「mediarecorder-test」(src on GitHub)
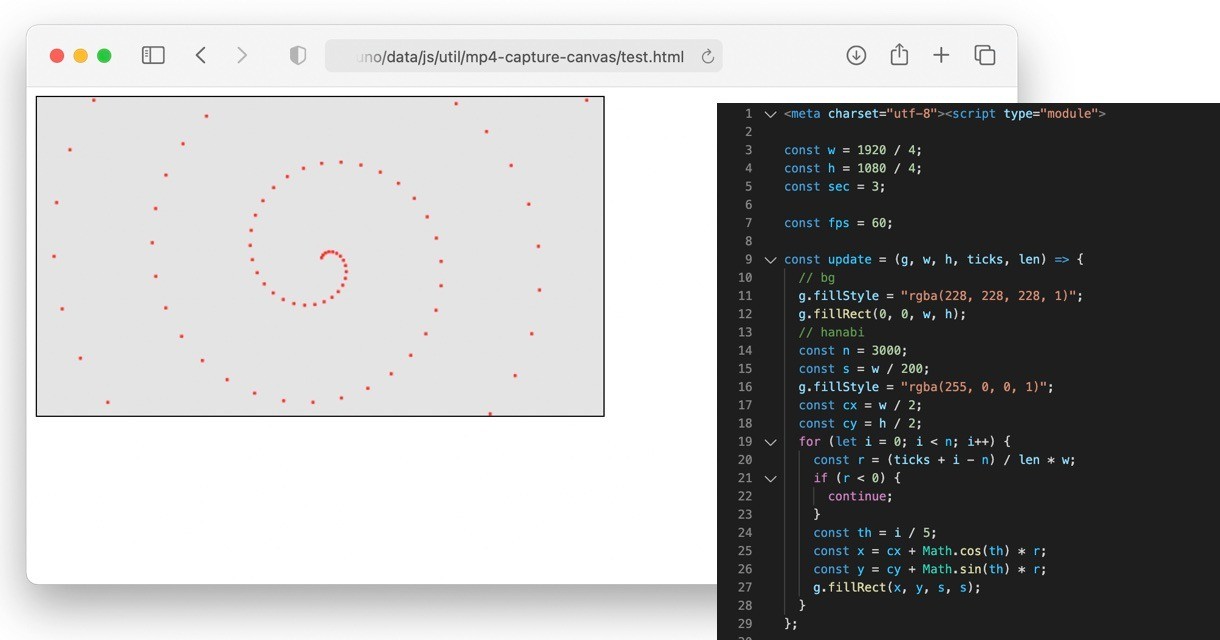
弾幕の基本、ぐるぐる弾幕を3秒間記録して、動画にしました。上記開くと、3秒後に生成した動画のダウンロードが始まります。
ブログ内で自動再生する場合のvideoタグの書き方はちょっとややこしいですが、こんな感じ。
<video src=movie.mp4 width="610" height="343" loop autoplay muted playsinline> </video>
CG作成のソースコードはこれだけ。HTMLタグを含むプログラム全体でも、96行。
const update = (g, w, h, ticks, len) => { // bg g.fillStyle = "rgba(228, 228, 228, 1)"; g.fillRect(0, 0, w, h); // hanabi const n = 3000; const s = w / 200; g.fillStyle = "rgba(255, 0, 0, 1)"; const cx = w / 2; const cy = h / 2; for (let i = 0; i < n; i++) { const r = (ticks + i - n) / len * w; if (r < 0) { continue; } const th = i / 5; const x = cx + Math.cos(th) * r; const y = cy + Math.sin(th) * r; g.fillRect(x, y, s, s); } };
シンプルですね。グラフィックAPIは「Canvas API - Web API | MDN」を参考にどうぞ!

かっこいいアニメーションを作って、Twitterなどに投稿しましょう!
プログラミングでかっこいいUI/UXを作ってみたい高専生や学生へ、jigインターンオススメです!

