その原理は音を周波数成分へと変換と、その逆変換。
ブラウザ上で音を扱うWebAudioを使うと、周波数変換が手軽に楽しめます!

「Audio Analyzer」
Audio Analyzer に、「ス」と発声して聞かせたところ。さしすせその音は他と全然違います。
音声認識に挑戦するのも楽しそうです!

高い音になるほど右側にいきます。

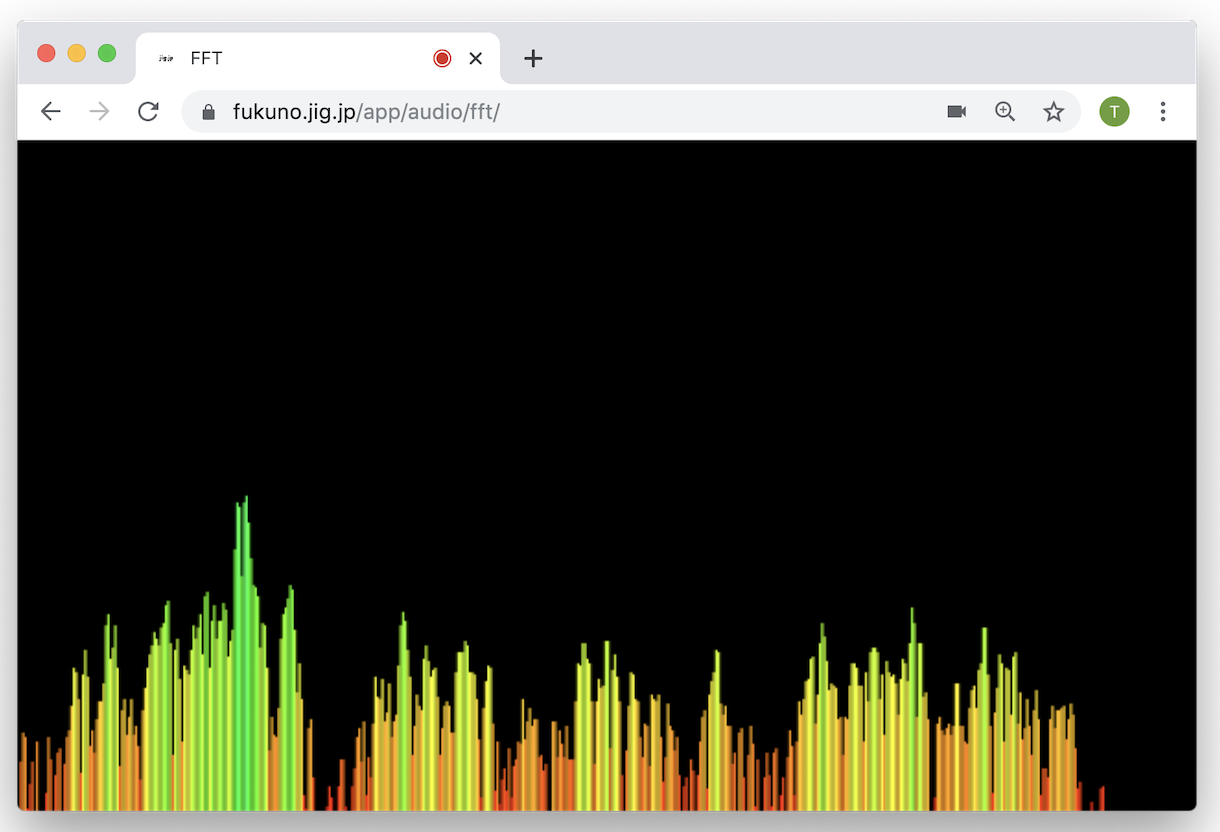
音楽を聞かせるといろんなピークが観察できます。

「Audio Analyzer」
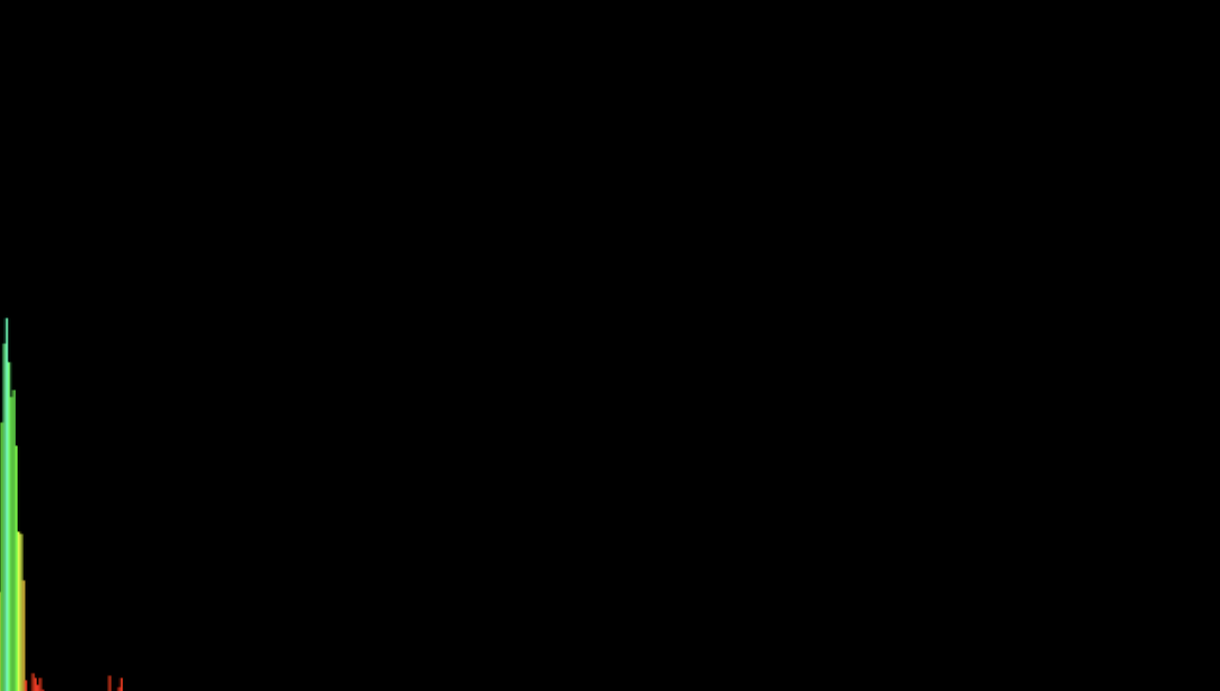
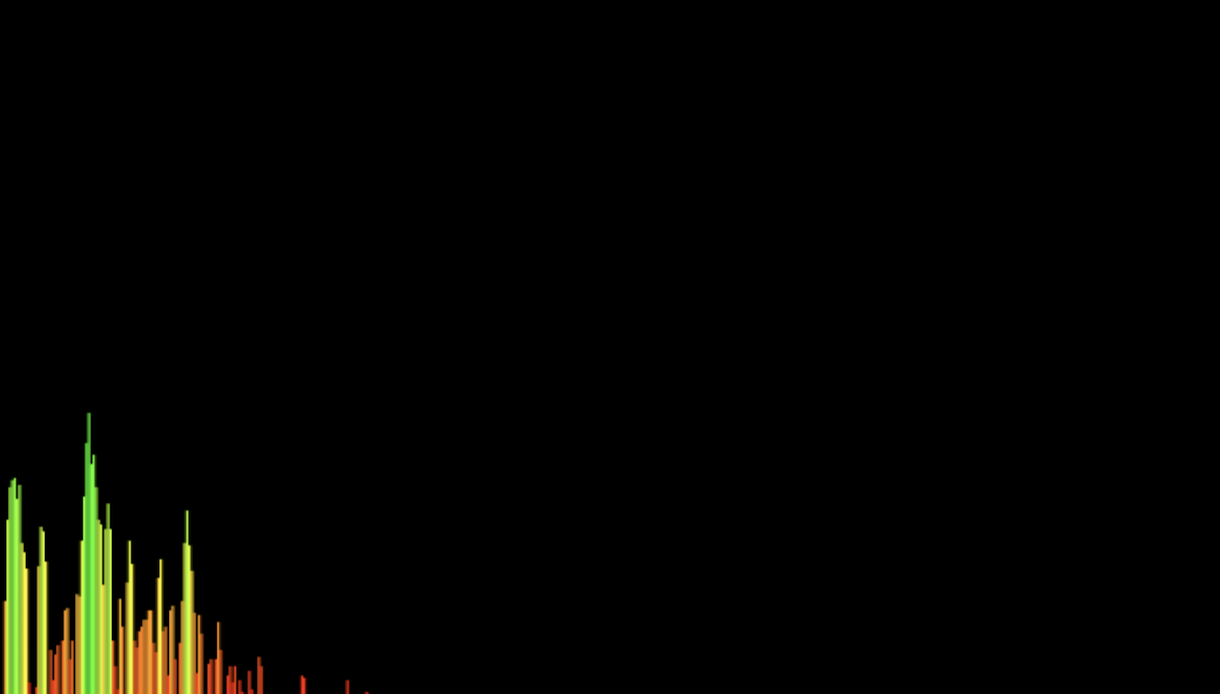
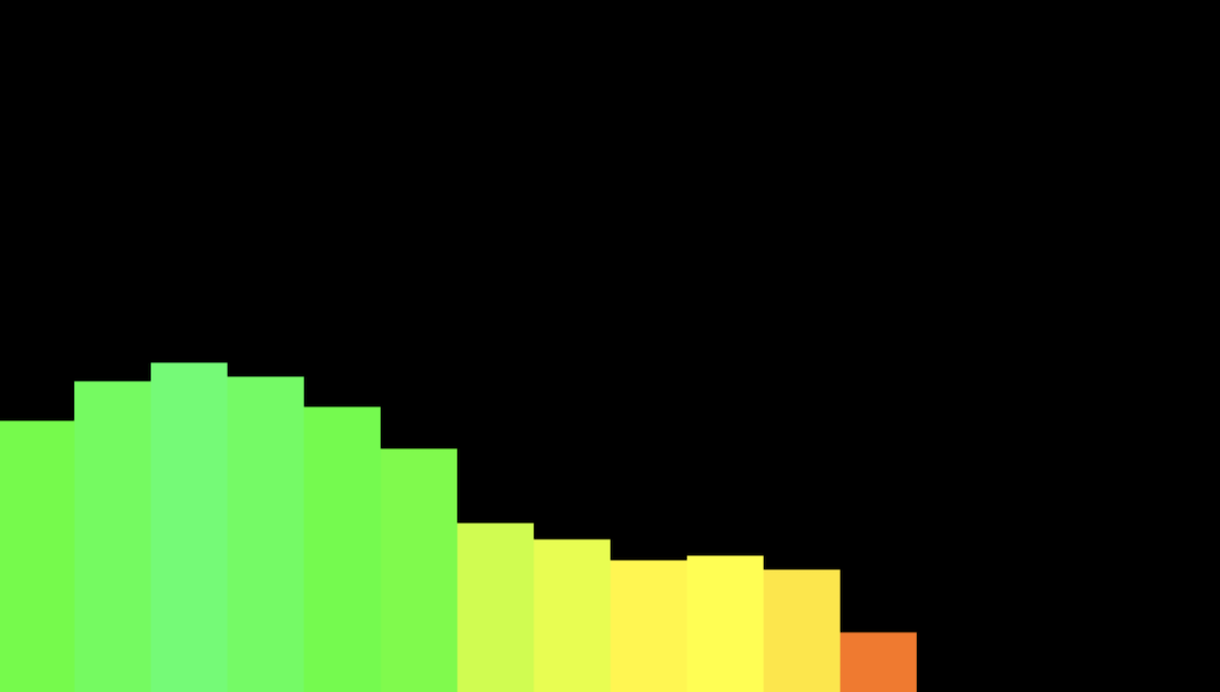
