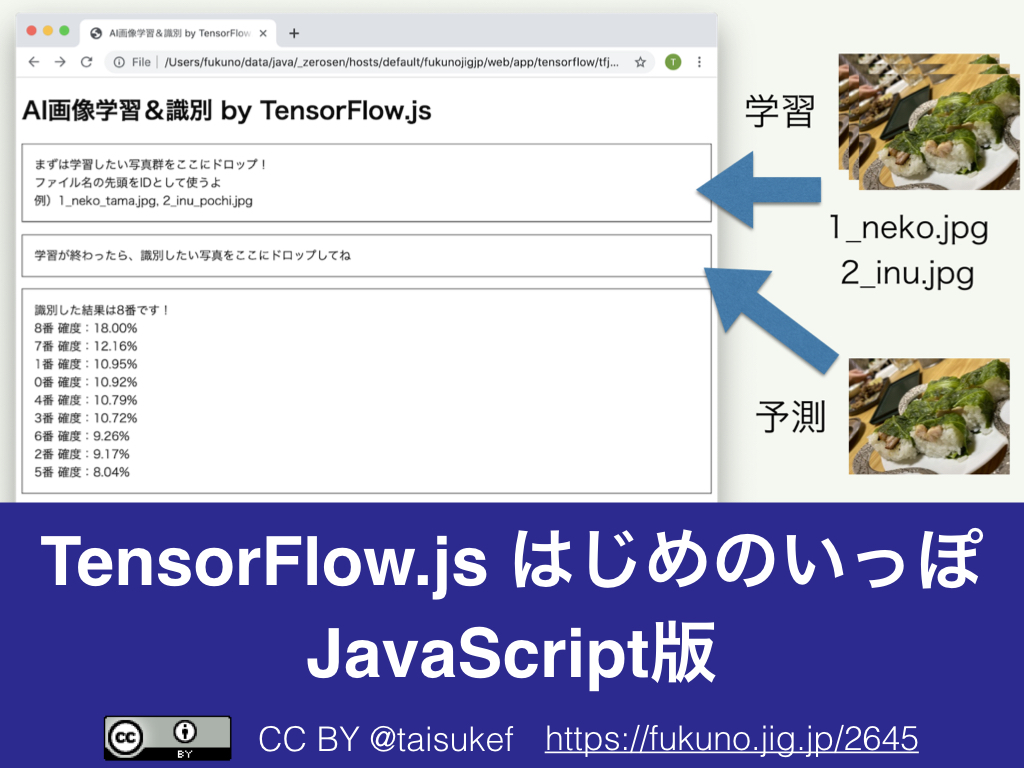
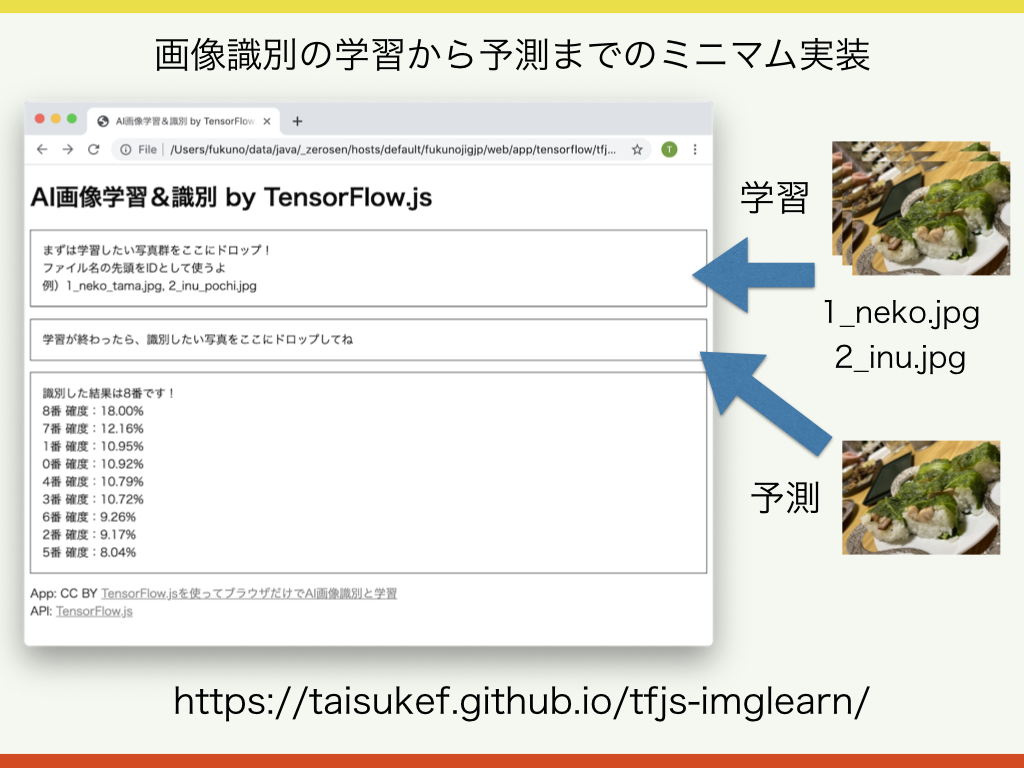
ID別に名前をつけた画像ファイル群をドロップするだけで学習開始。識別したい画像のドロップすれば識別してくれます!
