
UIデザインの便利無料ツール「Adobe XD」を使ってみるデザイン勉強会に参加し、ハンズオンで作ったTwitter風のモックアップ。
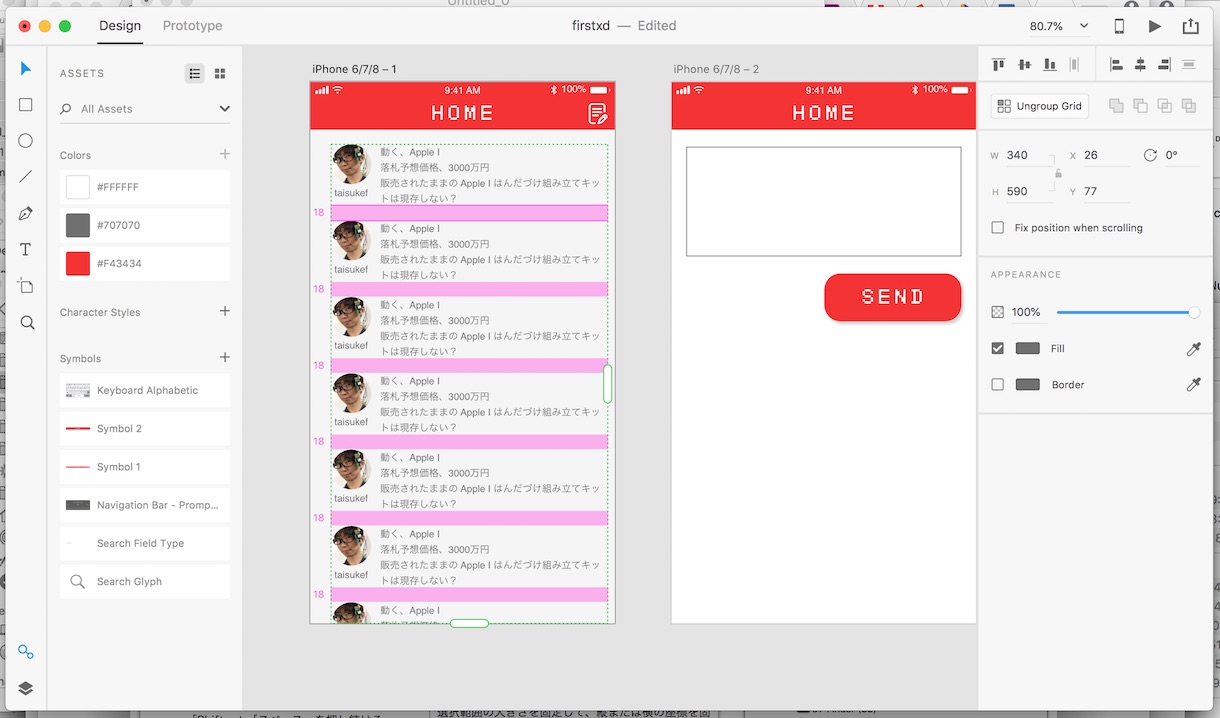
中央揃えや、等間隔など、スナップがいい感じに効いて気持ち良し。自動で出てくるピクセル単位のガイドも良し。
Designで画面をサクサクつくって、Prototypeで画面間のつながりをパパッと作れます。

