�L@���aß@'�q×X K"�Y^ÒTy"È�¡a"²*�µöz½0uü°êN(x`¶X@�$��UØj·�ÏGã¶�½Áioé«ùߣê-N*��õX{ dJÞjÝ O²
À·xcýãC¦æ�Y�
¦bid�
ddates2022-01-12T23:55:00etitlex[è¸ãè¹è²ä¸¸åè§ - Paper.jsãforkãã¦ESã¢ã¸ã¥ã¼ã«åãããPaper-esãä½ä¾dtagsh#js #PCNcurlx�https://fukuno.jig.jp/3458dbodyy�Q
ãããããã¯ãã«æç»ã©ã¤ãã©ãªãPaper.jsããããæããªã®ã§ãä»ã®ã©ã¤ãã©ãªã¨æ··ãã¦ä½¿ããããESã¢ã¸ã¥ã¼ã«åãã¾ããã

ãPaper-es forked Paper.jsã
ã¤ã³ã¹ãã¼ã«ä¸è¦ãJavaScriptã®ESã¢ã¸ã¥ã¼ã«ã¨ãã¦ã·ã³ãã«ã«ä½¿ãã¾ãï¼
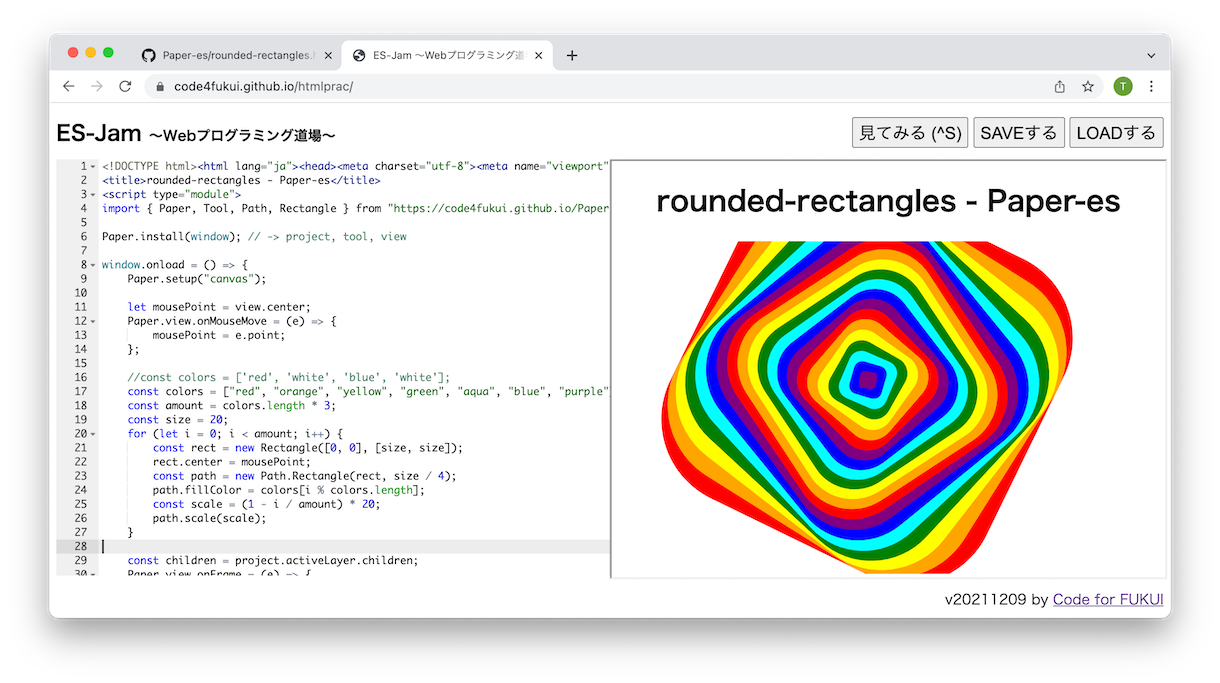
 ãrounded-rectangles - Paper-esãsrc on GitHub
ãrounded-rectangles - Paper-esãsrc on GitHub
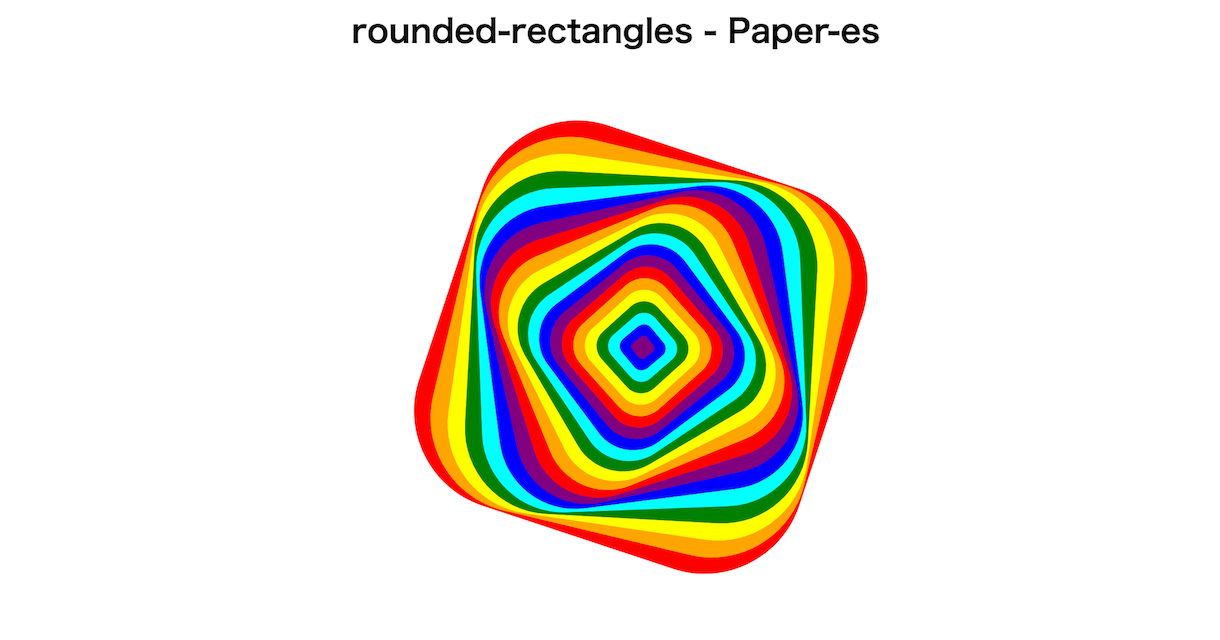
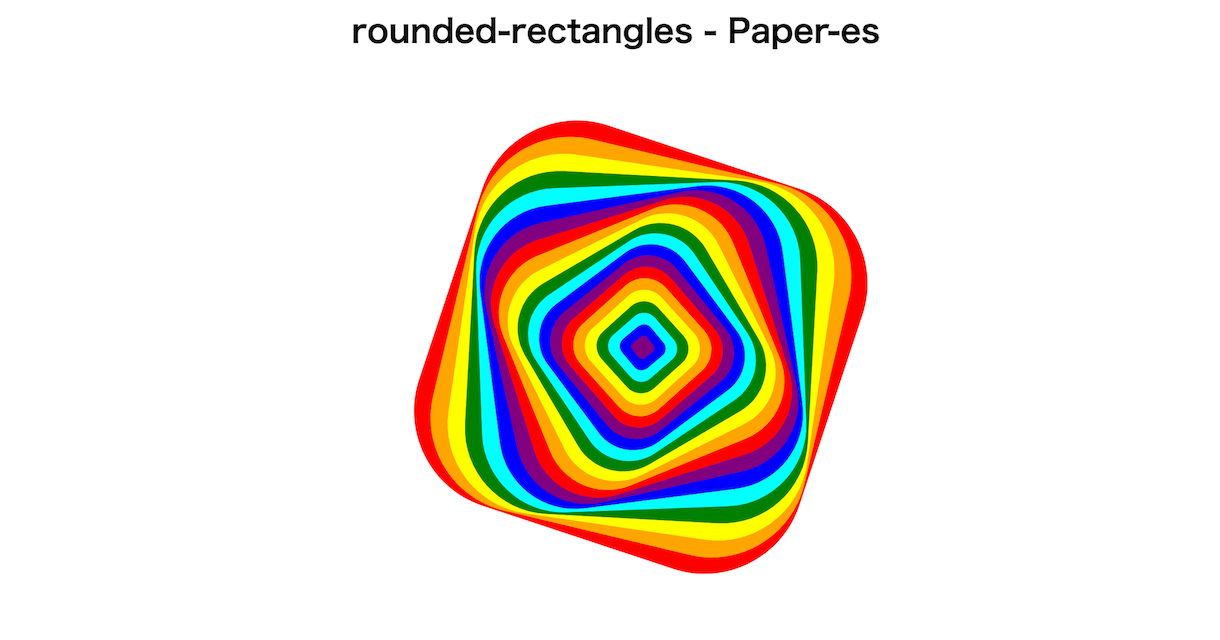
ãã¦ã¹ã®åãã«è¿½å¾ãããæå¿«ã«è¸ããè¹è²ã®ä¸¸åè§ï¼ã©ã¦ã³ãã¬ã¯ãï¼ã¯ãPaper.jsä¾ãããPaper.js â Rounded Rectanglesãããè¹è²ã®å
ããã°ã©ãã³ã°ããè¶åå¸å³çéå°å¦æ ¡ã®ç§å¦ã¯ã©ãã®å°å¦çï¼PCNæ¦çã®ä½åããçæ³å¾ã¦ãforkããESã¢ã¸ã¥ã¼ã«çã¨ãã¦ä½æãHTML1ãã¡ã¤ã«ãªã®ã§ãES-Jamä¸ã§éã¹ã¾ãï¼
ï¼åèãè¹è²ã®å