ID別の確からしさも表示するシンプルなwebアプリ、AIの一種、機械学習(Machine Learning / ML)で作ってる感が楽しいです。
「AI画像学習&識別 by TensorFlow.js」(src on GitHub)

「TensorFlow.js はじめのいっぽ JavaScript版」

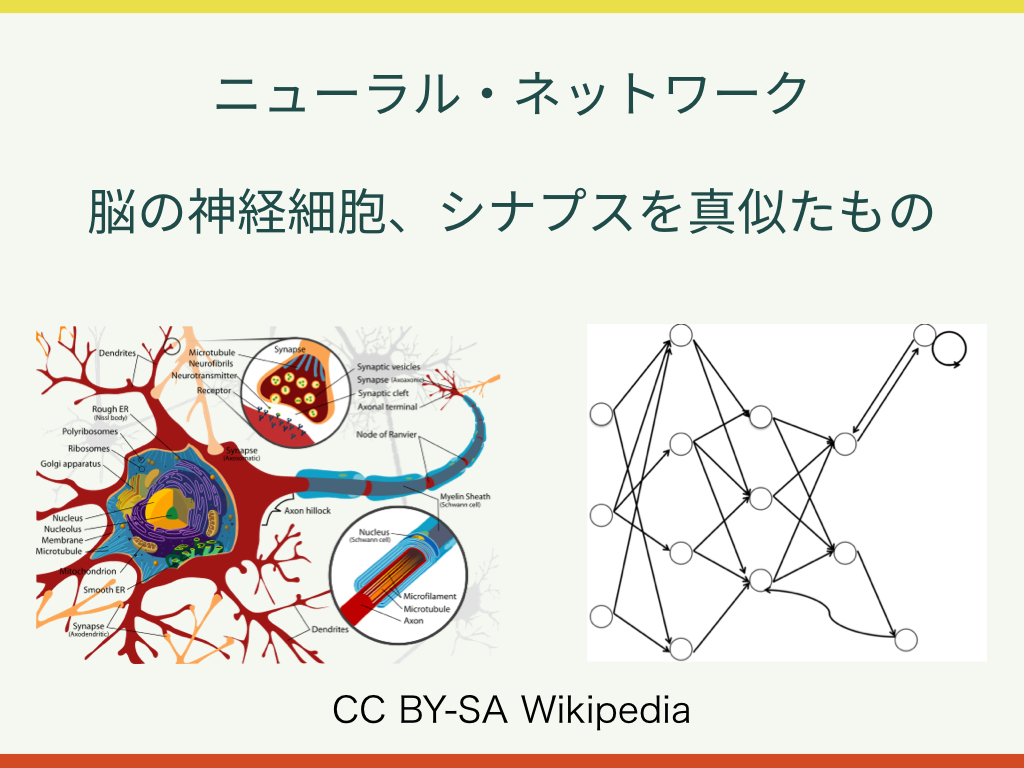
