
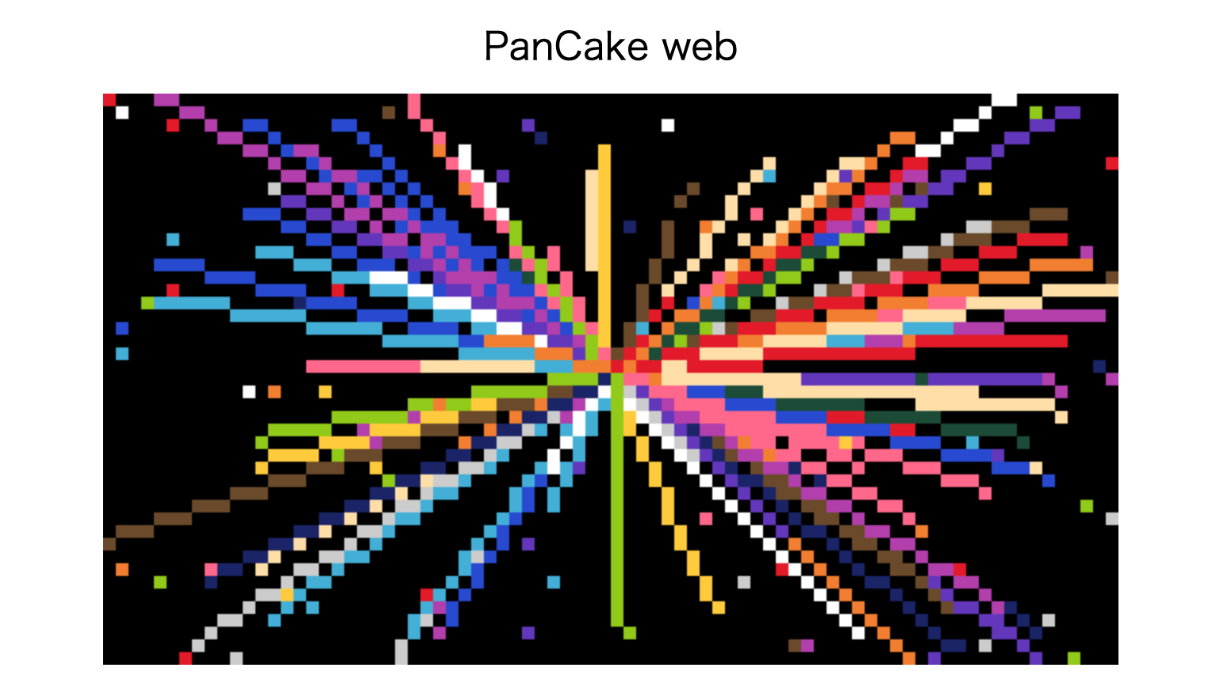
「PanCake web」
まずは単一カラーでのクリアと、点を置く、線を引く機能の実装と、ESモジュール化、ns-pancake HTML拡張タグ化を完了。
<html> <body> <script type="module" src="https://ichigojam.github.io/ns-pancake/pancake.mjs"></script> <ns-pancake id="pancake"></ns-pancake> <script type="module"> const pw = 80; const ph = 45; const rnd = (n) => Math.random() * n >> 0; // pancake test setInterval(() => { pancake.clear(); for (let i = 0; i < 100; i++) { pancake.line(pw / 2, ph / 2, rnd(pw), rnd(ph), rnd(16)); pancake.pset(rnd(pw), rnd(ph), rnd(16)); } }, 500); </script> </body> </html>
こんな感じで、ブラウザでかんたんなJavaScriptのプログラムと共にかわいいグラフィクスが埋め込めます。
ライセンスは、CC BY-NC、非営利であれば自由に拡張できます。コントリビュートも歓迎です!
「IchigoJam/ns-pancake on GitHub」
links
- ネットワークで楽しさ広がるIchigoJam!! こどもグラフィックボード「PanCake」をエミュレート!
 Fri Night
Fri Night