
「make-transimg」 src on GitHub
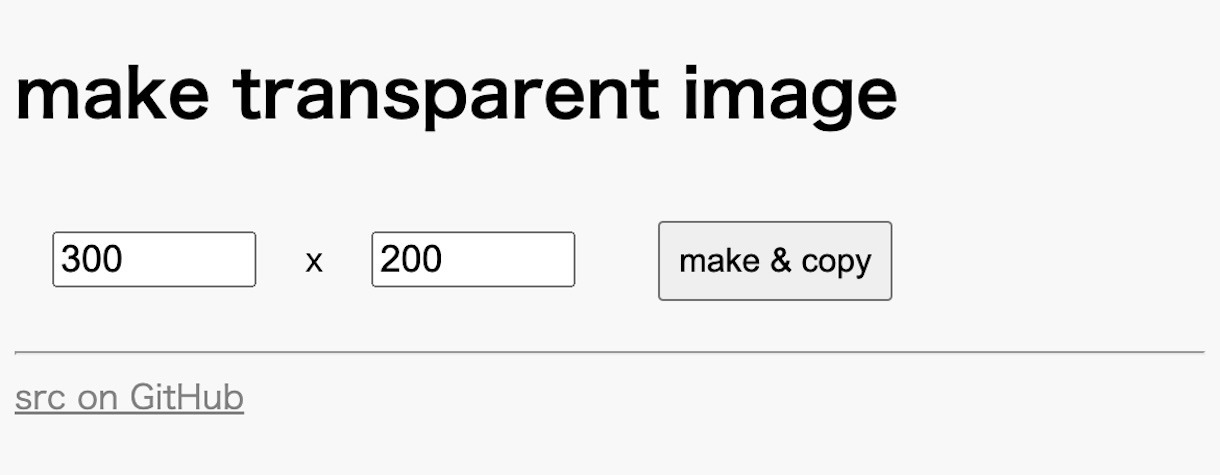
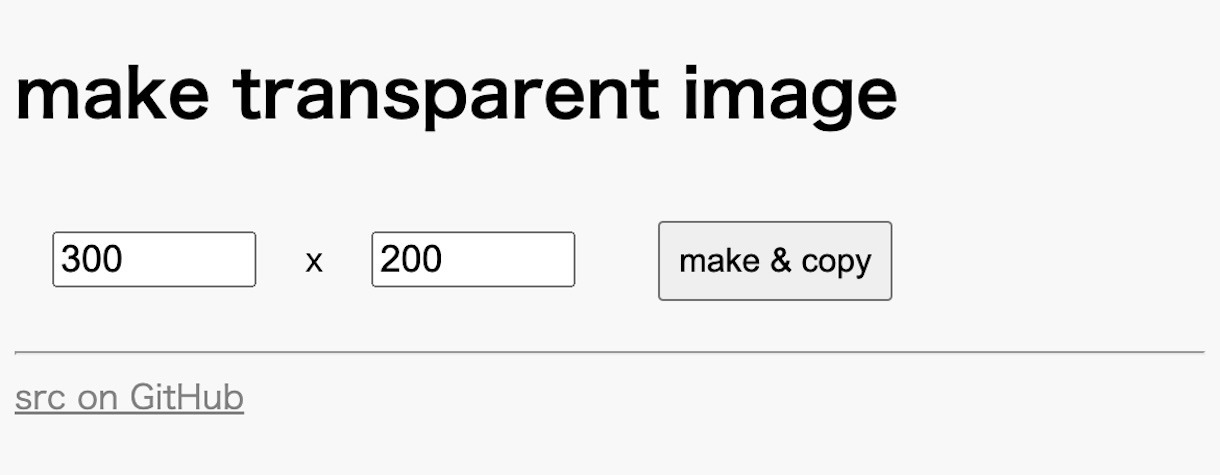
幅と高さを入力して、「make & copy」ボタンで、クリップボードにそのサイズの透過画像がコピーされるので、好きなアプリ上で貼り付けてご活用ください。

