HTMLのフォームコンポーネントで敬遠しがちな択一選択UI、inputタグのtype=radioで作るラジオボタン。
不思議な名前の由来も含めてMDN Web Docsに解説があります。
確かに、昔のラジオのボタン、どれか押すとすでに押されたボタンが戻る感じでした!
敬遠の理由は古の属性nameによるグループ設定。他のコンポーネントと使い方が異なるのが美しくない。
微妙な気持ちのまま使うくらいなら、一度創ってしまいましょう。
HTMLElementを派生したInputRadioクラスを、customElement.defineで、input-radioタグとして登録しています。
使い方はselectタグと一緒。中のoptionタグをinput[type=radio]に自動的に置き換えます。(input[type=radio]タグで書いてあってもOK!)

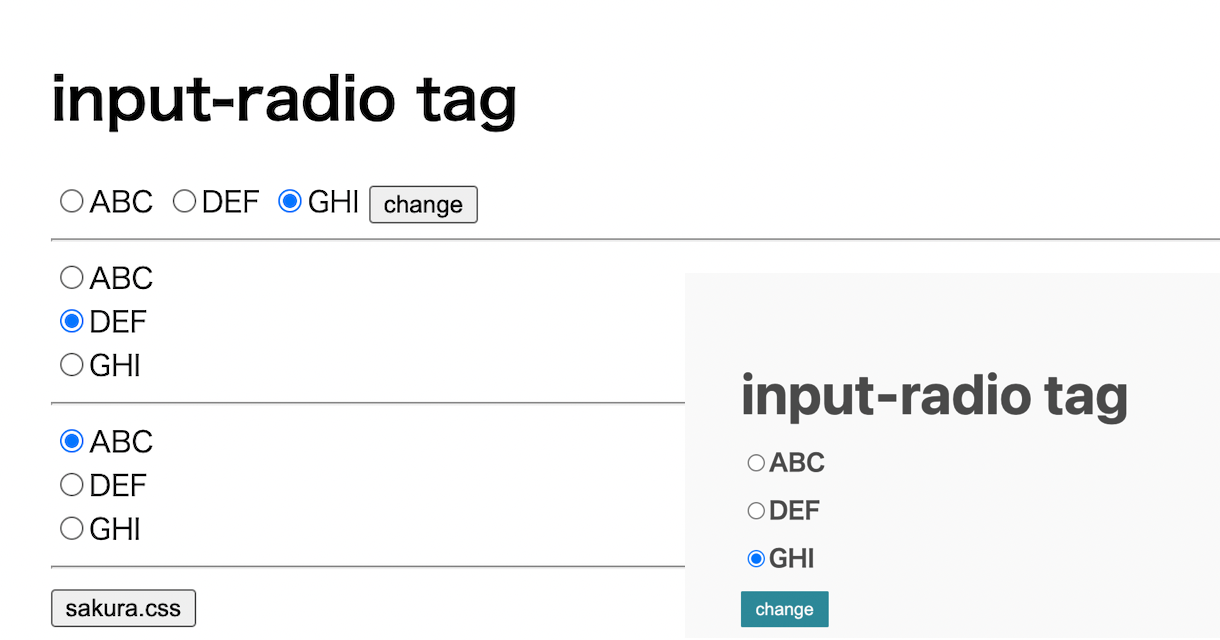
「input-radio tag demo」(src on GitHub)
innerHTMLなどで後で設定、変更しても動作する方法として、MutationObserverで対応しています。 DOMに対する変更を検知できて、即座に反映できるので、より自然なカスタムコンポーネントづくりができます。
素のHTMLで書いて1行追加するだけでそこそこいい感じデザインにしてくれる sakura.css にも対応。デモページで、ボタンひとつでCSS切り替え機能つけてみました。
(CSSが苦手な人、CSSを書く時間がない人に最適!見栄えのよいページを簡単に作成できるスタイルシート -sakura | コリス)
デザイナー参加も多い、Code for Japanのランチ会、デザイナーとエンジニアの接点CSSのCode for Japanバージョンを提案してみました。 いい感じなデザインを簡単に創れたら、ステキなアプリがもっともっと誕生するはず!

「美しい浜アイデアソンを開催します! | Cheerup! Mihama」
7/22海の日に、福井県庁と美浜町まちづくり推進課の共催、「海岸の漂着ごみ問題」を解決するためのアイデアソンが開催され、優勝チームには県の特産品もあるとのこと。
シビックテックしてみませんか?

「イベント福井」
福井を楽しむイベントなので、イベント福井にも掲載。プッシュ通知対応もしてみたい。
(オープンな技術で開発進む通知システム「WebPush」を簡単に使ってみるJavaScriptプログラム)

