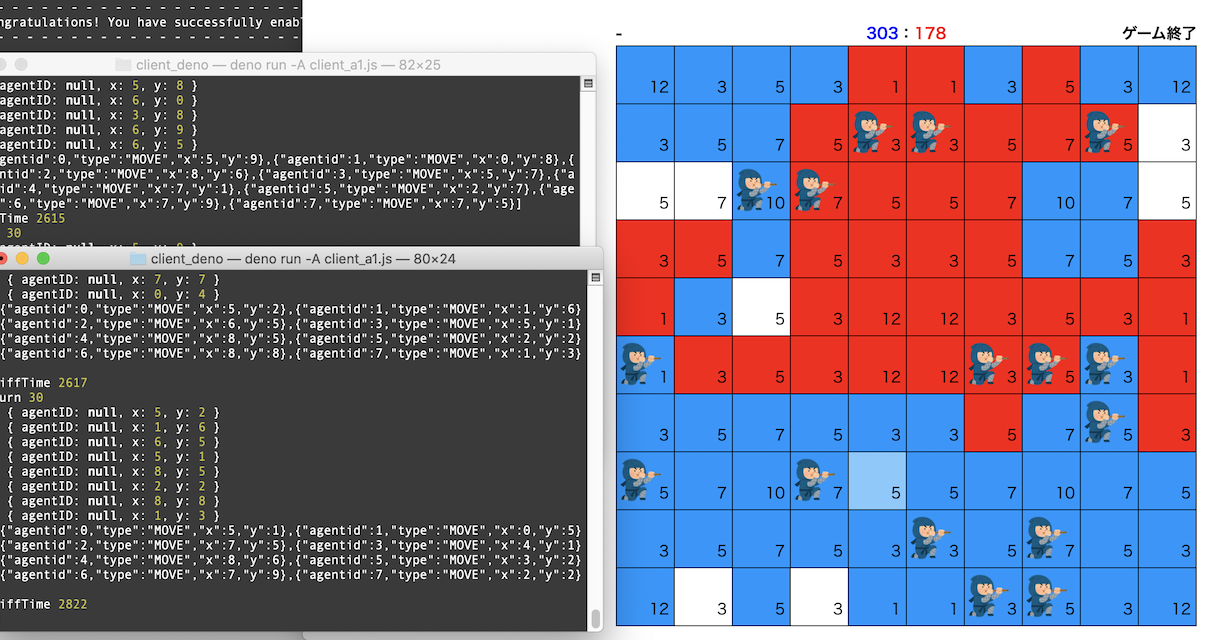
コア、APIサーバーが揃ったので、サーバーを仮に立ててAIプログラムをテスト実行!

同時に手が進行する陣取りゲーム「囲みマス」
2018年のボードを元に、デタラメな手を打つAI同士を対戦させた結果。
AIづくりは、何を見て、どう打つかの手順(=アルゴリズム)をプログラムにすること。
デタラメAIの戦略
1. 点数の高いマスに優先して配置する
2. 置いたエージェントは、ランダムに動く
ただ、このAI同士を対戦させると、点数の高いマスにお互い同時に置こうとしてしまって、何もエージェントを置けず引き分けになってしまうので、1の置く場所決定をランダムでゆらぎを入れました。
JavaScriptのプログラムにしたものがこちら(src on GitHub)
// デタラメに置き、デタラメに動くアルゴリズム // 8方向、上から時計回り const DIR = [[0, -1], [1, -1], [1, 0], [1, 1], [0, 1], [-1, 1], [-1, 0], [-1, -1]]; // ポイントの高い順ソート const pntall = points.map((p, idx) => { return { x: idx % w, y: Math.floor(idx / w), p: p }}); const pntsorted = pntall.sort((a, b) => b.p - a.p); // スタート時間待ち await sleep(diffTime(gameInfo.startedAtUnixTime)); for (let i = 1; i <= totalTurn; i++) { console.log("turn", i); // ランダムにずらしつつ置けるだけおく // 置いたものはランダムに8方向動かす const actions = []; const offset = util.rnd(nplayers); for (let i = 0; i < nplayers; i++) { const agent = gameInfo.players[pno].agents[i]; console.log(pno, agent); if (agent.x === -1) { const p = pntsorted[i + offset]; actions.push(new Action(i, "PUT", p.x, p.y)); } else { const [dx, dy] = DIR[util.rnd(8)]; actions.push(new Action(i, "MOVE", agent.x + dx, agent.y + dy)); } } setAction(roomid, playerid, actions); const bknext = gameInfo.nextTurnUnixTime; await sleep(diffTime(gameInfo.nextTurnUnixTime)); for (;;) { gameInfo = await getGameInfo(roomid); if (gameInfo.nextTurnUnixTime !== bknext) break; await sleep(100); } }
動く先を画面外を排除したり、高い点数を狙ったり、相手の手を見て狙い所を変えたり、戦略を練って、プログラムにしていきましょう!
手元のサーバーで試す際は、host を client_util.js の host を localhost:8880 に変更して実行してください。 apiserver、client_ai1.js x2、合計3つのコンソールで動かします。
次回も来週金曜日20時、オンラインで開催!
ご興味ある高専生は「Code for KOSEN」へどうぞ。
 Fri Night
Fri Night