�L@���d
�Û3�È@X K"�Y^ÒTy"È�¡a"²*�µöz½0uü°êN(x`¶X@¿xYDFpP',S�$wjó
±
àAq�Bé�j=�¾õZ«D-�NrÞG óåï³(,ähab�F�ÚÎFê�M�Y�ŧbid��}ddates2023-06-03T23:55:00etitlexzc3-esãD3ãã¼ã¹ã®ãã¬ã¤ãªã°ã©ã表示ã©ã¤ãã©ãªC3.jsãESã¢ã¸ã¥ã¼ã«åãã¦ã¨ã¬ã¬ã³ãã«ä½¿ãdtagsi#js #denocurlx�https://fukuno.jig.jp/3965dbodyy�
 ãã¼ã¿ãããæãã«è¡¨ç¤ºãããªã¼ãã³ã½ã¼ã¹ãªã©ã¤ãã©ãªæ¢ç´¢ããComparison of JavaScript charting libraries - Wikipediaãã§è¦ã¤ãããC3.jsã
ãã¼ã¿ãããæãã«è¡¨ç¤ºãããªã¼ãã³ã½ã¼ã¹ãªã©ã¤ãã©ãªæ¢ç´¢ããComparison of JavaScript charting libraries - Wikipediaãã§è¦ã¤ãããC3.jsã

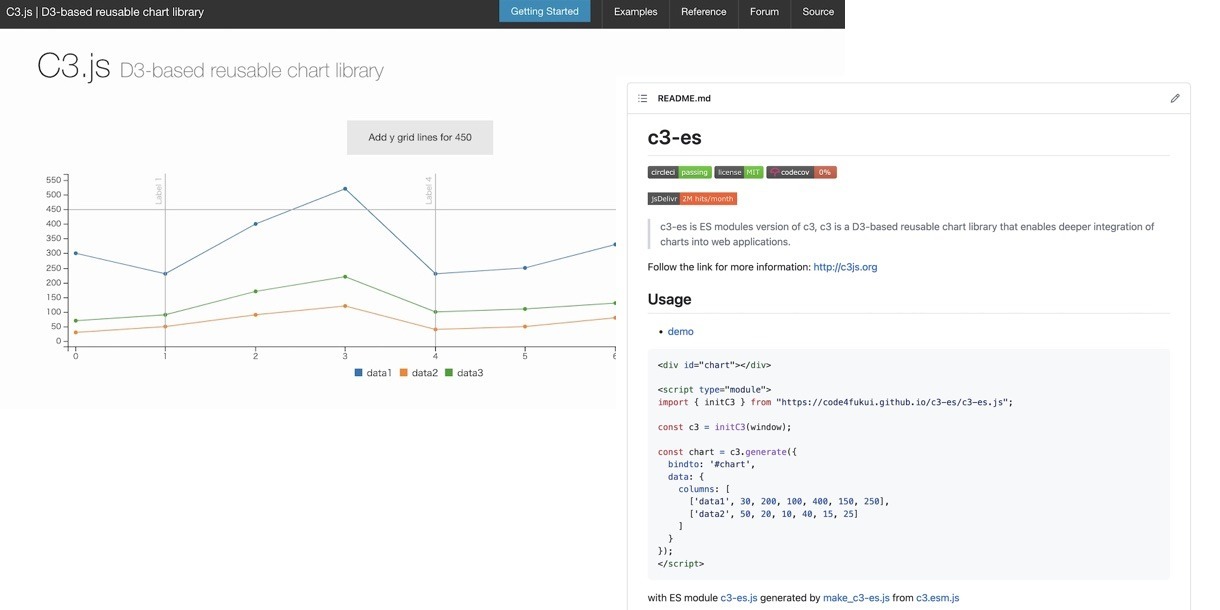
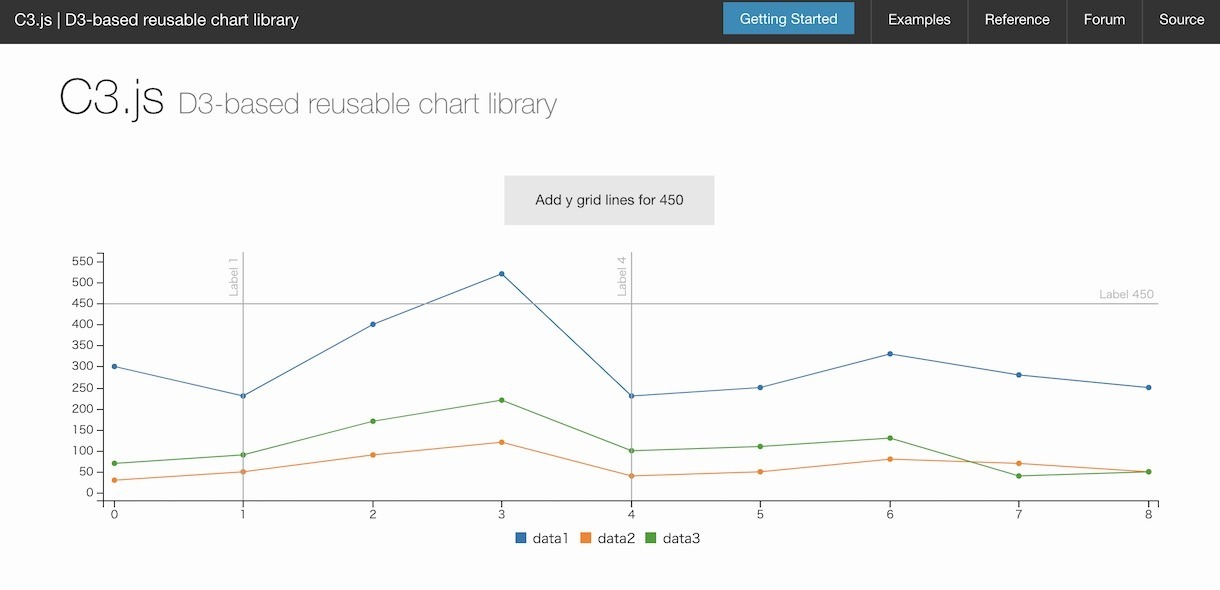
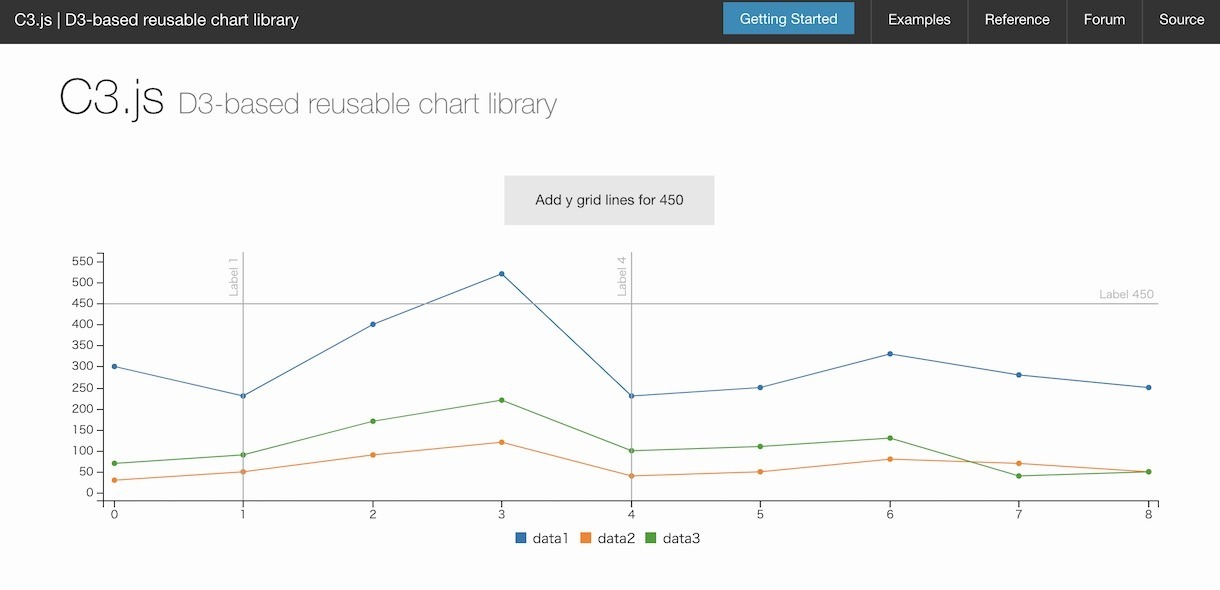
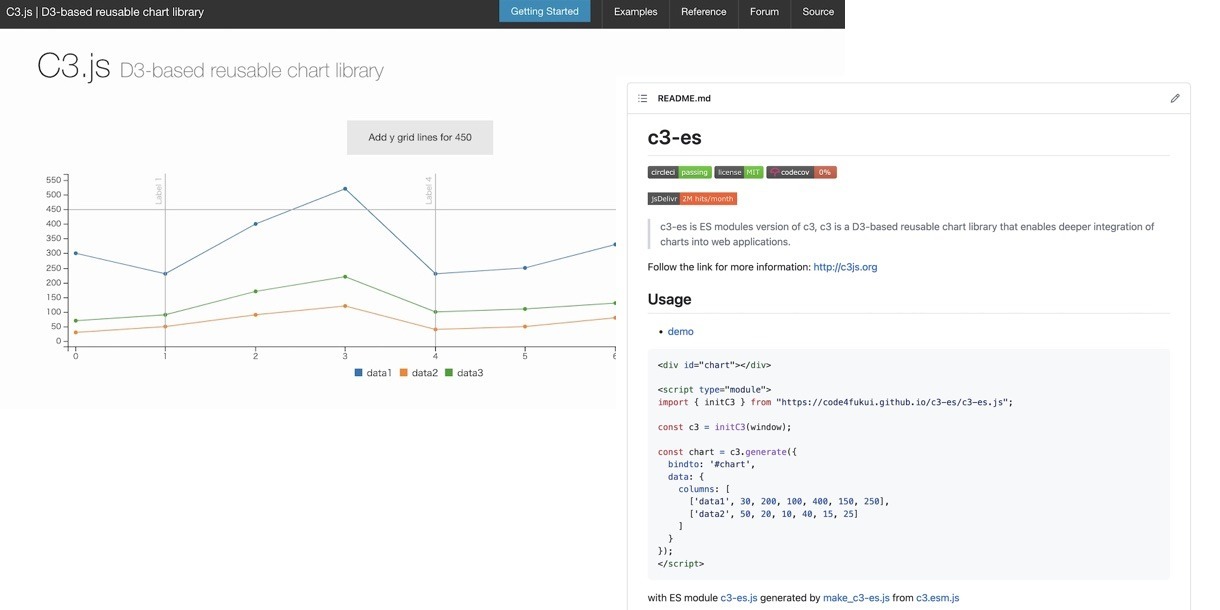
ãC3.js | D3-based reusable chart libraryã
