ただ、操作方法がしっくりこなかったので改造しました。

「OrbitPanControls - three.js」
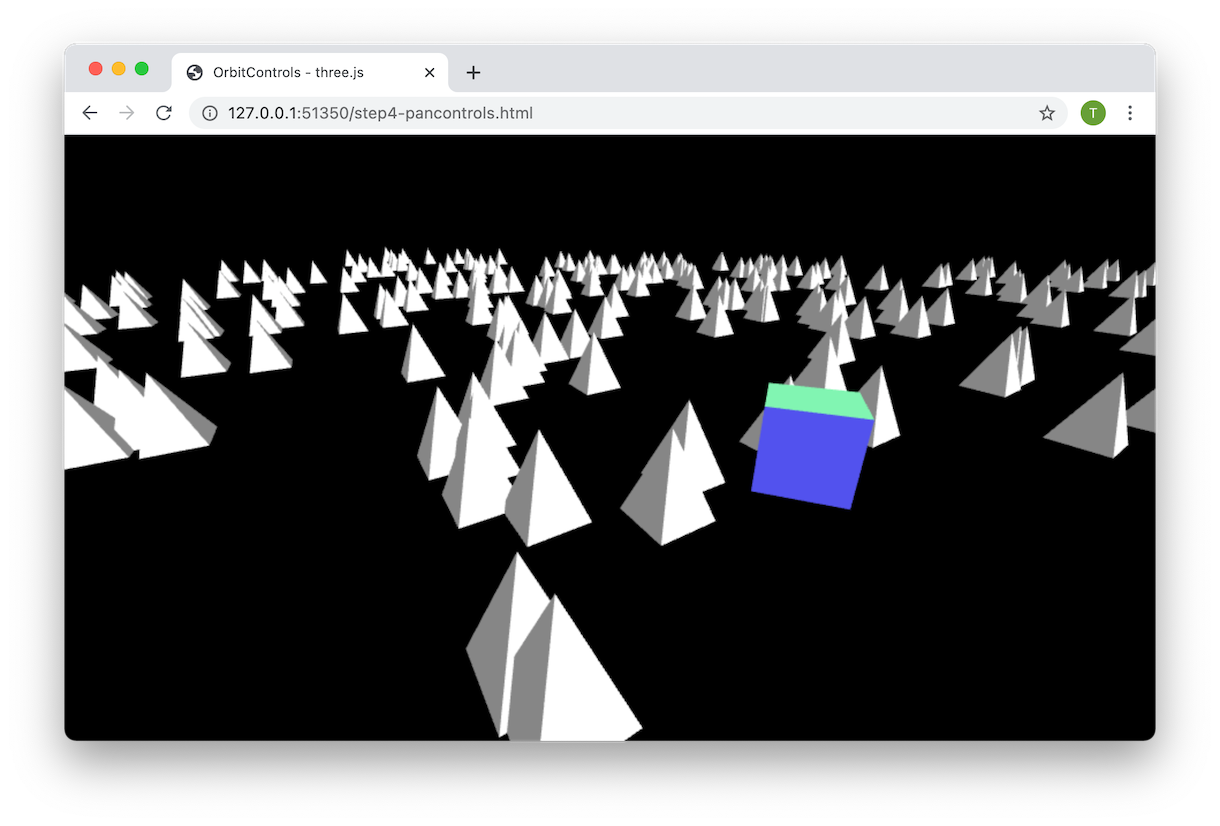
マウスで方向変更、キーボードの上下左右で移動します。スムーズな動きと、スマホでの操作方法に改善余地あり。

「sample - three.js」
単純な箱表示から、操作方法改造に至る4ステップをそのままGitHubに公開しています。Three.jsはじめの参考にどうぞ!
Three.jsに慣れれば、A-Frameを使ったVRゲームづくりも楽々!
「書き初めVR、WebXR x Oculus Quest 2 で自由を楽しむ」
「つくる場とみせる場、もくもく会で作ってNTで展示! 実寸テニスコートで遊ぶVRゲーム at SCC (Sabae Creative Community)」