周波数変換する大きさは2の乗数、5〜15で指定します。こちら一番小さな5、32サンプルの周波数解析。

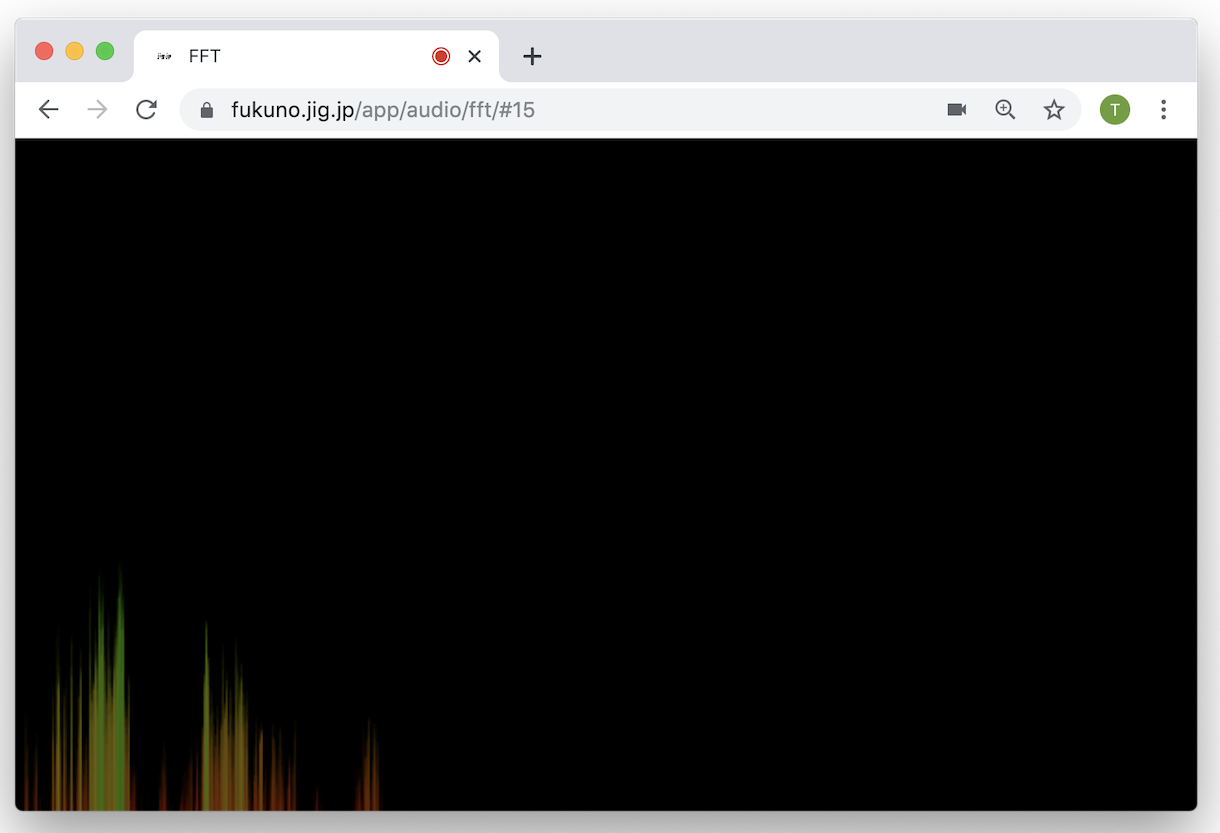
「Audio Analyzer」
こちらは15、32768サンプルの周波数変換。大きくなるほど細かく解析できますが、応答性が落ちます。
URLのハッシュで指定してリロードで、変更できます。
こちらがJavaScriptで実現する、周波数変換 FFT、シンプルに実現できますね!
いろんなビジュアライズに挑戦して、VJごっこも楽しそう!
const audio = new (window.AudioContext || window.webkitAudioContext)() const stream = await navigator.mediaDevices.getUserMedia({ audio: true }) const source = audio.createMediaStreamSource(stream) const analyser = audio.createAnalyser() // FFT analyser.minDecibels = -90 analyser.maxDecibels = -10 analyser.smoothingTimeConstant = 0 // 0-.999 0.85 ふわっとなる analyser.fftSize = 1 << fftsize // min:32==1<<5 max:32768==1<<15 source.connect(analyser) const buflen = analyser.frequencyBinCount const buf = new Uint8Array(buflen) const g = canvas.getContext('2d') const cw = canvas.width const ch = canvas.height const bw = cw / buflen // * 4 const draw = function() { analyser.getByteFrequencyData(buf) g.fillStyle = 'rgb(0, 0, 0)' g.fillRect(0, 0, cw, ch) let x = 0 for (let i = 0; i < buflen; i++) { const n = buf[i] g.fillStyle = 'hsl(' + n + ',100%,50%)' g.fillRect(x, ch - n, bw, n) x += bw } requestAnimationFrame(draw) } draw()

