ゲームソフトは高くて買えず、もっぱら打ち込みばかりだったMSXユーザーだったので、攻略本でしか眺めていなかったゲーム。PS5で提供されていると知り、38年越しにプレイ。

うれしい、MSXロゴ!VRAM128KBは、標準的なMSX2のビデオ用メモリ量。

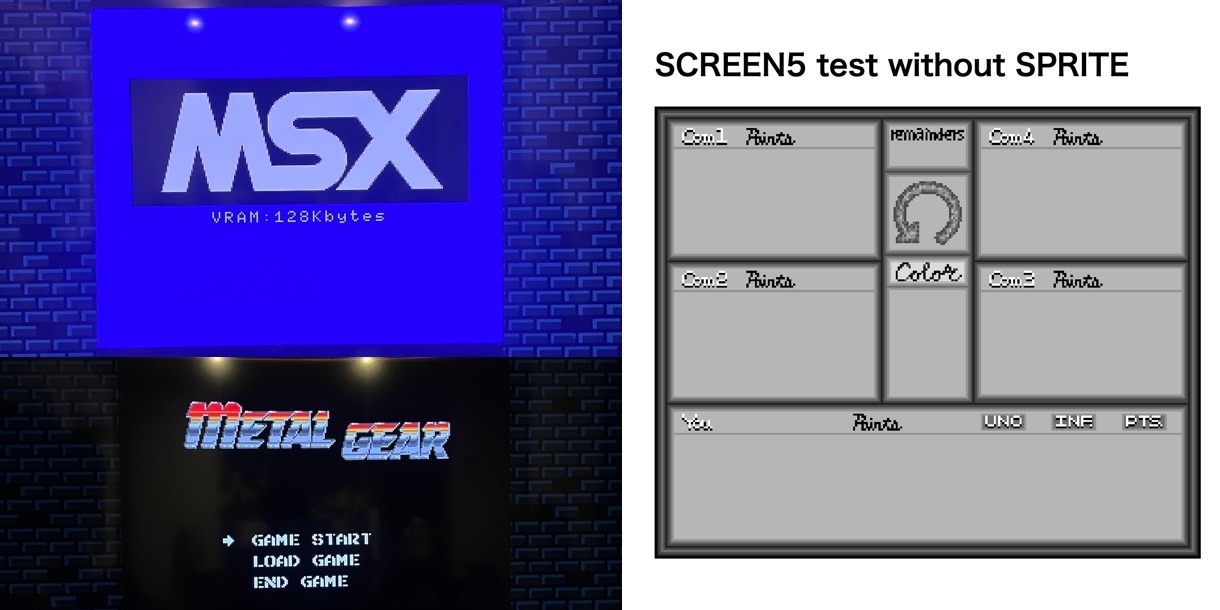
シンプルなタイトル画面。