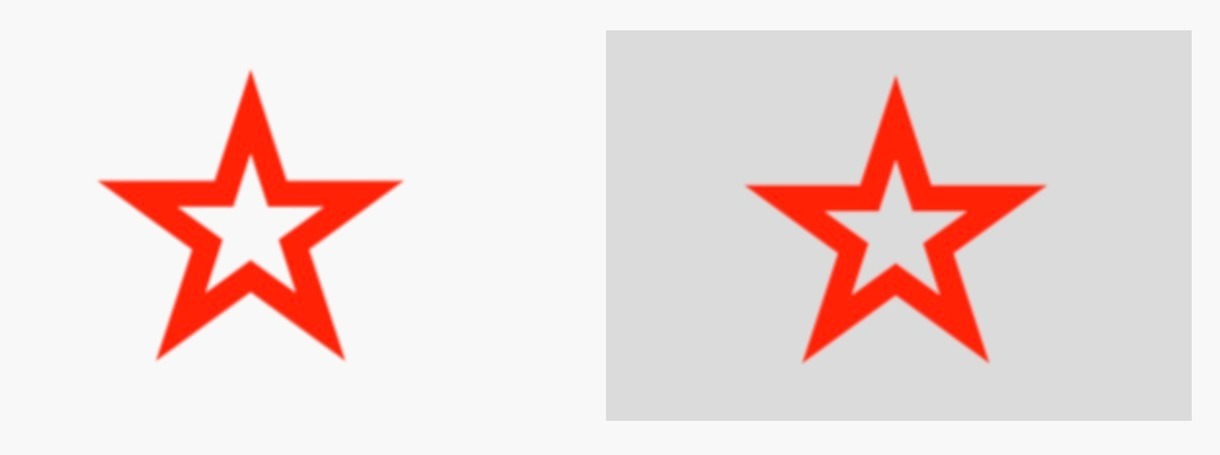
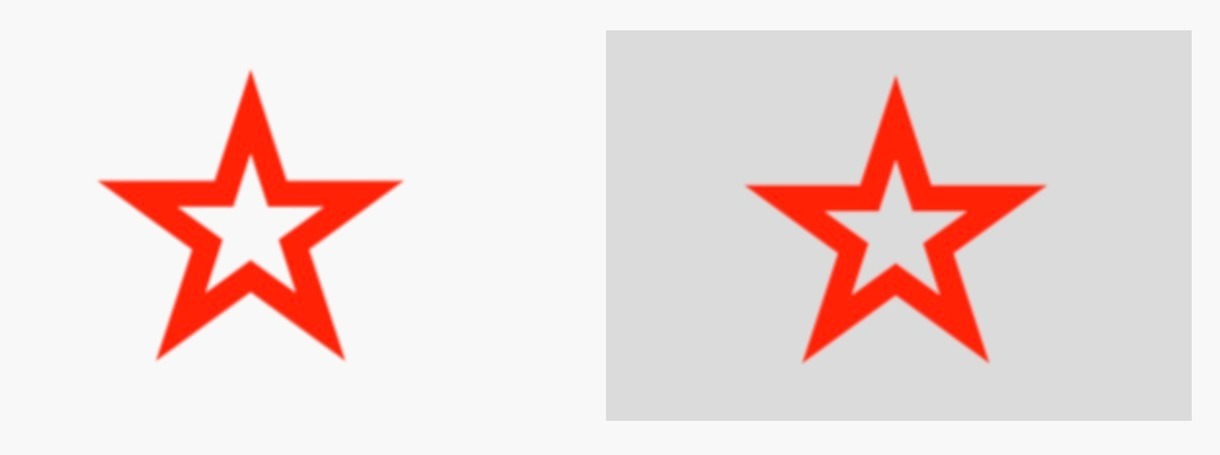
生成した透過画像に、macの優秀な標準ソフト「プレビュー」で星マークを追加して、動作確認。
画像生成や、クリップボードとのやり取りを cliputil.js にまとめています。

「make-transimg」 src on GitHub
幅と高さを入力して、「make & copy」ボタンで、クリップボードにそのサイズの透過画像がコピーされるので、好きなアプリ上で貼り付けてご活用ください。

生成した透過画像に、macの優秀な標準ソフト「プレビュー」で星マークを追加して、動作確認。
画像生成や、クリップボードとのやり取りを cliputil.js にまとめています。