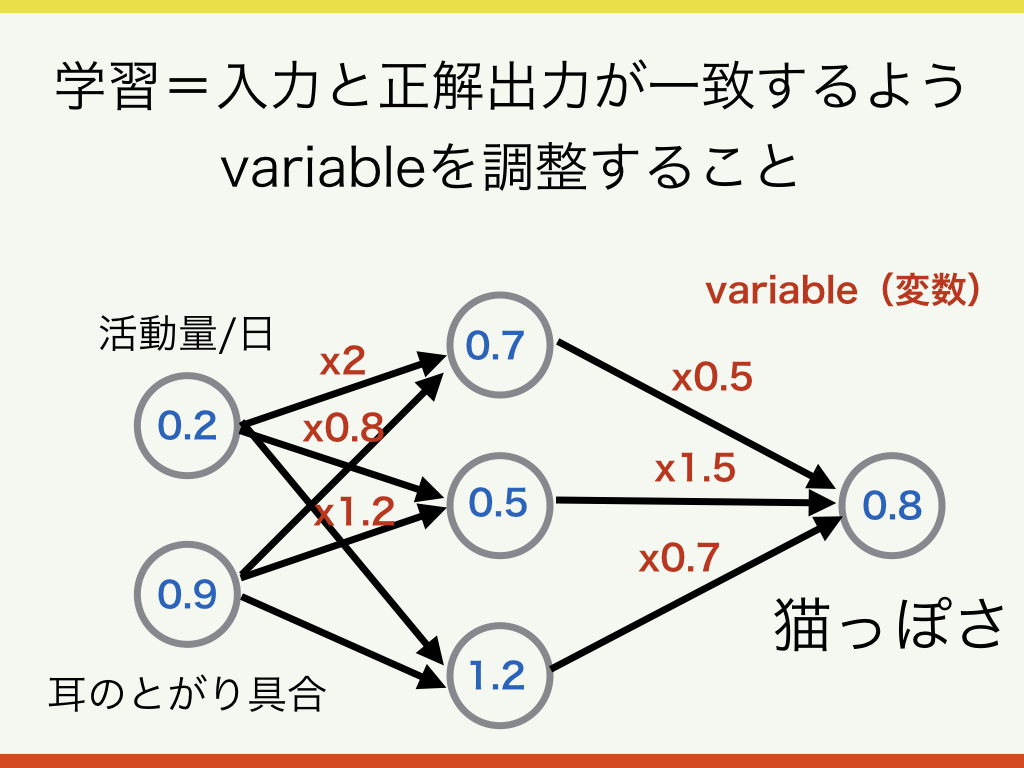
人間(動物)の神経細胞をモデル化したニューラルネットワーク

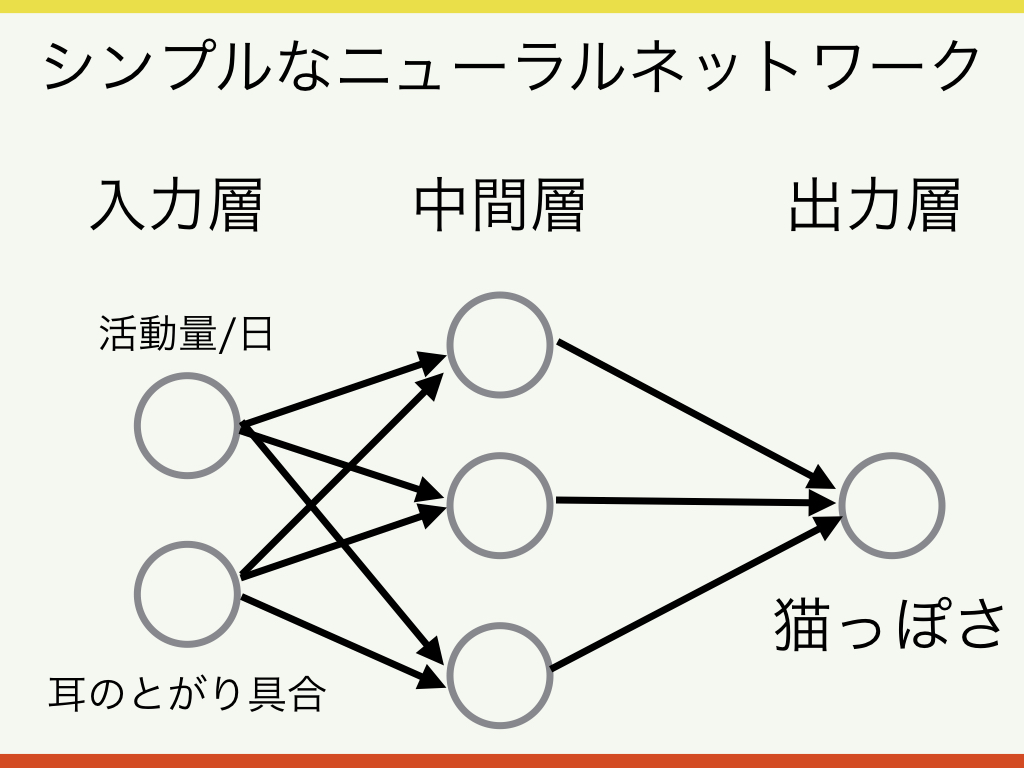
例えば「猫っぽさ」を判定させたい場合、その要素として