敵に見つからないように探索して進めていくのが基本!例のダンボールはいつ登場する!?

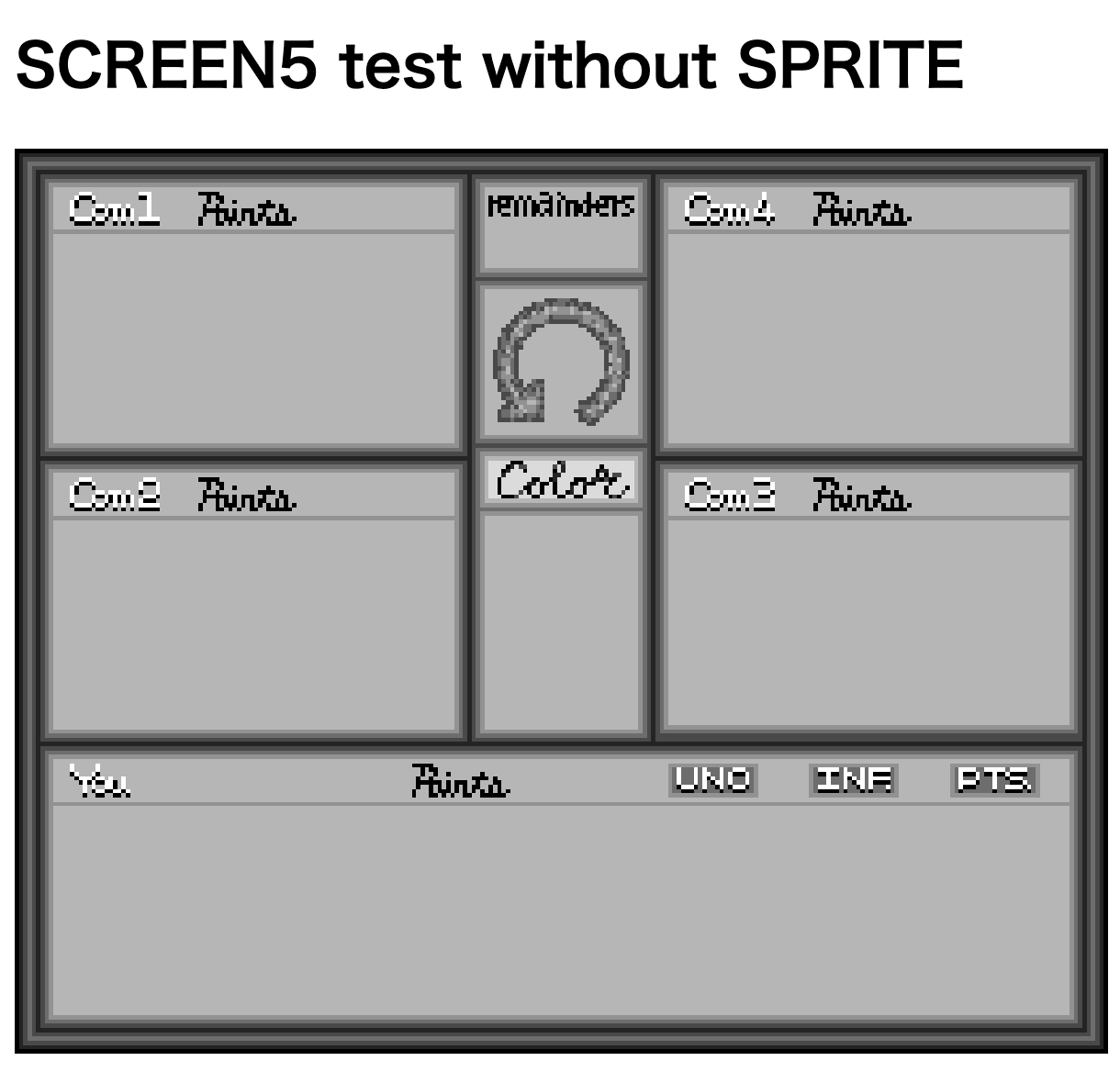
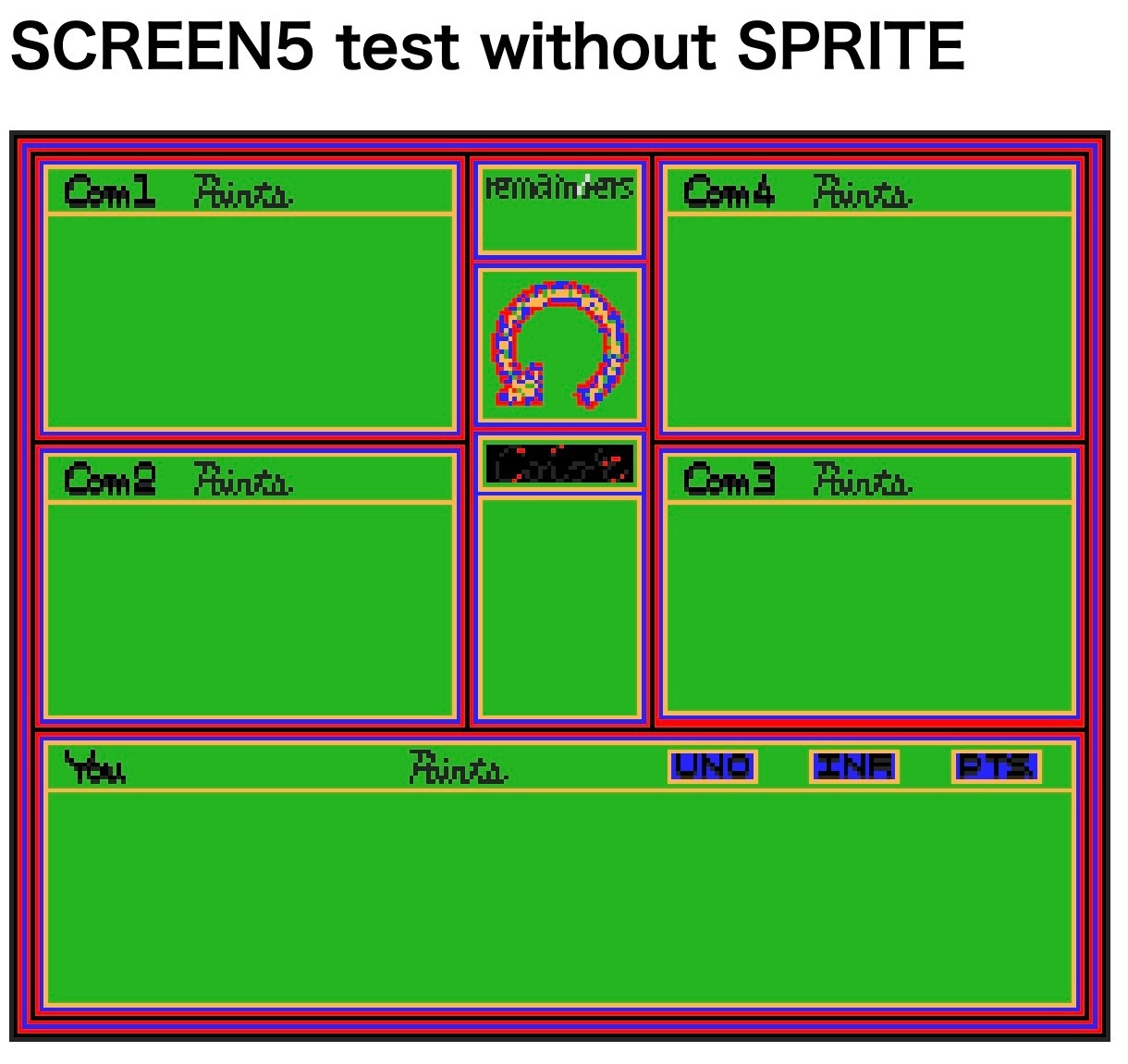
「SCREEN5 without SPRITE test」