å
¬å¼ãµã¤ããã¹ããã§ããæããæçµæ´æ°ã2020å¹´8æã¨ããããæ°ãããGitHubãè¦ãã¨Star9,300ã¨ãªããªãã®äººæ°ï¼ä¾åã©ã¤ãã©ãªã¯D3.jsã®ã¿ã¨æ§æãã·ã³ãã«ã§ããã
ããã°ã©ã ã¯TypeScriptã§æ¸ããã¦ãããESã¢ã¸ã¥ã¼ã«ã¨ãã¦çæããã c3.esm.js ã¯ããã®ã¾ã¾ãã©ã¦ã¶ããã¤ã³ãã¼ããã¦ãåãããwindowãªãã¸ã§ã¯ãã® SVGPathElement ãªã©ã使ã£ã¦ãããã¨ãåãã£ãã®ã§ãåæåã¡ã½ããinitC3ã§å²ã¿ãã¤ãã§ã«CSSãèªã¿è¾¼ãå½¢ã«å¾å¦çã§çæããDenoç¨JavaScriptããã°ã©ã make_c3-es.js ã追å ãã¦å¯¾å¿ãD3ã¯ææ°ã®v7ã§ã¯ãªããv5ã§ä½ããã¦ããã
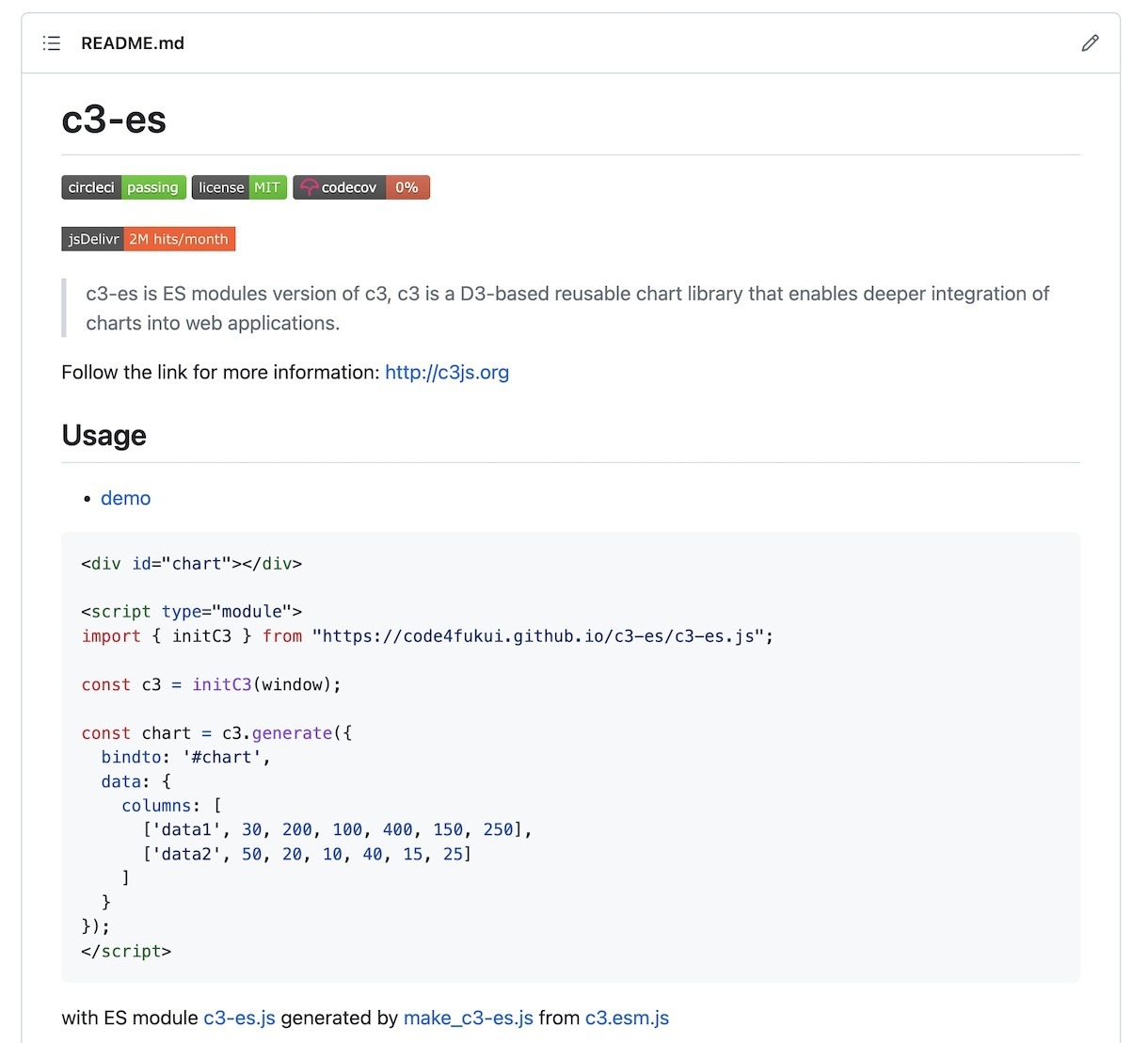
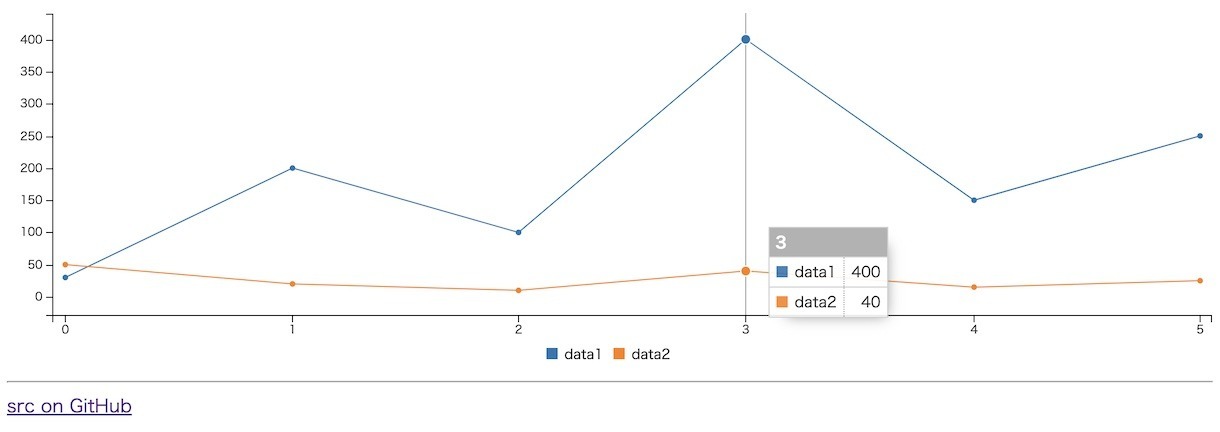
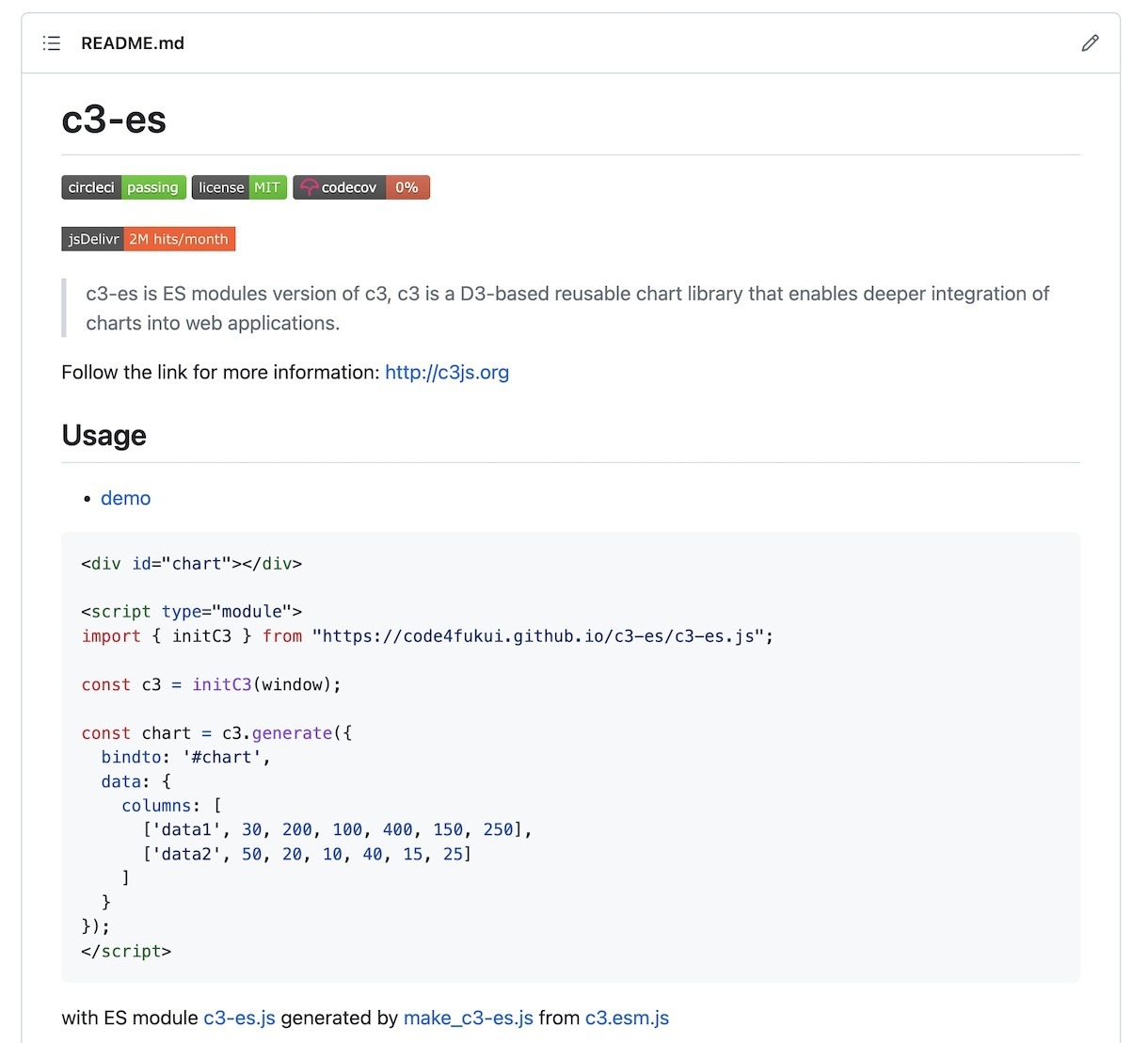
ä¸è¨ã®ãããªHTMLãæ¸ãã ãã§ãã°ã©ã表示ã§ããããã«ãªãã¾ããã
<div id="chart"></div>
<script type="module">
import { initC3 } from "https://code4fukui.github.io/c3-es/c3-es.js";