「活動量」と「耳のとがり具合」を数値化して、計算する感じです。

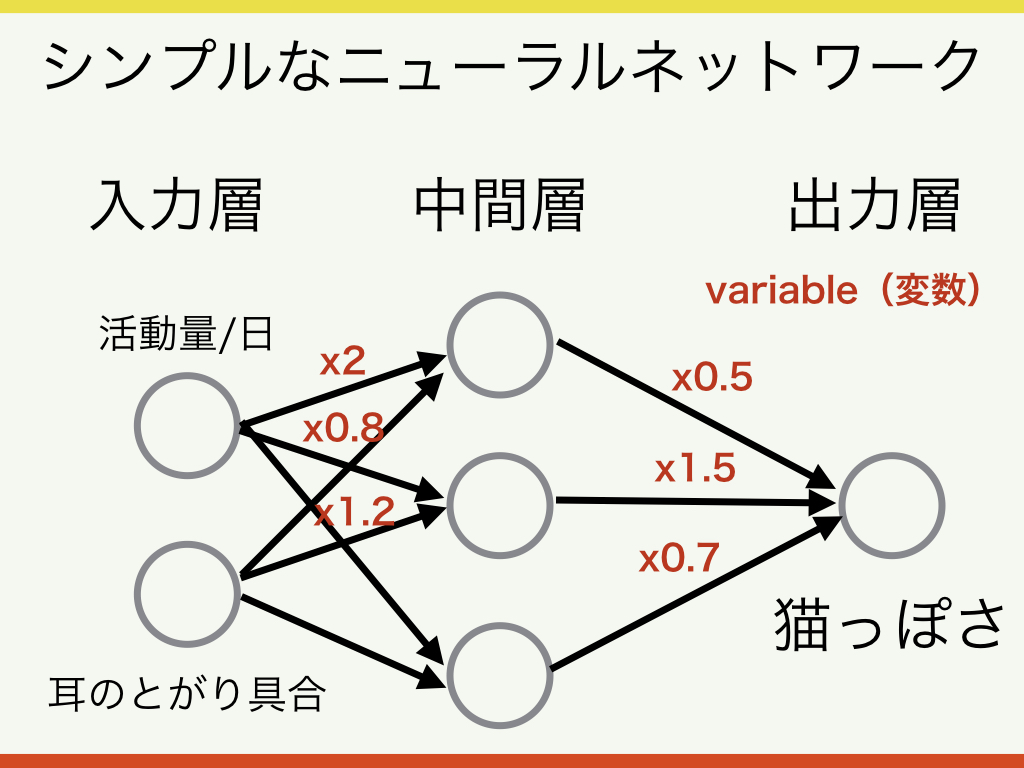
グラフ構造はややこしそうですが、意外と単純で、それぞれの数を特定の数で掛け算したものを足し合わせるだけです。
ここでいう特定の数を変数(Variable)と呼びます。

