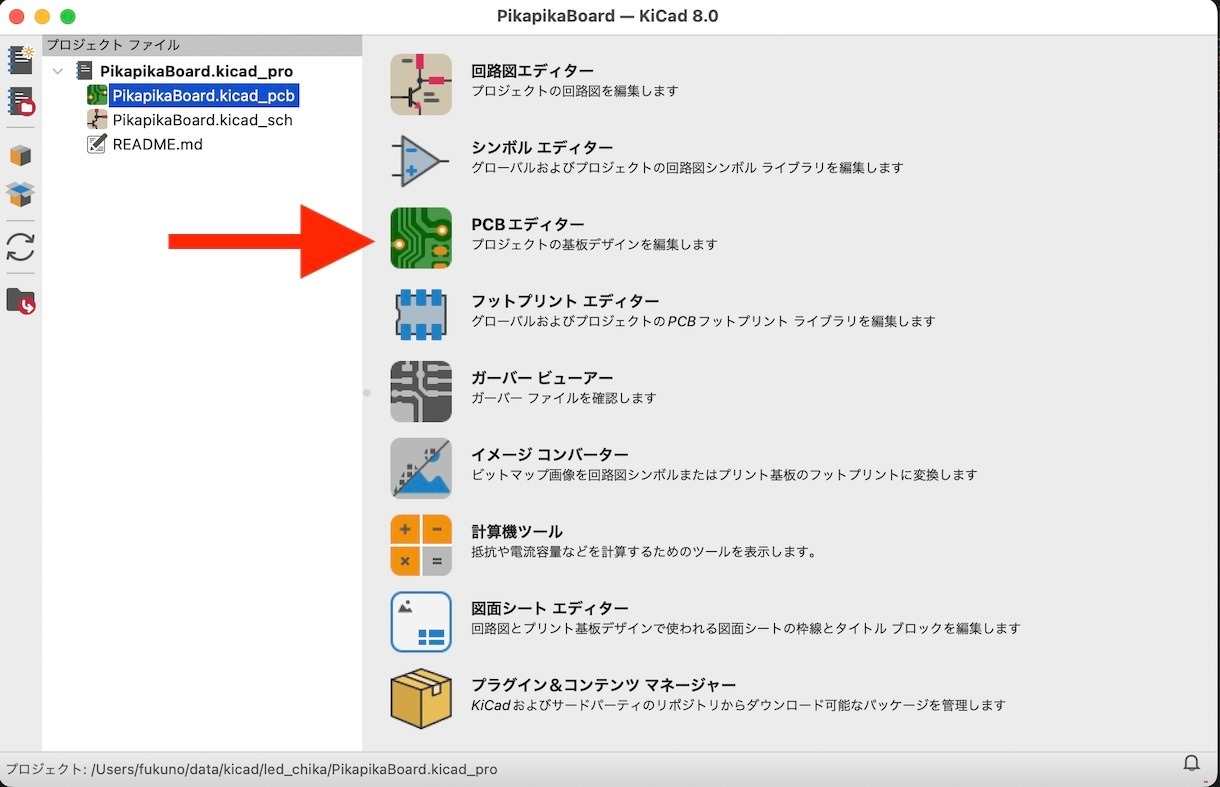
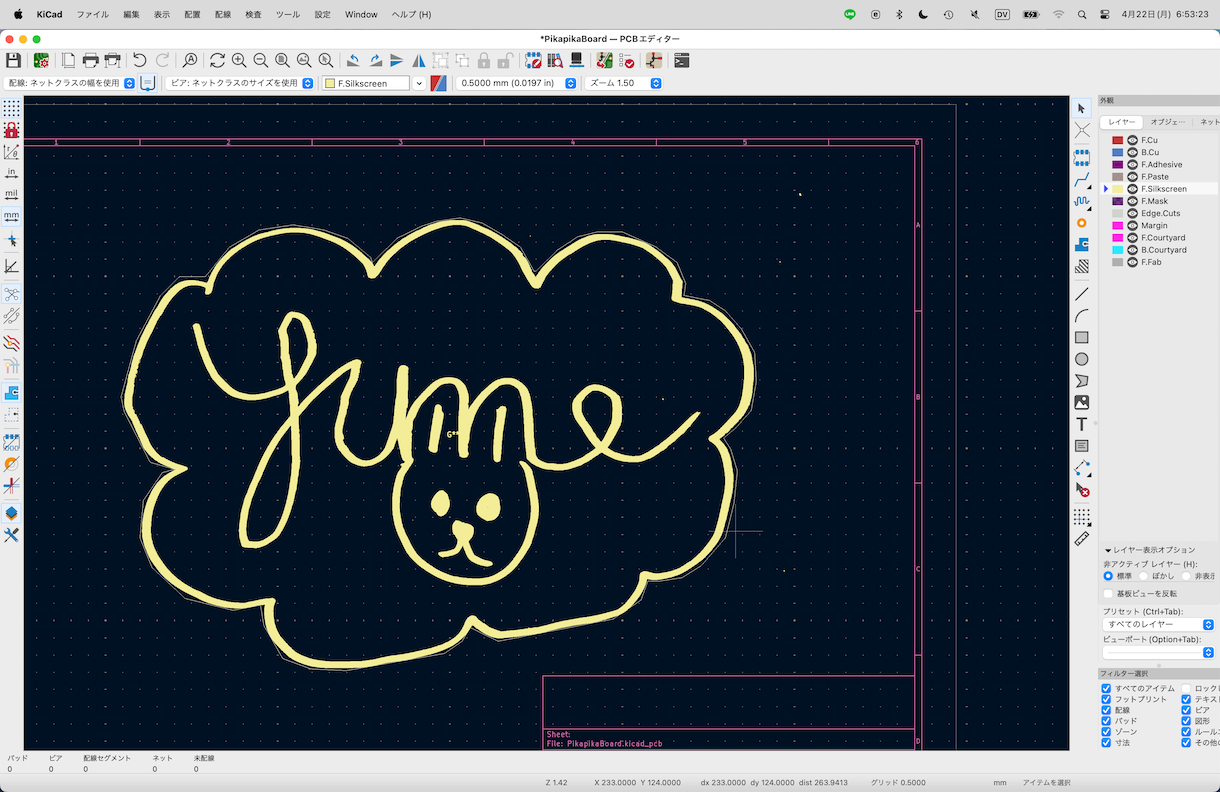
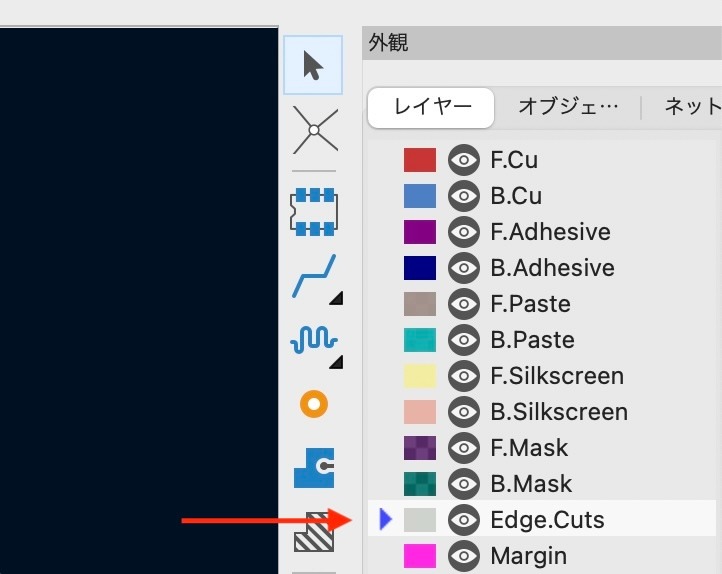