ããã°ã©ãã³ã°ãè¶åå¸å³çéå°ã»ç§å¦ã¯ã©ããé段æããã«ï¼¬ï¼¥ï¼¤ãã¿ããªã§èªãã | å¦æ ¡ã»æè² | ç¦äºã®ãã¥ã¼ã¹ | ç¦äºæ°èDåï¼

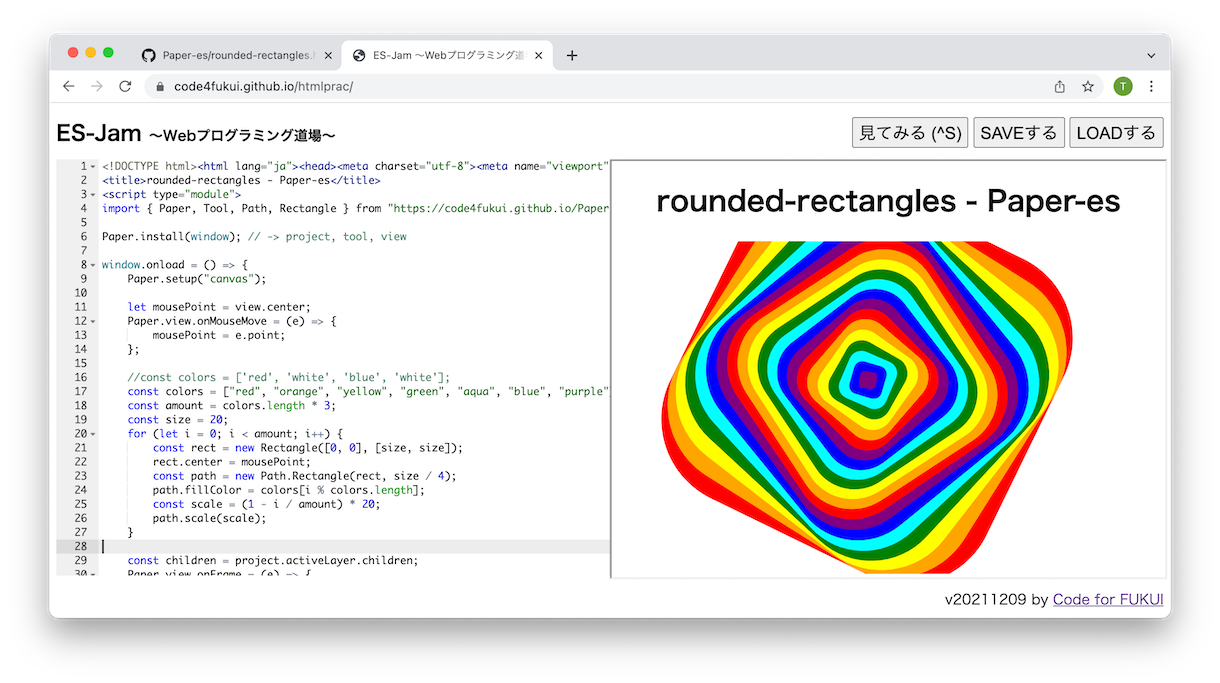
ES-Jamã«ä¸è¨HTMLãã³ãããã¦ã¿ããï¼
<!DOCTYPE html><html lang="ja"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width">
<title>rounded-rectangles - Paper-es</title>
<script type="module">
import { Paper, Tool, Path, Rectangle } from "https://code4fukui.github.io/Paper-es/Paper.js";
Paper.install(window); // -> project, tool, view
window.onload = () => {
Paper.setup("canvas");
let mousePoint = view.center;
Paper.view.onMouseMove = (e) => {
mousePoint = e.point;
};
//const colors = ['red', 'white', 'blue', 'white'];
const colors = ["red", "orange", "yellow", "green", "aqua", "blue", "purple"];
const amount = colors.length * 3;
const size = 20;
for (let i = 0; i < amount; i++) {
const rect = new Rectangle([0, 0], [size, size]);
rect.center = mousePoint;
const path = new Path.Rectangle(rect, size / 4);
path.fillColor = colors[i % colors.length];
const scale = (1 - i / amount) * 20;
path.scale(scale);
}
const children = project.activeLayer.children;
Paper.view.onFrame = (e) => {
for (let i = 0; i < children.length; i++) {
const item = children[i];
const deltax = (mousePoint.x - item.position.x) / (i + 1);
const deltay = (mousePoint.y - item.position.y) / (i + 1);
item.rotate(Math.sin((e.count + i) / 8) * 7);
if (deltax * deltax + deltay * deltay > 0.1 * .1) {
item.position.x += deltax;
item.position.y += deltay;
}
}
}
};
</script>
</head>
<body>
<h1>rounded-rectangles - Paper-es</h1>
<canvas id="canvas" resize></canvas>
<style>
body {
margin: 0;
height: 100vh;
text-align: center;
}
canvas {
display: block;
width: 100%;
height: 80%;
}
</style>
</body>
</html>


 ãrounded-rectangles - Paper-esãsrc on GitHub
ãrounded-rectangles - Paper-esãsrc on GitHub