4チーム16人、4プロジェクトの成果発表!最高のチームワークを発揮し、ステキなプレゼンを決めてくれました!

修了証書&サイン入りIchigoJam教科書を授与。

jig.jpインターン報告会2018 decorated by KOSEN interns!

「カササス」
遠めの通勤通学、歩く場所の天気を元に、シンプルに傘の必要可否を提示するサービス。
インターン歴史中初の事態、台風による自宅作業の日をうまく利用シーン撮影に使う貪欲さ。
IoT化したり、より細かな情報に対応したりと夢を広げつつ、まずは、自分が超便利に使えるようワガママ仕様で自分向けにデプロイすべし。

「にゃーん」
インターネットネイティブ世代のストレス解消にSNS。でも、うっかり炎上は困るので、いっそ猫語しか使えないSNSをという斜め発想。
どんなネガティブ発言も受け止め、サーバーに送る前に猫語に変換するプライバシー重視設計。投稿されるのは「にゃにゃーん」だけ。誰かが何か言ってるなという空気感を感じられる、サブSNSに良いのかも?
Twitterでは廃止されてしまったUserStreamをAPIもろとも開放し、オープンデータなネコ画像に癒やされつつ、グローバルにつながる猫語ネットワークに平和の緒があるかも!?

「ともたび」
北は八戸、南は沖縄。遠く離れたココ鯖江の地で過ごす3週間。勝手のわからない場所でも、シンプルなチャットでつながるローカルコミュニケーション。
わざわざ来てくれる人に何かしてあげたい地元の人と、せっかくなら地元の人のオススメを知りたい旅人との価値交換による価値創造を最大化しよう!

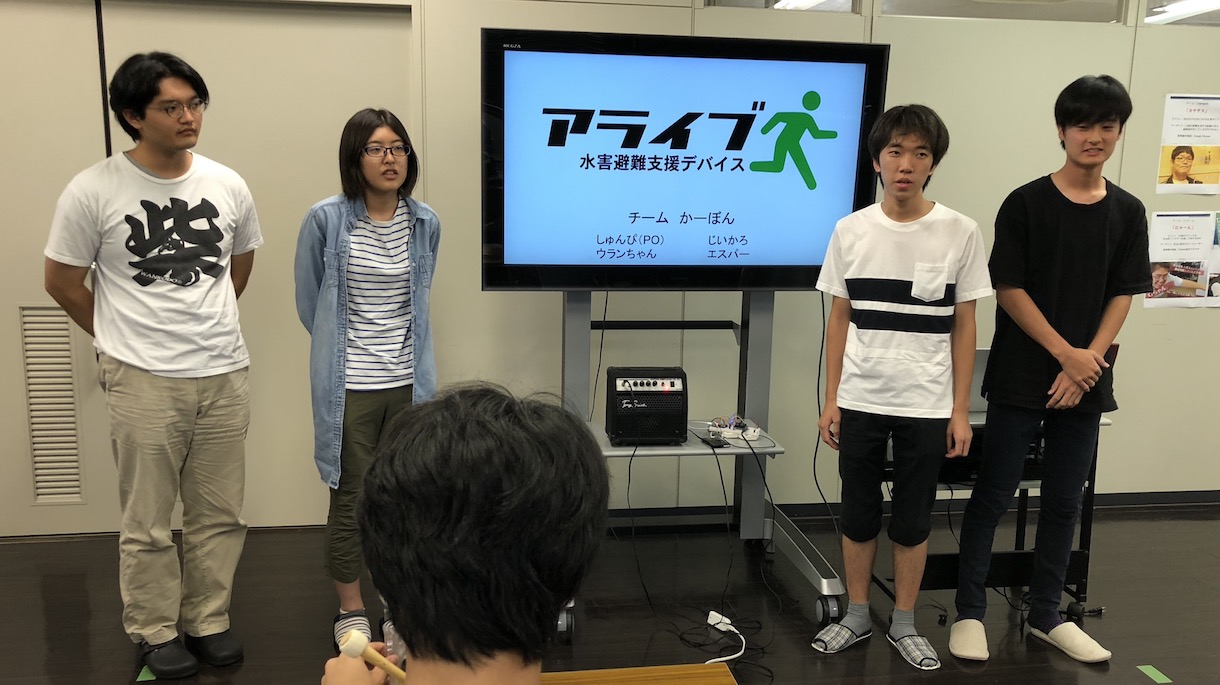
「アライブ」
水害を知らせる火災報知器的なデバイスと、水位オープンデータとつなぐ、行政向け管理サービス。
エリアメールでは広すぎるため使いづらい水害の警告。とはいえ、避難遅れは命に関わる重大事。安価な専用IoTデバイス化することで、安全安心な町づくりに貢献。
大きなボタンを使ったシンプルなインターフェイスが特徴。

鯖江市の取り組みを紹介してくれた鯖江市役所の牧田さんから、子供、お年寄り、障がい者、インクルーシブで誰にでも優しいデバイスづくりに可能性ありと、牧田さんからアドバイス。

永平寺町エボリューション大使のあみるも観に来てくれて、シリコンバレーでも通用するものありとうれしい講評。
あみるのお気に入りは「ともたび」グローバル対応して、永平寺町でもやりたいとのこと!