変数がちゃんと判定できるように調整していくことを学習と呼びます。
学習のために、猫なデータや、猫じゃないデータなどをデータをいろいろ用意します。

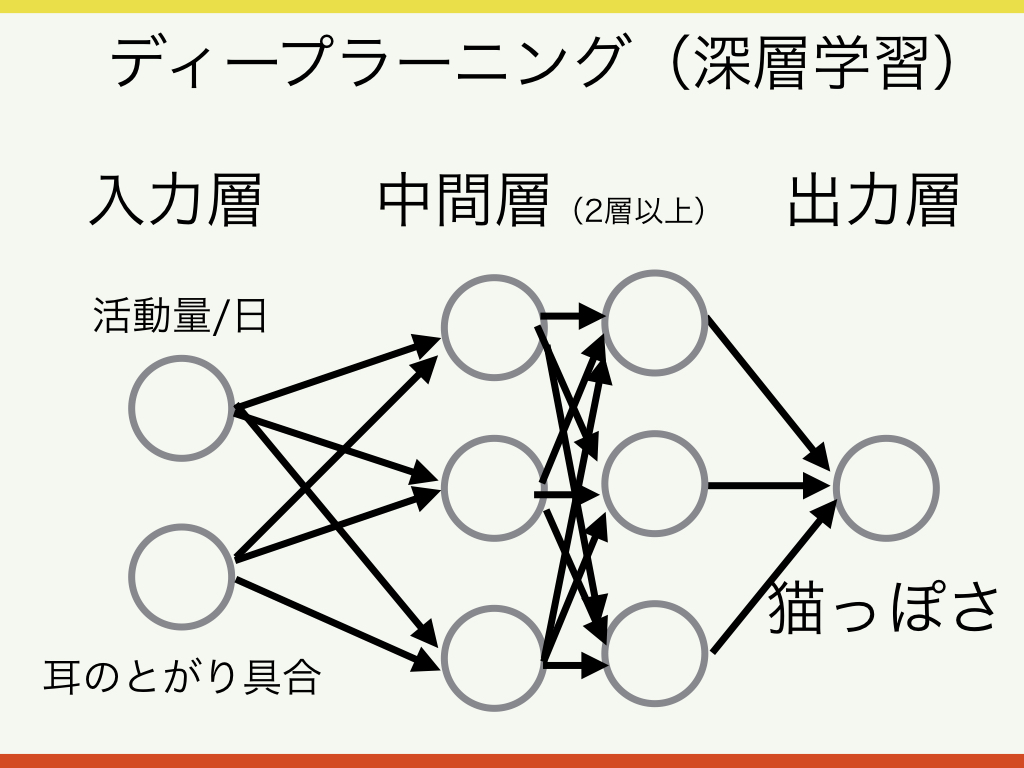
この中間層を2層以上にして、入力と出力合わせて4層以上のものを深層学習、ディープラーニングと呼びます。

