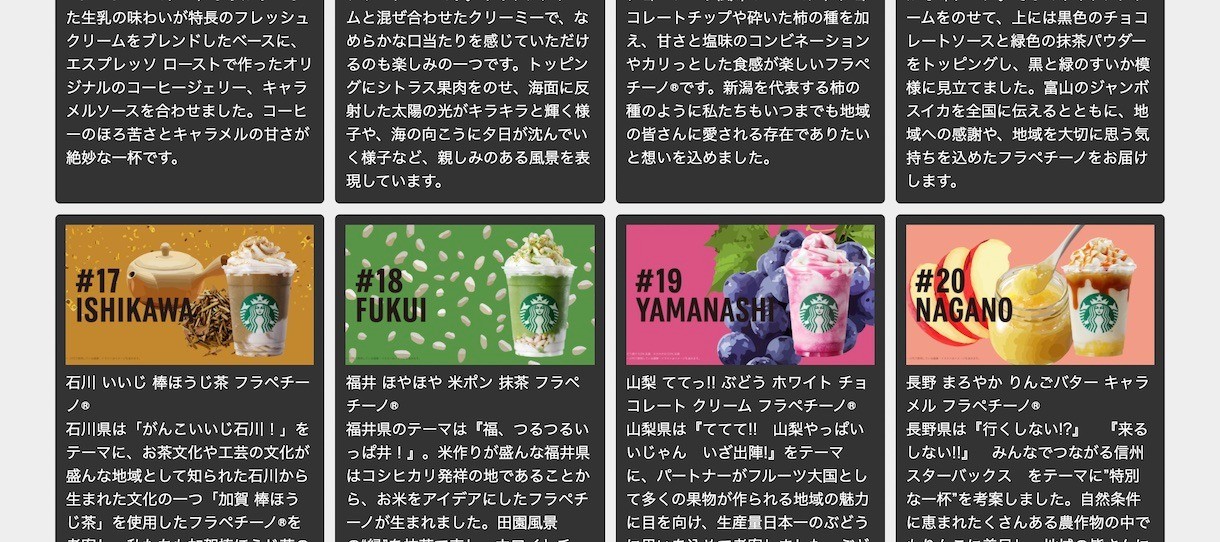
「stb47 from ogp」
気になるスタバ日本上陸25周年記念企画の全47都道府県版OGP(Open Graph Protocol、Facebook提唱するシェアを促進する仕組み)をHTMLからパースするプログラムで集めてCSVデータ化。 今回作ったAOS-esを使って、オシャレに表示してみました。

「stb47 from ogp」
シンプルなリスト表示バージョンもあります。いろんなレイアウト、デザインの練習にもいいですね!
AOS.jsの依存ライブラリLodashは、ほぼESモジュールだったので微調整だけしてGitHub Pagesホスティングして、import利用(lodash)。
AOS-esを読み込むスクリプトタグを1行追加して、スクロールさせたいタグに「data-aos="fade-in"」など指定するだけでスッキリシンプル使えるようになりました。
表示方法、発火する場所、タイミング、速さなどはdata-aos属性で細かく調整可能です。aos-esタグでまとめて指定もできます。
links
- AOS-es Animate on scroll library (forked from AOS.js)
 Fri Night
Fri Night