const c3 = initC3(window);
const chart = c3.generate({
bindto: '#chart',
data: {
columns: [
['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]
]
}
});
</script>
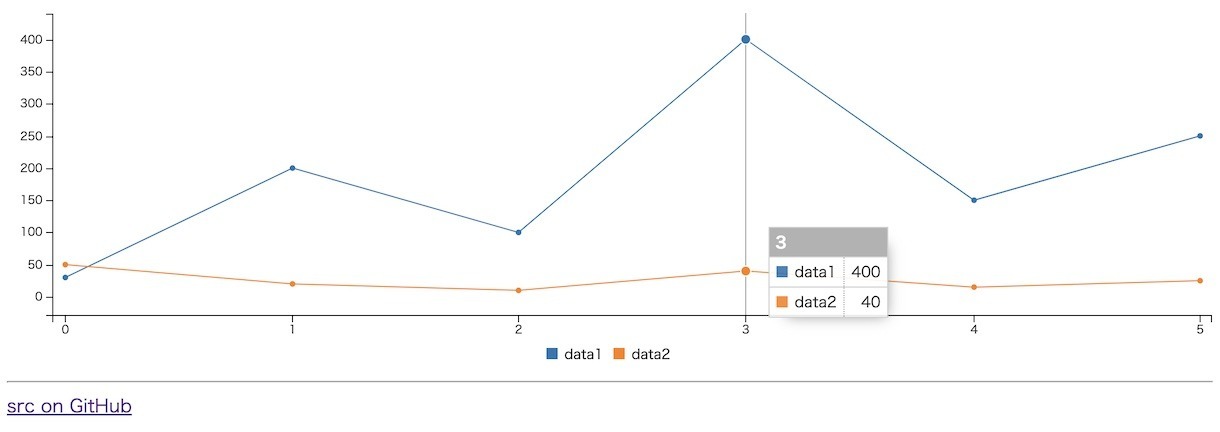
ãã¢ãµã¤ãã§ã確èªã§ãã¾ãã

ãdemo - c3-es forked C3.jsã

ãc3-es forked C3.js src on GitHubã
使ãæ¹ã¯ãC3.jsãã®ã¾ã¾ã§ããå¤æ°ã®ãµã³ãã«ããå
¬å¼ãªãã¡ã¬ã³ã¹ãåèã«ãããããªãã¼ã¿ããã¸ã¥ã¢ã©ã¤ãºãã¦ã¿ã¾ãããï¼
cimgxKhttps://img.sabae.cc/data/20230604/09b6284e-f26e-4fda-b5e3-4129080a61d5.jpg

 ãã¼ã¿ãããæãã«è¡¨ç¤ºãããªã¼ãã³ã½ã¼ã¹ãªã©ã¤ãã©ãªæ¢ç´¢ããComparison of JavaScript charting libraries - Wikipediaãã§è¦ã¤ãããC3.jsã
ãã¼ã¿ãããæãã«è¡¨ç¤ºãããªã¼ãã³ã½ã¼ã¹ãªã©ã¤ãã©ãªæ¢ç´¢ããComparison of JavaScript charting libraries - Wikipediaãã§è¦ã¤ãããC3.jsã