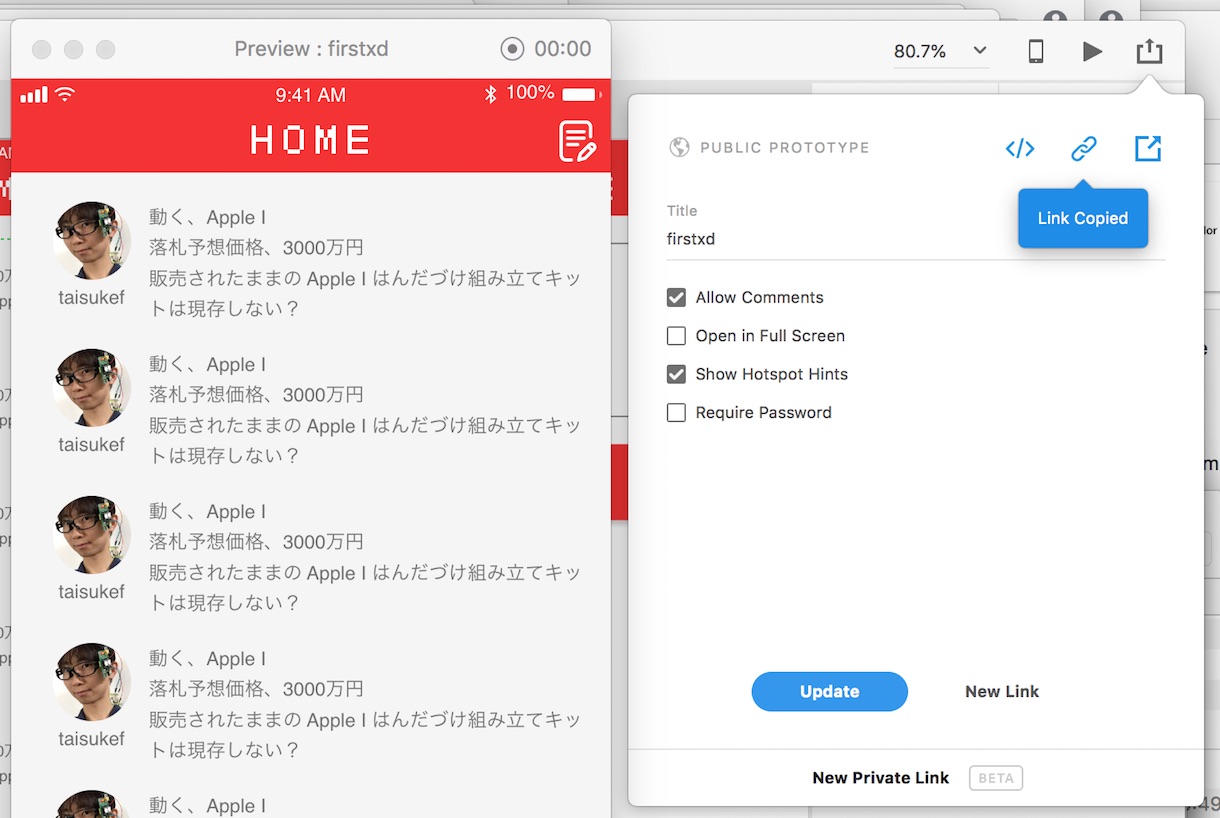
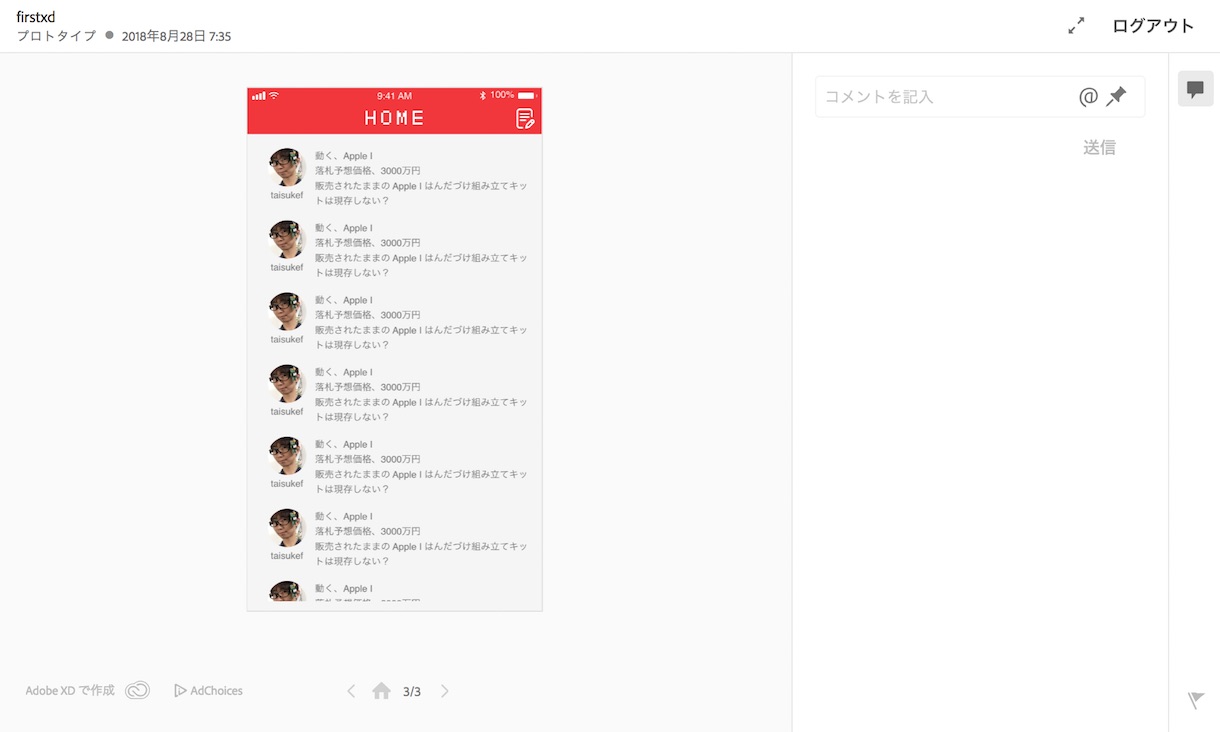
できたモックアップは、ツール右上のボタンからAdobeのサーバーにアップロードして、web共有が可能(無料版は1つまで)
「今回作ったもの(期間限定)」

チームみんなでモックアップを自分の手元のデバイスで確認できるので、すばやく失敗に気がつけますね!
テーマカラーがまとめて変更できて便利!(シンボルの一括編集もしたい、できる?)

フロントエンド勉強会と、

デザイン勉強会。どっちも受けたかった?受けた人から聞いてみよう!

インターンOB、遊びに来てくれました!

OBにプロダクトのビジョンを説明、質疑応答から生まれる、新たな発想!

インターンOB達と食べるランチは、福井ご当地グルメ、ヨーロッパ軒 神明分店のカツ丼!

誕生105年、世界最古のカツ丼!
食べ方など詳しくはこちら「カツ丼誕生100周年!ヨーロッパ軒のソースカツ丼の食べ方」
(写真は、蓋が締まりきらない、ご飯大盛りのカツ丼大)
うえるかむパーティーで行った秋吉など、ご当地チェーン店のみまとめるマップもあると良さそう!?
jigインターンDay8
「初めての自炊 - jigintern2018’s diary」