MSX2のゲームの基本画面は512色中16色パレットを使った解像度256x212のSCREEN5。1994年に作っていた自作カードゲームの画像を表示させてみました。WebGL高速描画版。スプライトの表示は未対応。
 38年前、1987年7月13日、MSX2用ソフトとしてコナミから発売された「メタルギア」。デームデザインは、
38年前、1987年7月13日、MSX2用ソフトとしてコナミから発売された「メタルギア」。デームデザインは、
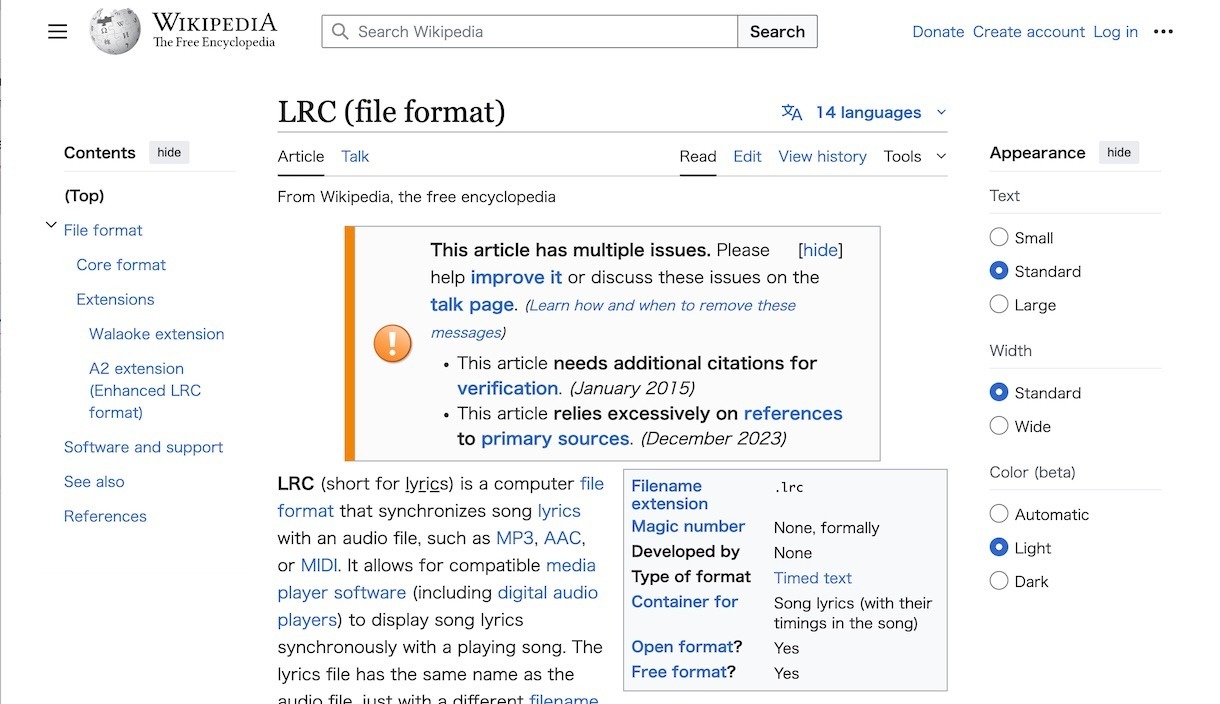
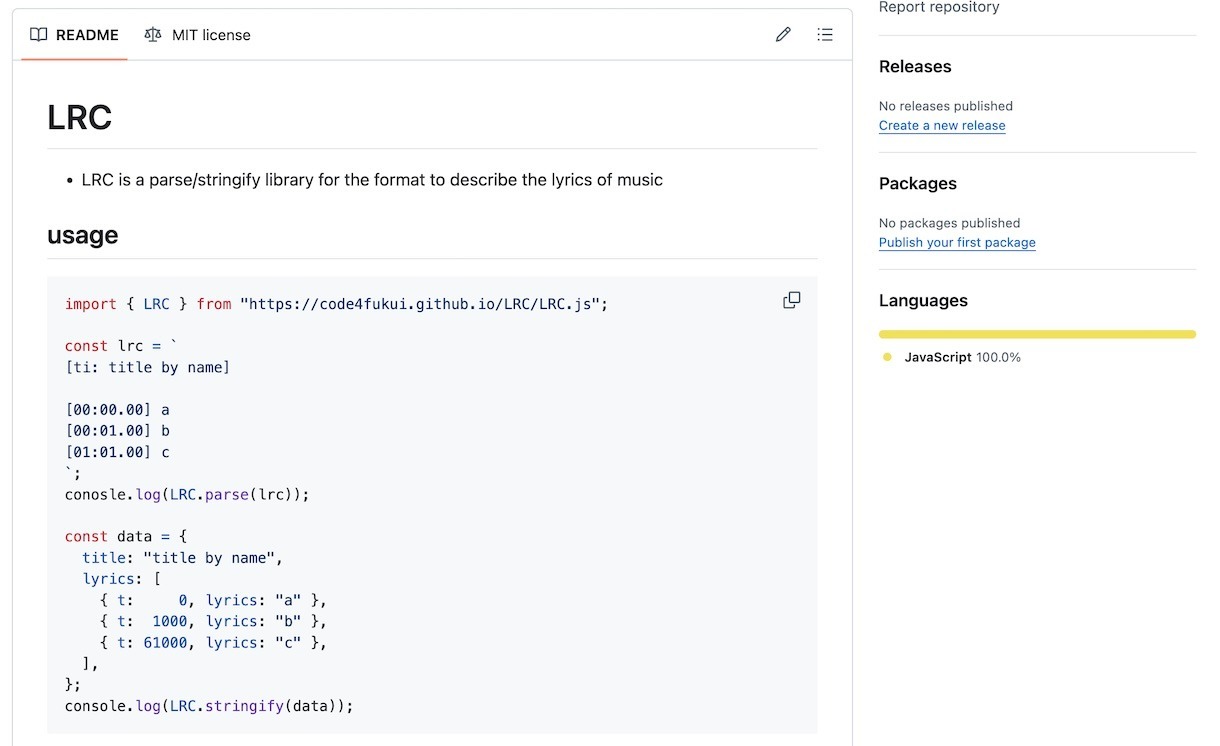
 曲に合わせた歌詞表示をするためのデータのフォーマットに、
曲に合わせた歌詞表示をするためのデータのフォーマットに、





 Fri Night
Fri Night