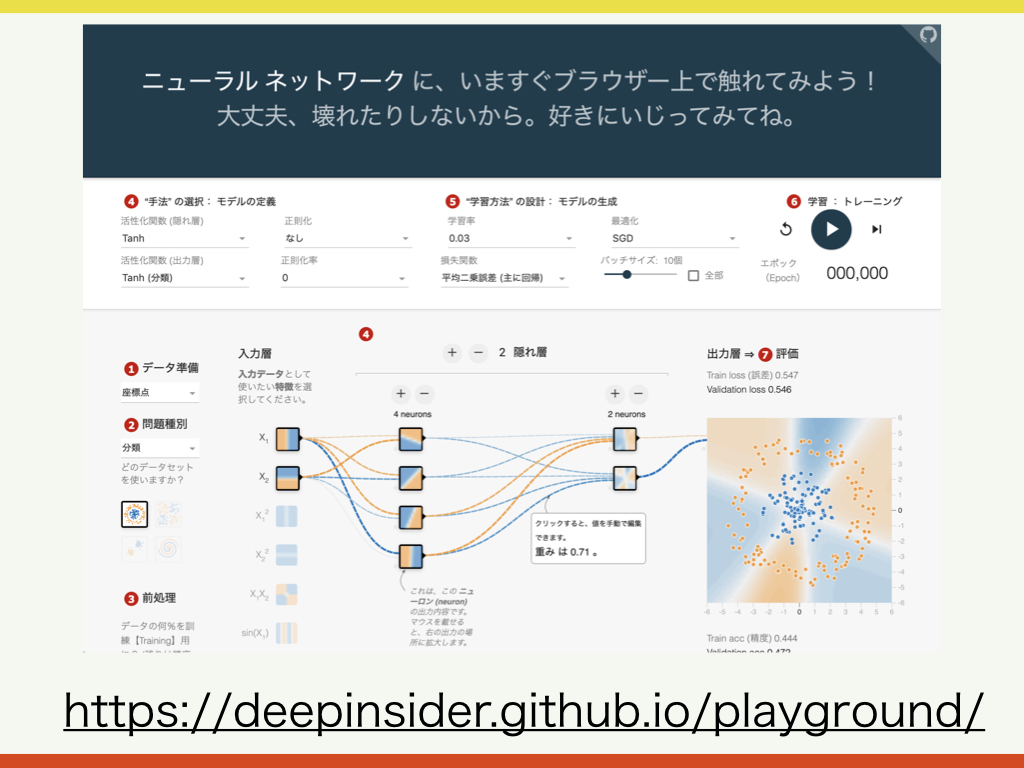
こちら、Playgroundで、隠れ層(=中間層)を2つ以上でディープラーニング!
いろいろ試してみましょう!(手書き識別、画像認識、音声認識など、中身はコレなわけですね)

