自分でつくったアプリやゲームを誰かに見せたり、使ってもらったりする体験が手軽にできるスマホ時代、「15ゲーム」に続く、第二弾ミニマムシューティングゲーム「shoot」をつくりました。ブラウザで開き、ホームへ追加で、アイコンが追加され、アプリっぽく動きます!

「shoot」
前回より、少し短くなっています。HTML/CSS部分はひとまずコピペしても構いませんが、<script>から</script>で終わる、JavaScriptの部分は自分で見ながら打ち込んでみるのが上達への近道!
<!DOCTYPE html><html><head><meta charset='utf-8'/> <title>shoot</title> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <meta property="og:image" content="https://fukuno.jig.jp/app/game/shoot.png"> <link rel="apple-touch-icon" href="https://fukuno.jig.jp/app/game/shoot.png"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, target-densitydpi=medium-dpi"> <script src="https://fukuno.jig.jp/app/game/lib/fukuno.js"></script> <script>"use strict"; window.onload = function() { var c = get("canvas"); var g = getContext(c); setUI(c); var state = 0; // 0:title, 1:play, 2:gameover var ex; // x of enemy var ey; // y of enemy var ev; // vx of enemy var es; // size of enemy var sx; // x of shot var sy; // y of shot var sv = -32; // vy of shot var score; g.draw = function() { g.setColor(0, 0, 0); g.fillRect(0, 0, g.cw, g.ch); g.setColor(255, 255, 255); if (state == 0) { g.fillTextCenter("shoot", g.cw / 2, g.ch / 2, 80); g.fillTextCenter("tap to start", g.cw / 2, g.ch / 2 + 80, 40); score = 0; ex = -30; es = 100; ey = 100 + rnd(200); ev = 3; sy = 1000; sx = g.cw / 2; } else if (state == 1) { ex = ex + ev; if (ex > g.cw + es) { state = 2; } g.fillRect(ex - es / 2, ey - es / 2, es, es); // me g.fillRect(sx - 4, g.ch - 40, 8, 30); g.fillRect(sx - 15, g.ch - 20, 30, 10); // shot if (sy < g.ch) { sy = sy + sv; if (sy < -30) { state = 2; } g.fillRect(sx - 4, sy, 8, 30); if (Math.abs(sy - ey) < es / 2 && Math.abs(sx - ex) < es / 2) { score = score + 1; ex = -30; ey = 100 + rnd(200); ev = ev * 1.5; es = es * .8; sy = 1000; } } } else if (state == 2) { g.fillTextCenter("game over!", g.cw / 2, g.ch / 2, 80); g.fillTextCenter("score: " + score, g.cw / 2, g.ch / 2 + 80, 40); } }; c.onuidown = function(x, y) { if (state == 0) { state = 1; } else if (state == 1) { if (sy > g.ch) { sy = g.ch - 40; } } else if (state == 2) { state = 0; } }; setInterval(function() { g.draw(); }, 1000 / 30); g.init(); }; </script> <style> body { background: white; text-align: center; } h1 { display: none; } #canvas { display: inline-block; width: 320px; height: 320px; } #credit a { color: gray !important; font-size: 12px; } </style> </head><body> <h1>shoot</h1> <canvas id="canvas"></canvas><br> <div id="credit"><a href="https://fukuno.jig.jp/1435">CC BY fukuno.jig.jp</a></div></div> </body></html>
うまく動かない時は、デベロッパーツール(Chrome)、エラーコンソール(Safari、環境設定、詳細、メニューバーに"開発"メニューを表示、開発、エラーコンソールを表示)などを開いて、ミスを発見、修正してみましょう。
うまく動いたら、早速改造。
- クソゲーをつくってみよう!(ゲームはバランス)
- 敵キャラを嫌いな科目名ににしてみよう!
- ハイスコア機能をつけて競い合おう!
- 連射できるように改造するには!?(配列を使う必要あり!)
IchigoJam BASIC から、JavaScriptへ!
IchigoJamへインスールできる JavaScriptが使えるOS「IchigoLatte 0.9」、ナチュラルスタイルからリリース!

母校、福井高専では、プログラミングをC言語の前に、JavaScriptで学んでいるとのこと。
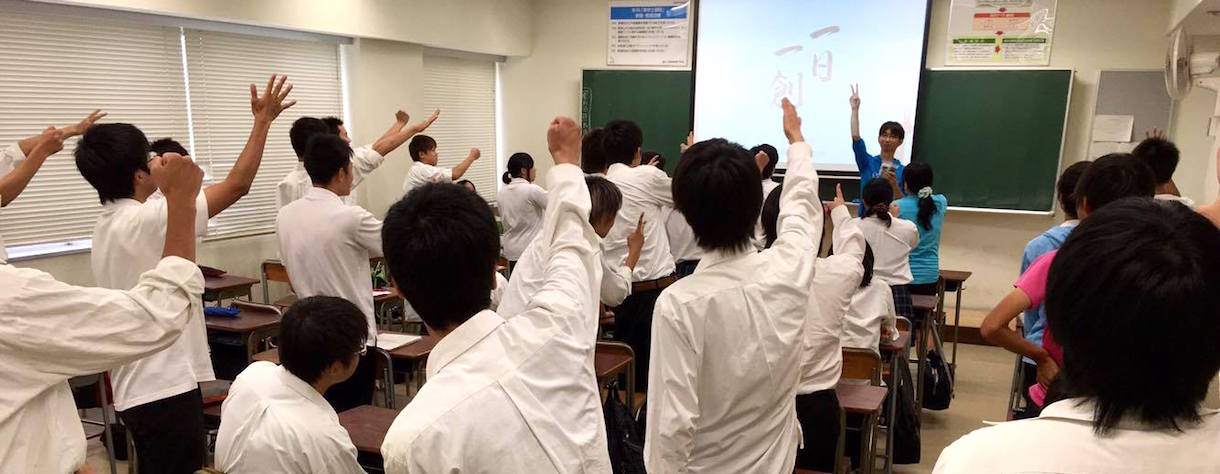
先日の訪問、電子情報工学科3年生の特活の時間「アルバイト好きな高専生が起業を2回失敗した話」

盛り上がった、IchigoJam 争奪、じゃんけん大会!
プログラミング嫌い、減りますように!
 Fri Night
Fri Night