
お神輿に設置するだけ簡単、神輿なう!(ジッパー式の袋に入れておけば突然の雨にも安心)
準備するもの
- GPS受信機(AE-GYSFDMAXB or GT-902PMGG(U-BLOX))
- IchigoSoda (IchigoJam 1.4βファームウェア)
- sakura.ioモジュール
- webサーバー or GitHubアカウント
- GoogleマップAPIのアカウント
GPS受信機の初期設定をします。IchigoJamに下記どちらかをいれます
GT-902PMGG(U-BLOX)の場合
20 BPS9600:UART3 30 ?"$PUBX,40,GSA,0,0,0,0,0,0*4E" 40 ?"$PUBX,40,GLL,0,0,0,0,0,0*5C" 50 ?"$PUBX,40,GGA,0,0,0,0,0,0*5A" 60 ?"$PUBX,40,GSV,0,0,0,0,0,0*59" 70 ?"$PUBX,40,VTG,0,0,0,0,0,0*5E" 80 ?"$PUBX,40,RMC,0,3,0,0,0,0*44"
GYSFDMAXBの場合
20 BPS9600:UART3 30 ?"$PMTK314,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0*29"
SAVE0して、一度電源を切り、GPSの送受信(TXD/RXD)をIchigoJamに接続し、ボタンを押しながら電源を入れます。
画面に1秒おきに何かデータがでてきたらOK!(日当たりが良いところに持っていってしばらくすると、緯度経度も出るようになります)

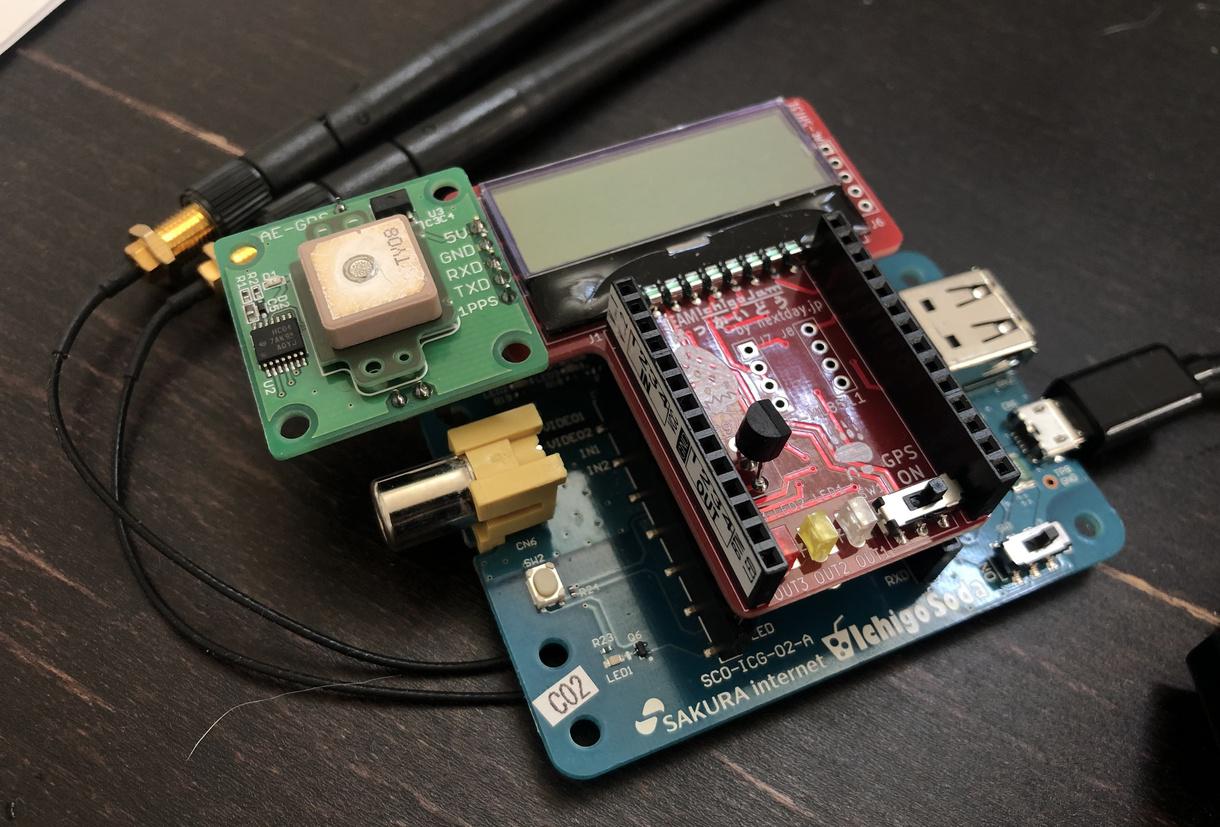
GPSの接続に、チームIchigoJamほっかいどうのIchigoSensors2を使いました。
緯度経度をネットに送信するため、sakura.ioモジュールをIchigoSodaに接続し、下記のプログラムをいれ、SAVE0。
1 @ARUN'GPSSHARE for IchigoJam 1.4 10 VIDEO0:LED1:WAIT90*60:LED0 20 GSB@GPS:D=[4]-[91]:E=[6]-[93]:IF(ABS(D)+ABS(E)%10000)<60 CONT 30 IOT.OUT#806,8:LET[90],[3],[4],[5],[6] 40 LED1:WAIT5:LED0 50 WAIT60*5 60 GOTO20 'get GPS data 300 @GPS:CLS:BPS9600:UART3,2 301 K=INKEY():IF!KCONT 304 IFK!=36GOTO300 305 K=INKEY():IF!KCONT 306 IFK!=71GOTO300 308 K=INKEY():IF!KCONT 309 IFK!