���L@���gUt�����X K"�Y^ҚTy"���a"�*���z�0u���N(x`�X@�;B�Fb�����v
vv����G?��Sm�fӗ�����ʩ3�9i���]5�$� ��[�� Y�9�bid���ddates2024-12-07T23:55:00etitlexeHTML2行でWebGLステキ鳥群背景を付けられる、vanta-birds拡張タグ powered by Vanta.jsdtagsj#js #WebGLcurlx�https://fukuno.jig.jp/4518dbodyy�%

「vanta-birds」 src on GitHub
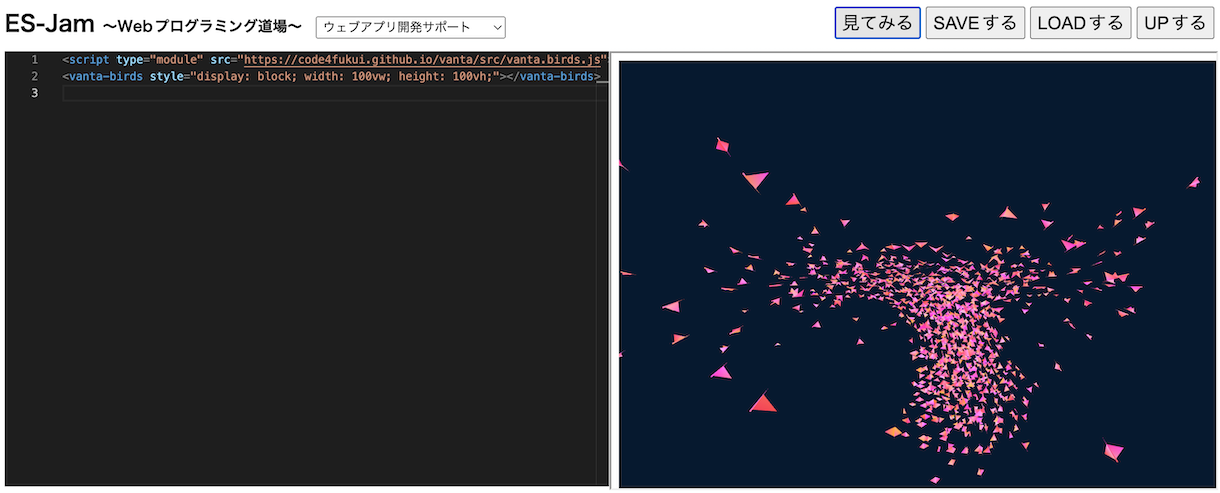
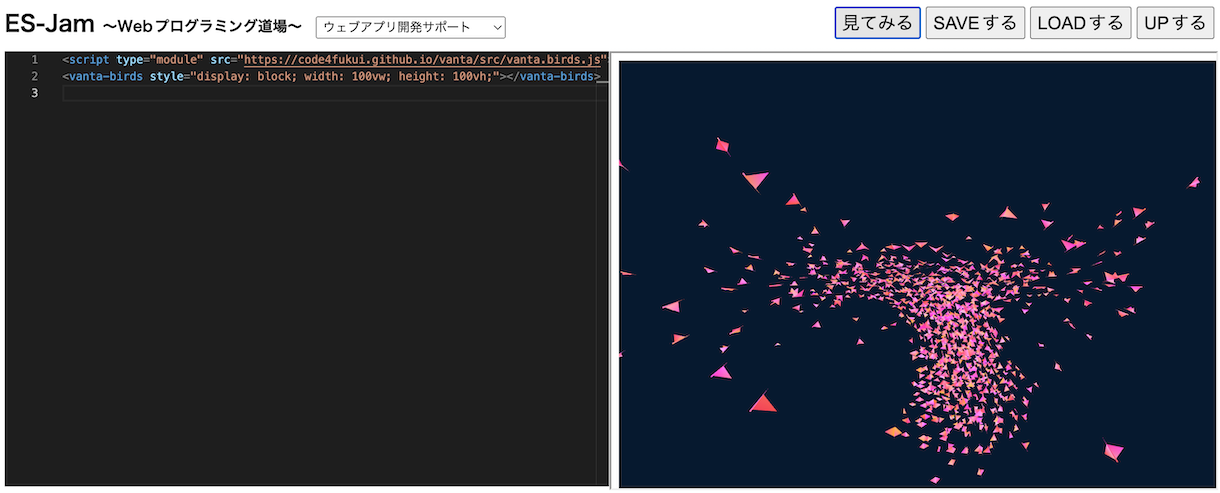