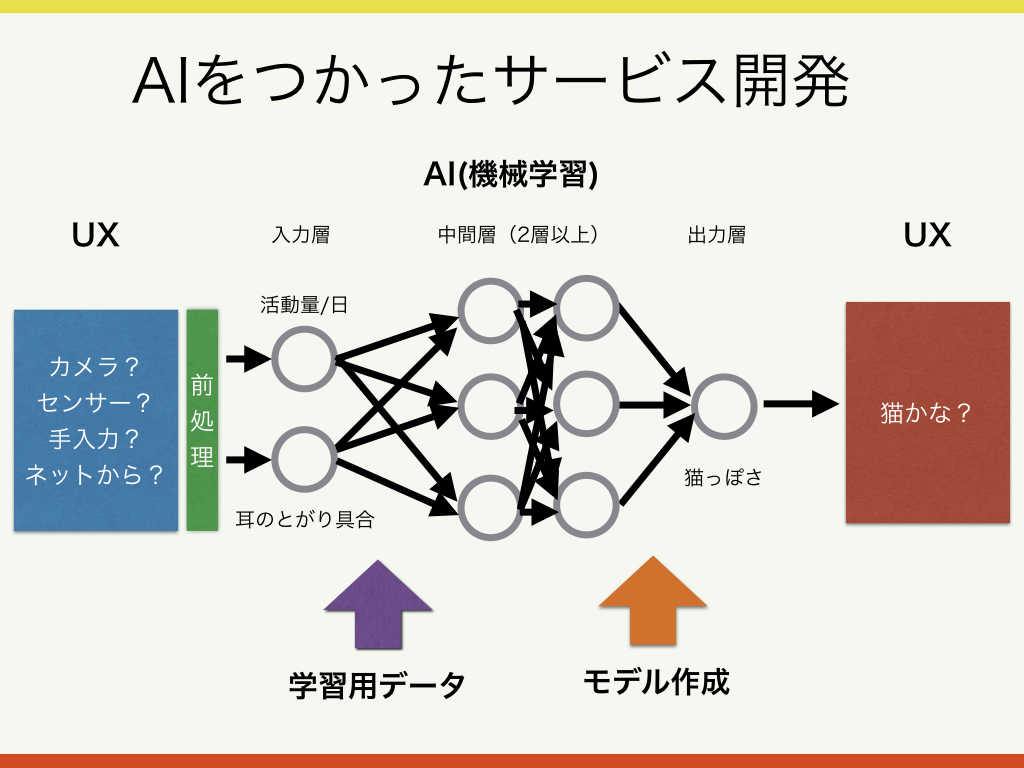
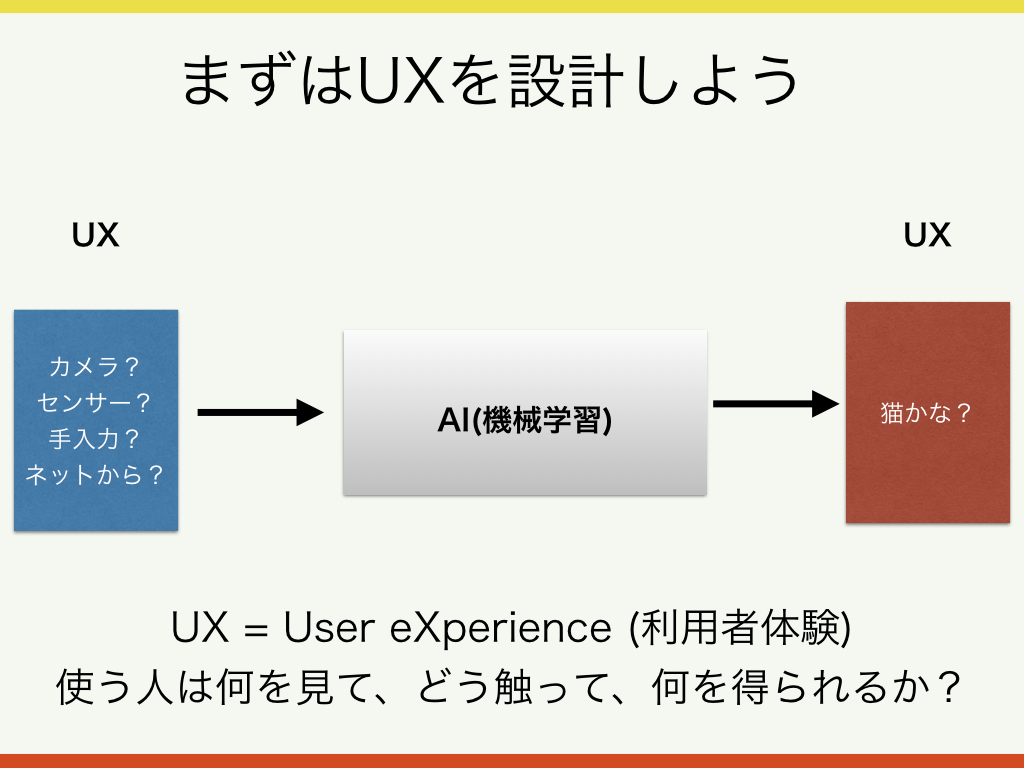
AIを使ったサービスづくりの構成図です。
どういうUXを提供するか?AIをどう使うか?学習データはどう準備するか?どういうモデルにするか?

まずはUXをデザインしてみましょう!