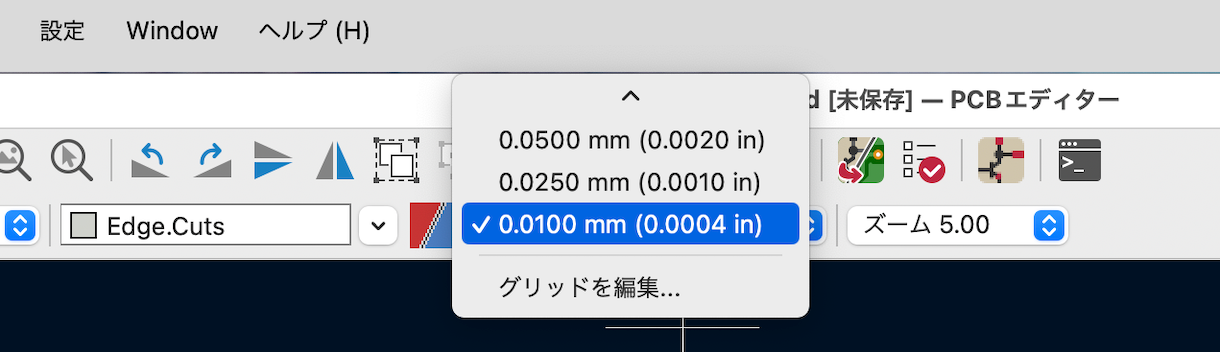
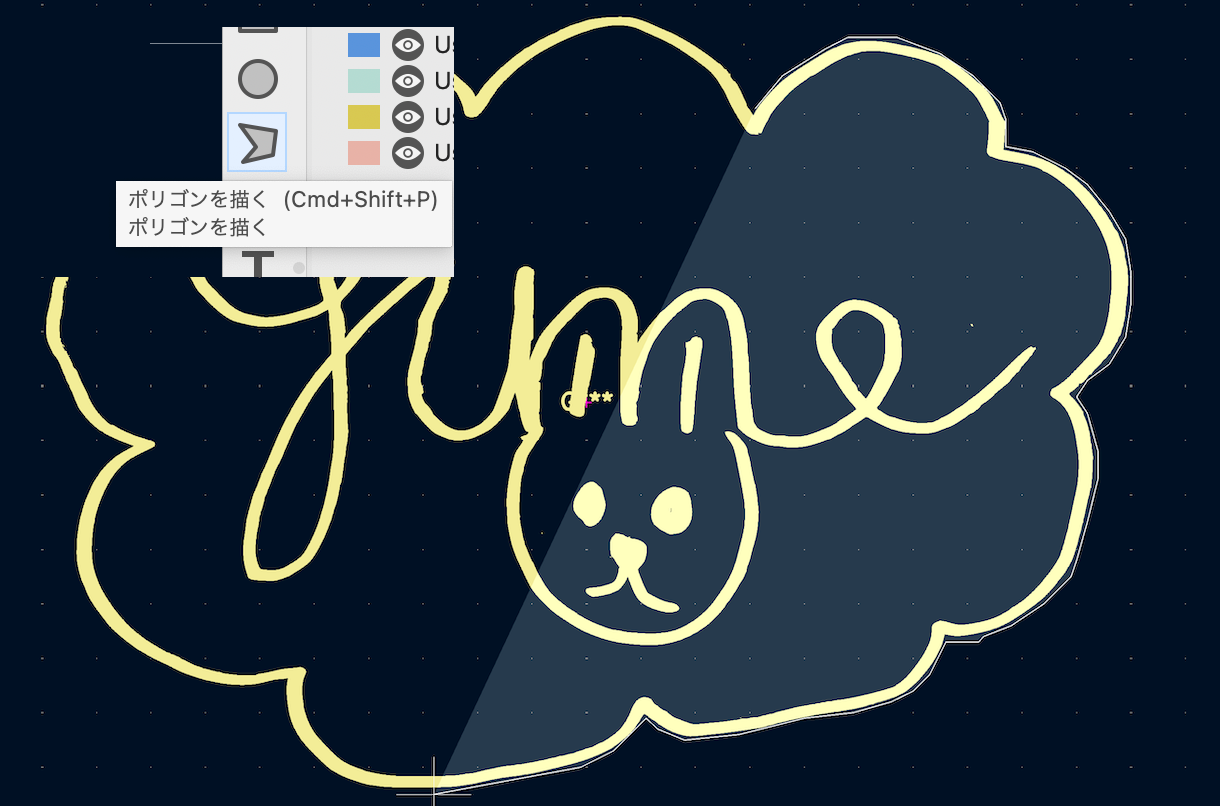
 WindowsもMacも対応、オープンソースで無料で使える基板作成ツール、
WindowsもMacも対応、オープンソースで無料で使える基板作成ツール、








 2024-04-26 Fri Night
2024-04-26 Fri Night