ESモジュール化して、拡張タグ化したVanta.jsの第二弾。看板アプリであるvanta.birdsに対応する、vanta-birdsタグができました。コードクリックでコード表示を切り替え、フルスクリーン化もできます。
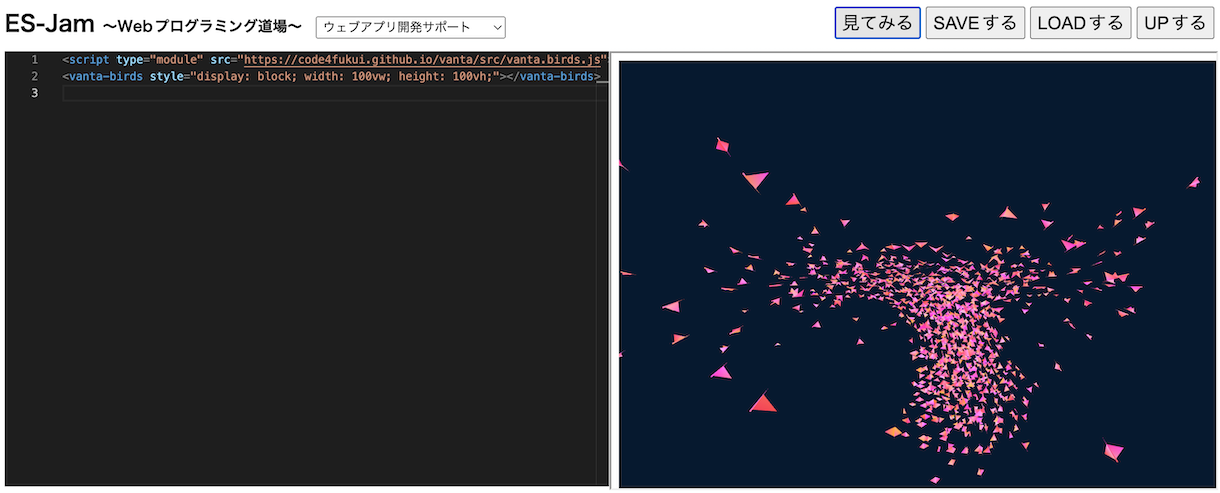
<script type="module" src="https://code4fukui.github.io/vanta/src/vanta.birds.js"></script>
<vanta-birds style="display: block; width: 100vw; height: 100vh;"></vanta-birds>
上記のようにHTML2行で、マウスの動きに反応するかわいい3Dモデルの鳥群が飛びます!