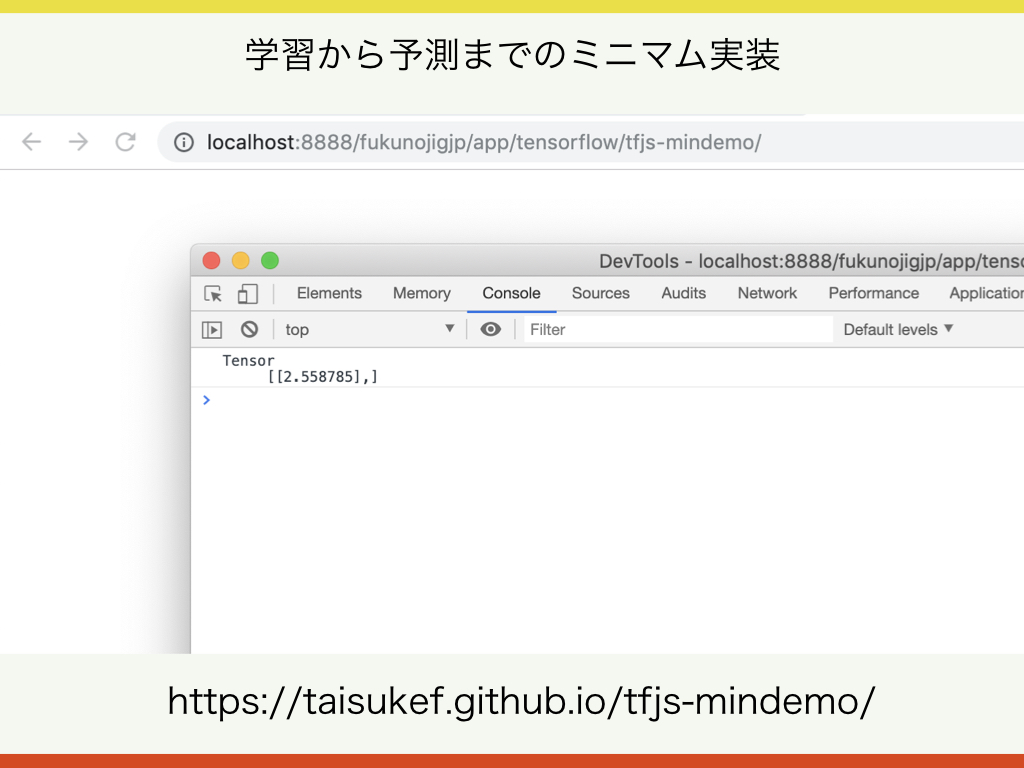
TensorFlow.jsを使ったミニマムな学習から予測までのコードです。(src on GitHub)
<html> <head> <script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js"></script> <script> window.onload = async function() { const model = tf.sequential(); model.add(tf.layers.dense({units: 1, inputShape: [1]})); model.compile({loss: 'meanSquaredError', optimizer: 'sgd'}); // 学習用データ const xs = tf.tensor2d([1, 2, 3, 4], [4, 1]); const ys = tf.tensor2d([1, 3, 5, 7], [4, 1]); // 学習 await model.fit(xs, ys) // 予測 model.predict(tf.tensor2d([5], [1, 1])).print() } </script> </head> <body> </body> </html>

こちら応用してまのがファイルのドラッグアンドドロップで学習から識別まで試せる、画像識別です(再掲)
「AI画像学習&識別 by TensorFlow.js」
識別精度はいまいちですが、makeModelでモデルをいろいろ工夫してみるなど、いろいろ遊んでみてください。
一度学習したモデルは、端末内部に indexdb として保存(model.save)され、次開いたときに再利用できるようにしてあります。
予測部分だけを変更するときは index.html の先頭をいじるだけ!(src on GitHub)
function log(s) { output.innerHTML = s } function predicted(id, out) { output.innerHTML = "識別した結果は" + id + "番です!" // 確からしさを加える for (let i = 0; i < out.length; i++) { output.innerHTML += "<br>" + out[i].id + "番 確度:" + (out[i].acc * 100).toFixed(2) + "%" } }
Enjoy playing with AI/ML!
 Fri Night
Fri Night