「じぶんのウェブサイトをつくろう! 13才以上なら誰でも無料で持てるホームページ&HTMLとCSSはじめのいっぽ」
HTMLの基本要素、タグ。JavaScriptを使えば自分で好きなタグを作ることができちゃいます。

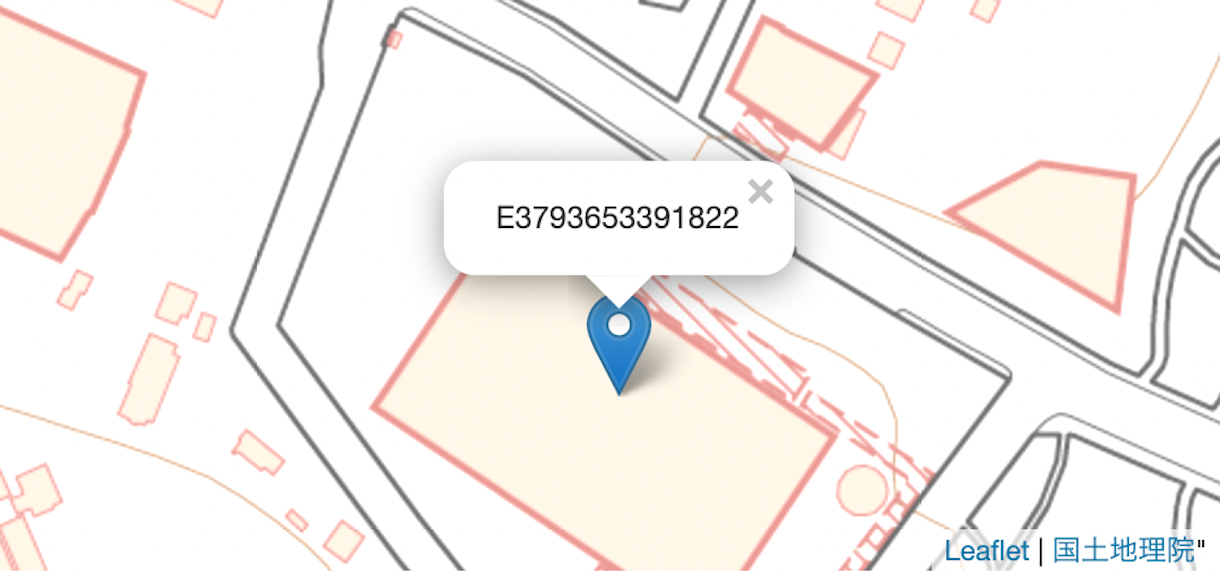
「geo3x3-map (src on GitHub)」
作ったタグは、こんな感じで使えます。
<script type="module" src="https://code4sabae.github.io/geo3x3-map/geo3x3-map.mjs"></script> <geo3x3-map code="E3793653391822"></geo3x3-map>
ハイフン付きのタグが独自タグの印。Vue.jsでのv-タグなど、HTMLを拡張するのに使われている標準機能です。

「Haxe」
Geo3x3のHaxe版、作ってみました。
コンパイラが高速なのがうれしい、マルチプラットフォーム言語、Haxe(ヘックス)。
JavaScriptにもコンパイル可能!
ES6モジュール化して、既存のwebアプリと簡単につながれば強力そうなので、うまい方法模索中。