「vanta-birds simple on ss.sabae.cc」
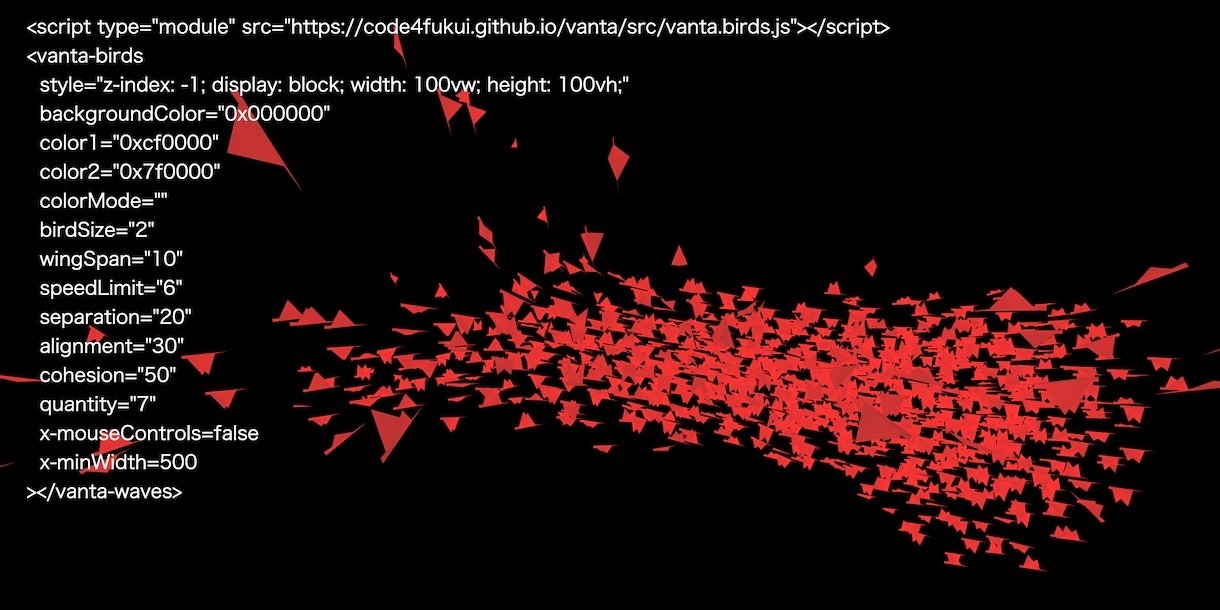
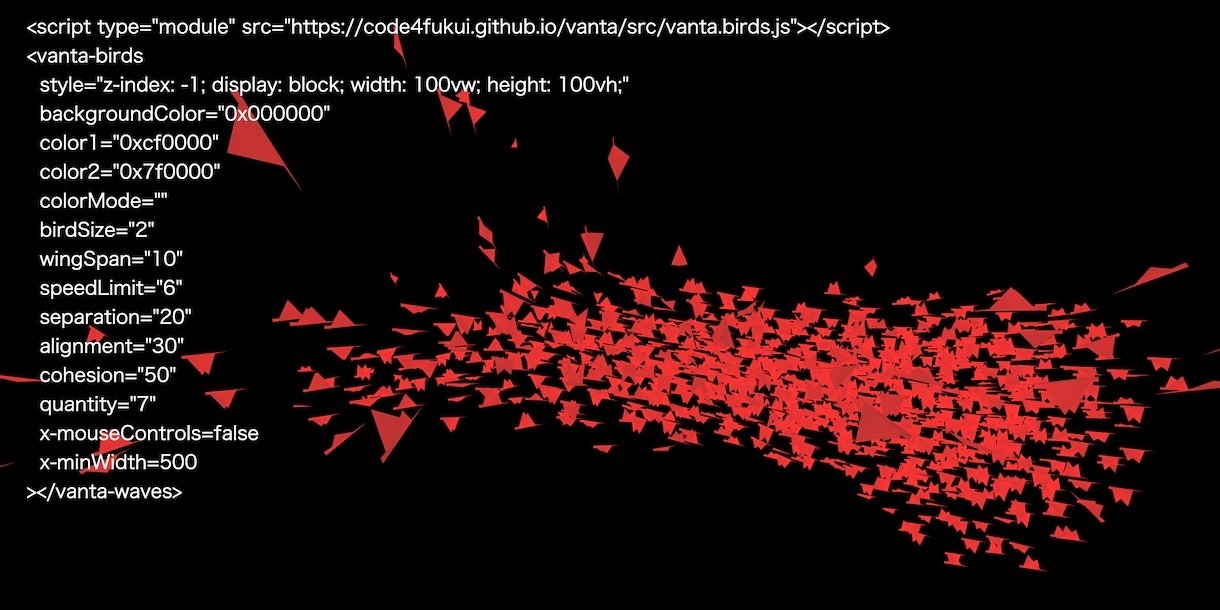
URLでサクッとimportして拡張できるESモジュールとHTMLのカスタム要素、便利ですね。色や鳥の大きさなど、いろいろとカスタマイズできます。(参考、Vanta.js - Animated 3D Backgrounds For Your Website)
links
- カスタム要素の使用 - Web API | MDN
cimgxIhttps://img.sabae.cc/data/203608/78c50860-6875-475c-8b51-1982db817b8a.jpg