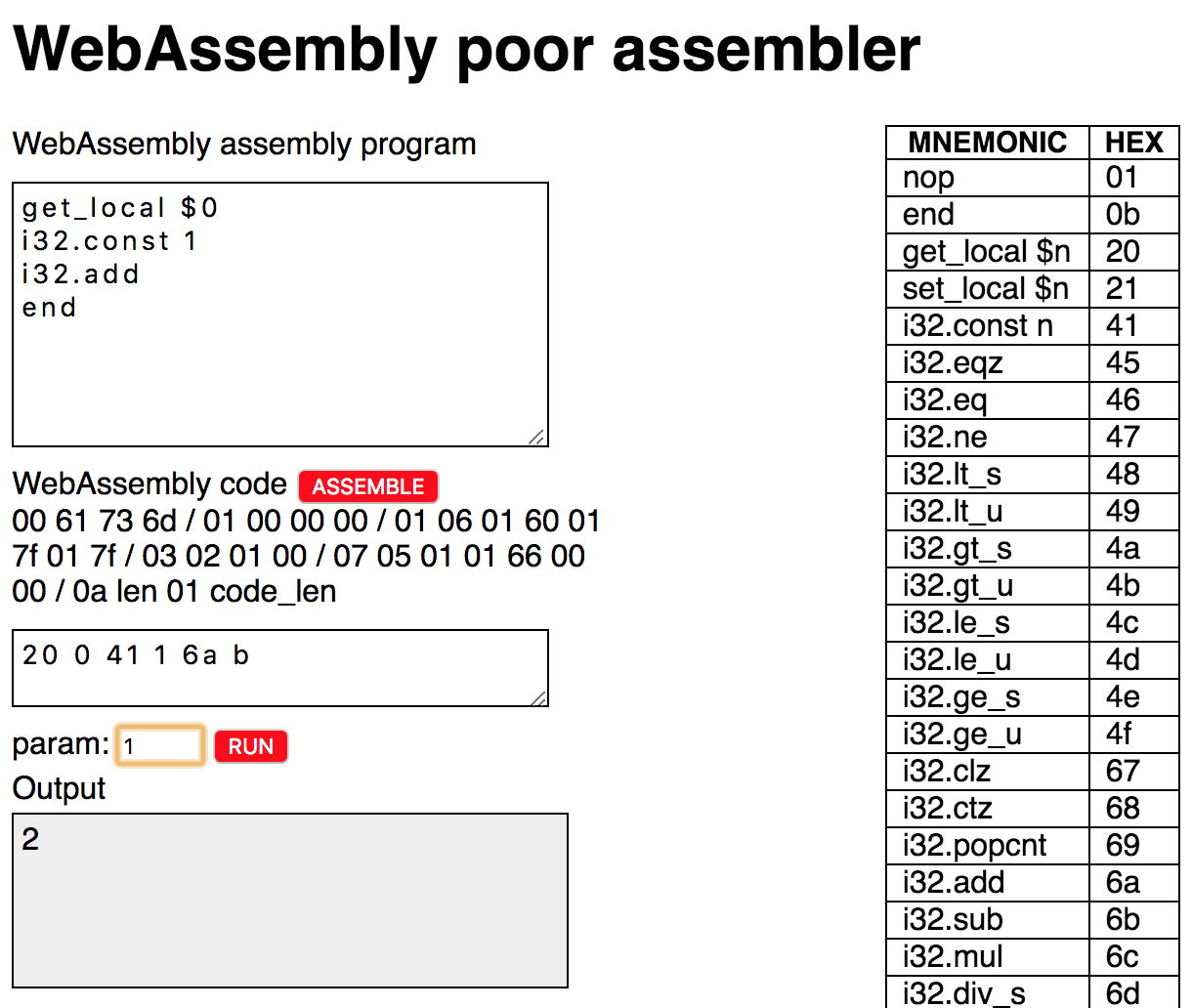
数が多くなってくると、こうして手で変換するのは大変なので、プログラムを作って自動化しましょう。 今使っている環境の範囲だけで動く簡易的なアセンブラ「WebAssembly poor assembler」をJavaScriptで作りました。
こちら、前回はマシン語だった param+1 を計算するプログラムのアセンブリ言語プログラムです。
get_local $0 i32.const 1 i32.add end
「ASSEMBLE」ボタンを押すと、下に数字の並びに変換され、RUNで動かせます。
20 0 41 1 6a b
試しに、i32.add を i32.mul に書き換えて、ASSEMBLE、RUNしてみましょう。
i32.const 1 を i32.const 5 に書き換えて、ASSEMBLE、RUNしてみましょう。
param に、10と入力しなおして、RUNしてみましょう。
ちょっとだけ複雑な計算をさせてみます。
get_local $0 i32.const 5 i32.mul i32.const 1 i32.add end
i32.const 1 と i32.add を書き加えて、n*5+1 を計算するプログラムにしました。
ASSEMBLE、RUNしたり、paramを書き換えてみましょう。
このようにアセンブルを自動化するプログラムのことを、アセンブラといいます。
(手でアセンブルすることをハンドアセンブルといい、アセンブラがない時代の必須テクニックでした)
次はコンパイラを作ってみます。お楽しみに!
WebAssemblyマシン語入門
- ブラウザだけでOK! 1+1からはじめる、WebAssemblyマシン語入門その1
- プログラミングはプログラミングで楽をする、WebAssemblyマシン語入門その2
- もっと楽するコンパイラ、WebAssemblyマシン語入門その3