http:// と、https:// の一文字違いの「s」はsecure(セキュア=安全な)を意味します。
ブラウザは、スマホなど自分のコンピューターから、ルーターなど、さまざまのコンピューターを通って、アドレスにあるサーバーにデータが渡り、それに対応したデータが逆順を辿って、戻ってきたデータを表示しています。
その間のデータが、誰でも覗けてしまう暗号化されていない平文(ひらぶん)なのが今はまだ数で主流派の http、SSLという暗号化技術で暗号化されて普通は覗き見できなくして安全性を高めているのが https です。 https は、銀行やFacebookなどのサイトではお馴染みですが、まだ限定的です。
ついにAppleがiPhoneアプリでのHTTPS使用を義務化とのこと。2017年からは従来のHTTPを使って通信するアプリは審査が通らなくなってしまいます。
「Webに接続するiOSアプリは2017年1月からHTTPSの使用が絶対条件になる、デベロッパーはご注意を | TechCrunch Japan」
(追記、こちらは延期されています)
HTTPS化の流れは、Googleでも。シェアナンバーワンのブラウザ、Chromeで、GPSなど位置情報を使ったアプリを開くと、いままで使えていたはずなのに、動かなくなっていました。

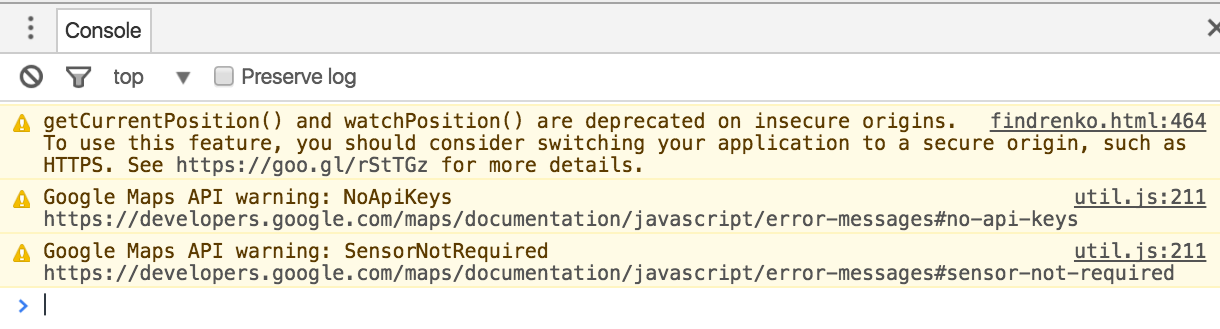
JavaScriptコンソールを見ると「getCurrentPosition() and watchPosition() are deprecated on insecure origins.」と警告がでています。
HTTPS上に置いていないと動かない!?

取り急ぎ、HTTPSにも対応しているGitHubに退避します。
するととエラー。HTTPSのサイトからHTTPのサイトを呼び出すことはできない様子。
odpのSPARQL Endpointと、Google Maps のAPIを https に変更します。(odp by jig.jp もSSL対応!)
// findrenko.html var baseurl = "https://sparql.odp.jig.jp/data/sparql"; // gmap.js var apiurl = "//maps.google.com/maps/api/js?key=" + apikey + "&language=" + getLanguage2();
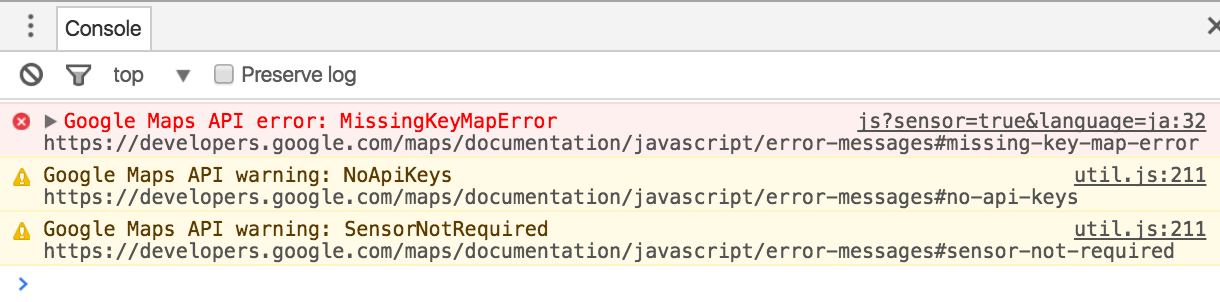
さらに「Google Maps API error: MissingKeyMapError」とエラー、Google Maps はAPIKEYを必須とするようになったようです。

Google APIsでAPIKEYを取得して、設定して、晴れて元通り動くようになりました!

選挙カーが名前の連呼をしていいスポットを探すアプリ、題して「選挙カー連呼スポット探しアプリ」
東京では、5つ星オープンデータに対応したデータを公開している、品川区の学校データが見られます。
 Fri Night
Fri Night