=42?CHR$(K);:GOTO308 310 UART0,0:P=#900 320 GSB@P:M=2:GSB@N:[1]=N:GSB@P:[2]=N:GSB@P:GSB@P:GSB@P:[3]=N:IFCGSB@P:[4]=N:ELSE[4]=0 330 GSB@P:GSB@P:[5]=N:IFCGSB@P:[6]=N:ELSE[6]=0 340 GSB@P:GSB@P:[7]=N:GSB@P:GSB@P:GSB@P:GSB@N:[1]=[1]+N*100:GSB@P:[0]=N:RTN 'parse 500 @P:N=0 510 C=ASC(P):P=P+1:IF!C||C=44||C=46||C=34C=C=46:RTN 520 IFC>=48&&C<=57N=N*10+C-48 530 GOTO510 540 @N:N=0:IFASC(P)=44RTNELSEFORI=1TOM:N=N*10+ASC(P)-48:P=P+1:NEXT:RTN
モバイルバッテリーなどとつないで、電源を入れたら通信が確立する1分半後くらいからデータ送信が始まります。
動きがないと送信しない、省エネ設計(20行)
送信後5秒待つ設定(50行)にしていますが、好みの調整しましょう。
IOT.OUT#806,8,0 で、キューにためておき、IOT.OUT0,0,1 で溜まっているデータをまとめて送信するのも手です。
通信モジュールを、sakura.ioのコントロールパネルから登録、作成したプロジェクトの中、連携サービスにデータストアを追加し、トークン(Token)を取得しましょう。
無料で、過去40日間分のそのモジュールから送信されたデータが取得可能。
データストア連携した画面に表示される、URL(v1/v1/ とかぶっているのを1つに編集)を開けば、データが見えます!
https://api.sakura.io/datastore/v1/channels?token=xxxxxx-xxxx-xxx-xxxx-xxxxxx
表示アプリ「神輿なう」をForkするかダウンロードします。(src on GitHub)
index.html を編集して、GoogleマップのAPIキー、sakura.ioのデータストアAPIのトークンをセットします。
これで位置が表示されるようになります!
カスタマイズ!
- スタートや、ゴール、休憩場所などのアイコンをセットするには、POIを編集します。(緯度経度地図が便利です)
- 開始時刻(START_DT)、終了時刻(END_DT)をセットすると余計なデータが表示されなくなります。
- HTML/CSSをいじってオリジナルアプリに!
身近で役立つIoT、おもしろIoTにご活用ください!
links
- 京福バスにデプロイ、IchigoJam! IchigoSensors版と sakura.io DataStore API での取得方法
- 開会式前に福井国体スタート!IoTシャトルバス稼働現場と稼働実績オープンデータ