こちらも成長させてもらえるインターン!

おつかれさま!

懇親会にて、不完全食がテーマのタンパク質マシマシ、jigカレー#2の材料。

デプロイした結果、カレー味のjigエビという評価。

インターン参加&来鯖、ありがとう!また会いましょう!

インターンの総仕上げの全員ブログ、楽しみにしてるよっ
「jigintern2018’s diary」
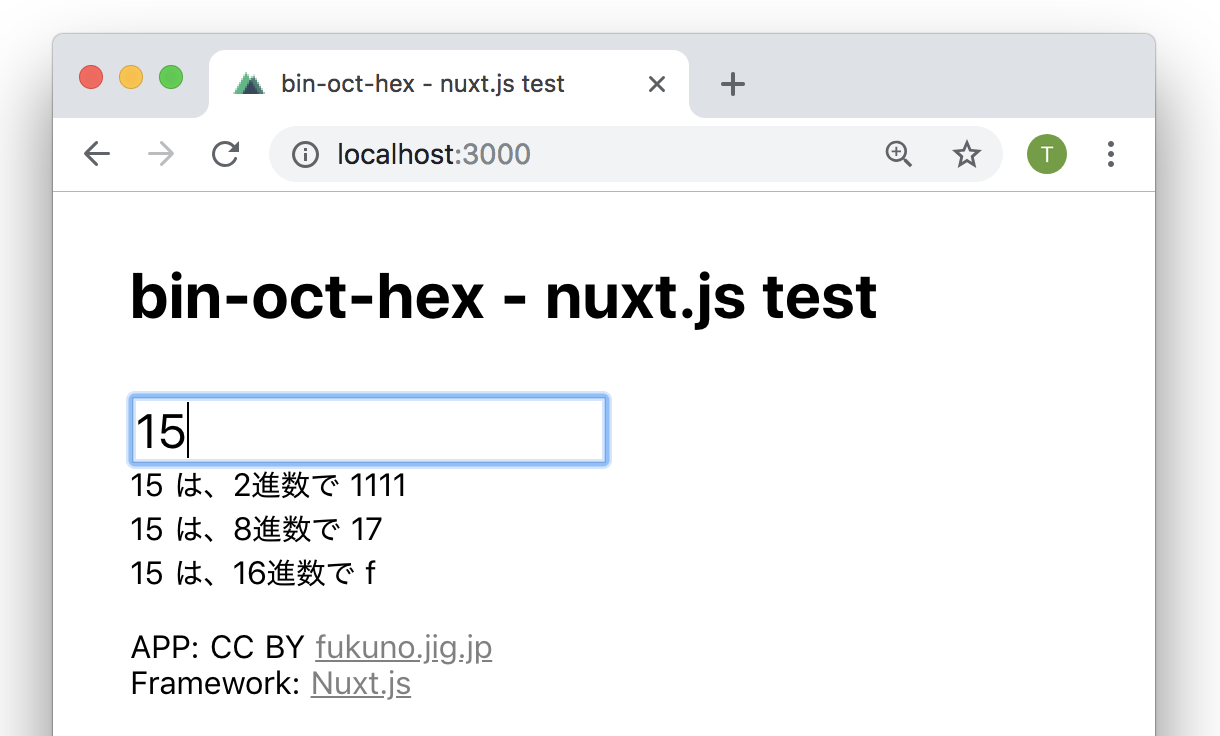
今年のプロジェクトで人気だった、webアプリ用フレームワーク、Nuxt.js(ナクスト ジェイエス)。
ひとまずセットアップと、簡単なn進数計算アプリづくり。

良い機会なので、はじめのいっぽ、クライアントも軽量で、シンプルで、検索エンジン相手の実装も簡単そう。
そろそろブログかえなあかん(福井弁)と思っていたところなので、ちょうどよいかも
<template> <div id="app"> <h1>bin-oct-hex - nuxt.js test</h1> <input v-model="num"> <p>{{ num }} は、2進数で {{ bin }}</p> <p>{{ num }} は、8進数で {{ oct }}</p> <p>{{ num }} は、16進数で {{ hex }}</p> <ul id="src"> <li>APP: CC BY <a href=https://fukuno.jig.jp/2237>fukuno.jig.jp</a></li> <li>Framework: <a href=https://ja.nuxtjs.org/>Nuxt.js</a></li> </ul> </div> </template> <style> body { margin: 5vw 5vh; } h1 { margin: 1em 0em; } input { font-size: 150%; } #src { margin: 1em 0; padding: 0; list-style-type: none; } #src a { color: gray !important; } </style> <script> export default { data () { return { num: 15, } }, computed: { bin() { return parseInt(this.$data.num).toString(2); }, oct() { return parseInt(this.$data.num).toString(8); }, hex() { return parseInt(this.$data.num).toString(16); }, }, head: { title: "bin-oct-hex - nuxt.js test" } } </script>
創るほどに広がる可能性、インターンで感じてくれていたなら、今日の日を終わりではなくスタートに!
 Fri Night
Fri Night