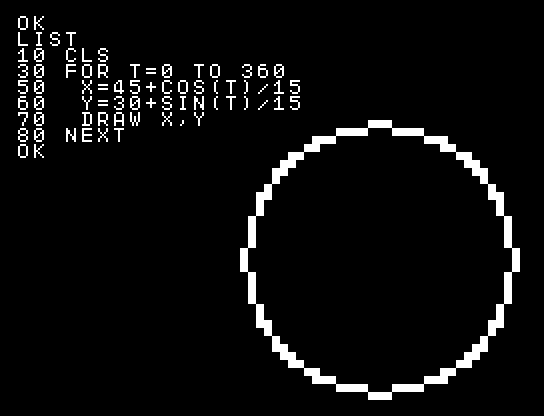
IchigoJam BASICのサイン・コサインには角度を0-360の度で指定します。返ってくる値は、半径256の円の原点から指定角度に向かった交点の座標(COSでX座標、SINでY座標)です。 繰り返しで、角度0から360まで、画面上(45,30)を原点として、15で割った場所の座標にDRAWで点を打っていきます。

値をいろいろ変えて遊んでみましょう!
大きくしたり、半分にしたり,つぶれた円(楕円)や、点線での円、原点から線分を引くのもキレイですよ。

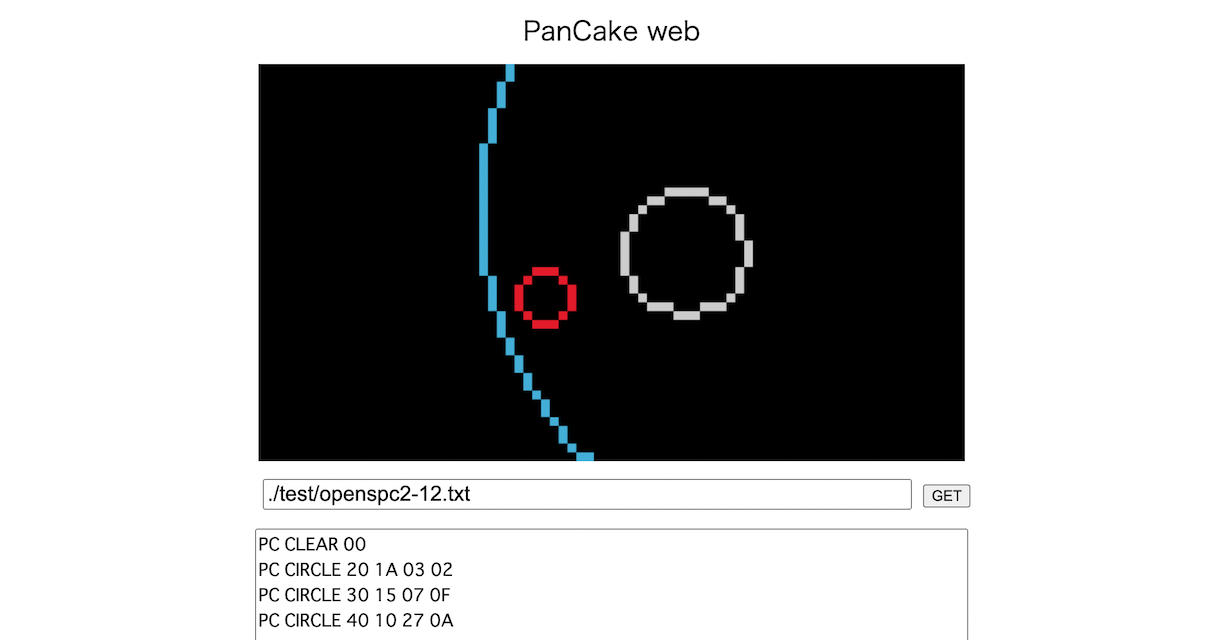
「PanCake web」円、対応!
JavaScriptでも何でも、作り方は同じです。PanCake web で、CIRCLEコマンドに対応しました!
drawCircle(x, y, r, c) { const n = 32; let x2 = (x + r + .5) >> 0; let y2 = (y + .5) >> 0; for (let i = 1; i <= n; i++) { const th = Math.PI * 2 / n * i; const x1 = (Math.cos(th) * r + x + .5) >> 0; const y1 = (Math.sin(th) * r + y + .5) >> 0; this.drawLineDots(x1, y1, x2, y2, c); x2 = x1; y2 = y1; } }
円コマンド実装部分を抜粋。角度をラジアンで指定していたり、小数を四捨五入していたりと細かな部分の違いはありますが、ほぼ一緒です。

「PanCake web」
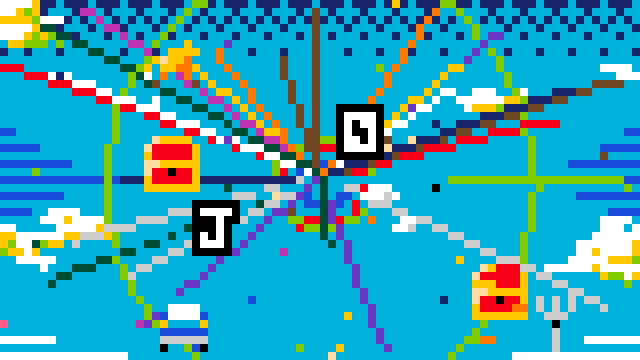
デモプログラムにランダム円を加えて、ちょっとゴージャスになりました。
スプライトに対応したら、IchigoJam web にも接続予定です。お楽しみに!

