
本ブログにもそのうち追加しようと思いますが、ひとまず、実験できるプログラム一式ができたので、公開します。
WebPushは、各ブラウザベンダーが運用している通知サーバーにデータを送って、そこから各ブラウザへと通信される仕様のようです。 Node.js 用のライブラリを使って、通知用の設定と、コマンドラインで送信するツール、Deno で作ったサンプル通知管理サービスと、クライアント動作するプログラム、すべてJavaScriptです。 便利ですね、JavaScript。(src on GitHub)
<script type="module"> import { WebPush } from "./WebPush.js"; window.onload = () => { btnSubscribe.onclick = () => { WebPush.subscribe(); }; btnUnsubscribe.onclick = () => { WebPush.unsubscribe(); }; btnTest.onclick = async evt => { const data = { title: "webpush test", body: "本文本文...........", url: "https://fukuno.jig.jp/3093", // 拡張 開くアドレス timeout: 5000, // 拡張 通知を消すまでの長さ msec (デフォルト0:消さない) delay: 1000, // 拡張 表示するまでの時間 msec(デフォルト0) }; console.log(await WebPush.push(data)); }; }; </script>
クライアント側クラス WebPush の使い方は簡単。
1. 登録ボタンを押してもらって WebPush.subscribe()
2. 後は、ユーザーが許可してもらった後、pushすることでブラウザからも通知が可能です
3. 通知を止めるときは WebPush.unsubscribe()
サーバー側では、まず準備。data/mailaddress.txt にメールアドレスを記入したテキストファイルを置き、下記コマンドで、data/vapidKeys.json が生成されます。
$ node push.mjs
webサーバーをDenoで起動します
$ deno run -A webpushserver.js
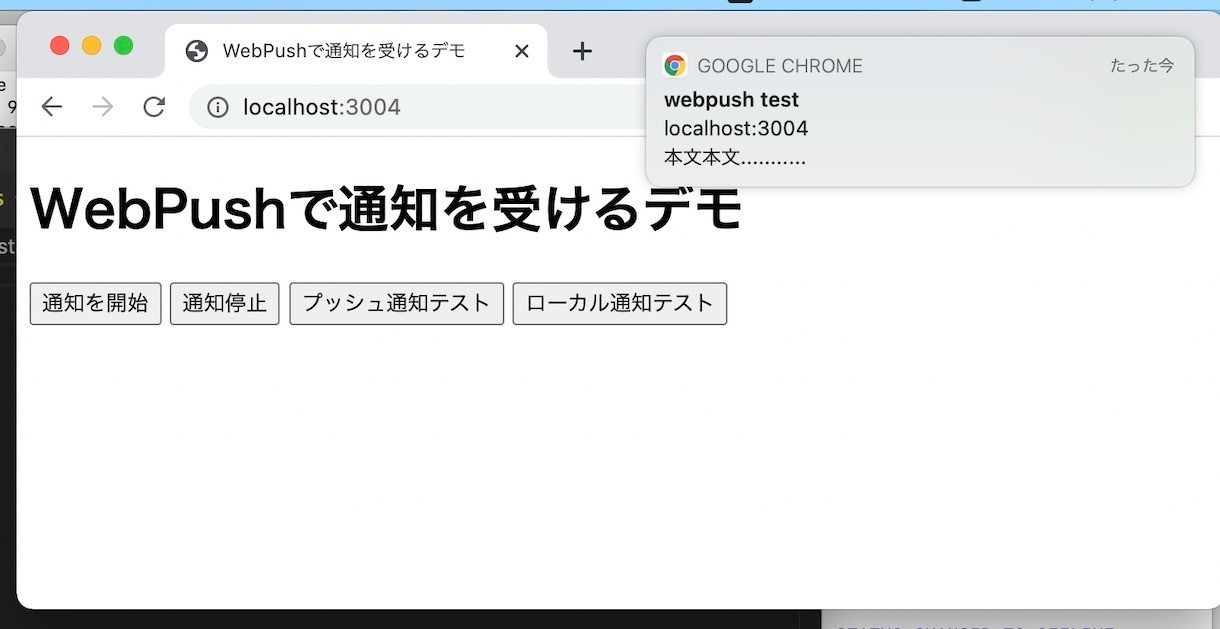
https://localhost:3004/ にアクセスすると、上記画面が開きます。
登録すると、サーバーの data/subscription 内に通知用のデータがたまります(uuid + .json がファイル名)
この uuid 宛に通知がコマンドで送れます。(uuidを記載します)
$ node push.mjs xxxx-uuid-xxx 'push test'
これでOK!(文字列の代わりにJSONでアイコンなど細かな指定も可能です)
コマンドをラップして、Denoで使えるコンポーネントにもしました。
import { push } from "./push_cmd.js" await push("xxxx-uuid-xxx", "push test in Deno");
サーバーから各人へデータを送って見てもらいたいというシンプルなユースケースですが、現状webではなかなか大変なシステムになってしまいますね。
とはいえ、WebPush、今の所、各ブラウザベンダーによる運用で無料かつ無制限で使えるようなので、いろいろ遊んでみましょう!
(src on GitHub)
 Fri Night
Fri Night