 紙地図からデータへ!その7つのステップを紹介します
紙地図からデータへ!その7つのステップを紹介します

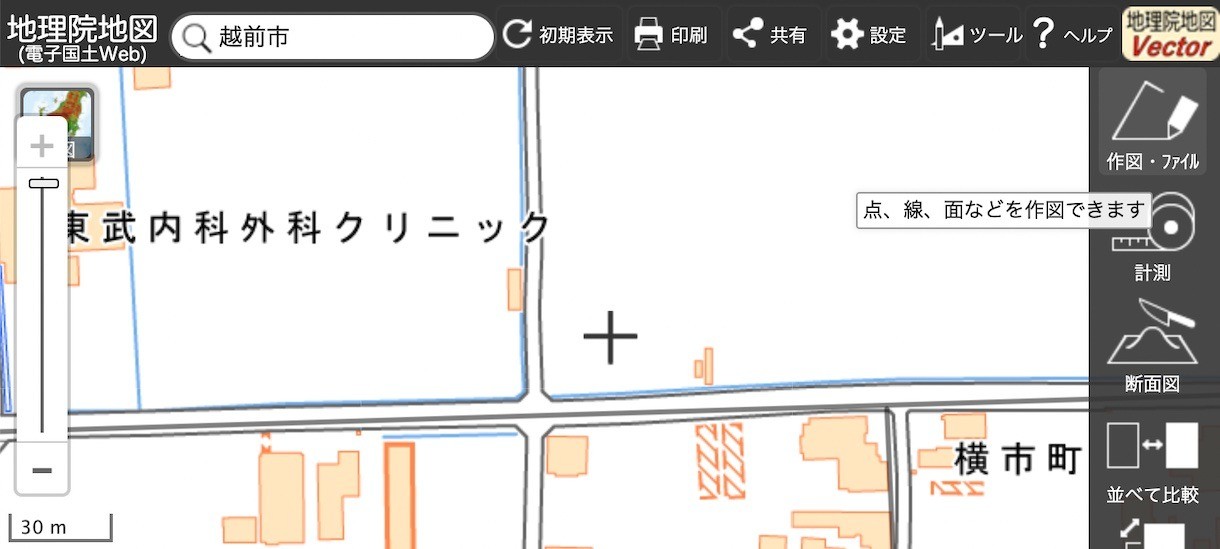
1. 国交省国土地理院のオープンソース「地理院地図」を開き、上部のメニュー「ツール」、右側メニュー「作図・ファイル」を選択

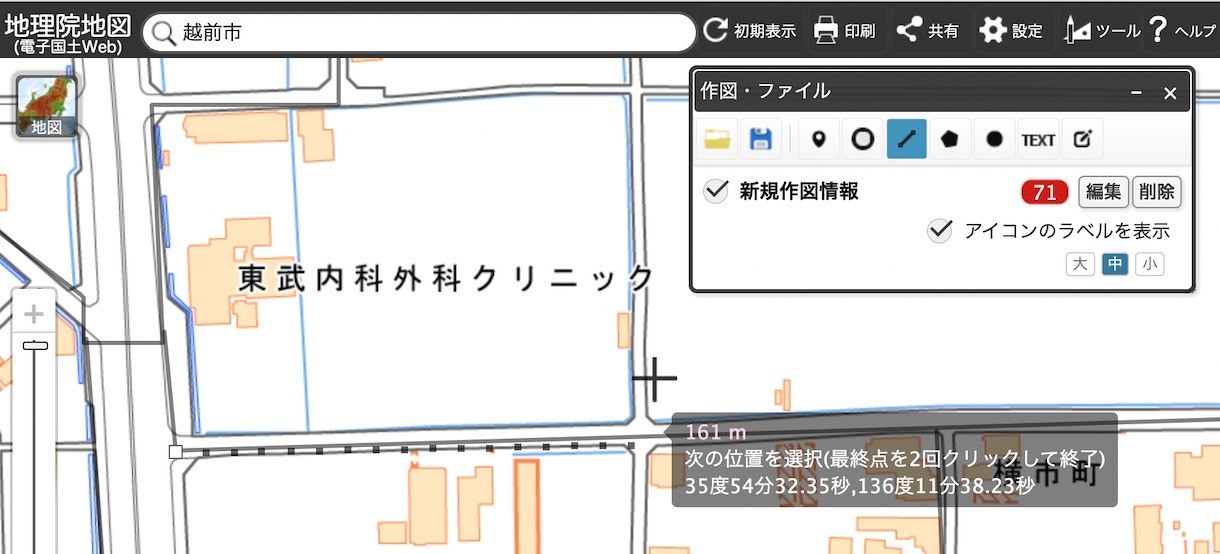
2. 「作図・ファイル」ウィンドウ内の「/」アイコンを押して、線を引いていきましょう。ダブルクリックで終点、OKを押して確定です。

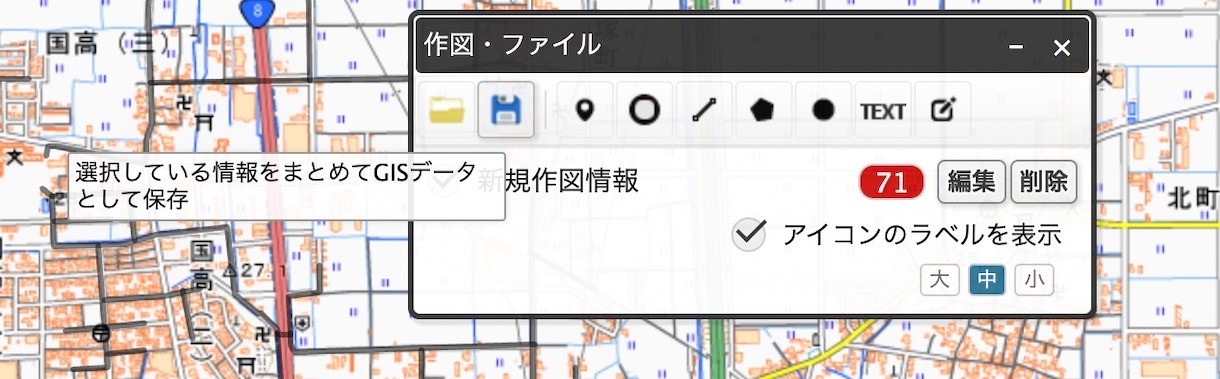
3. 引きたい線が引けたら「フロッピーディスクな保存」アイコンを押します

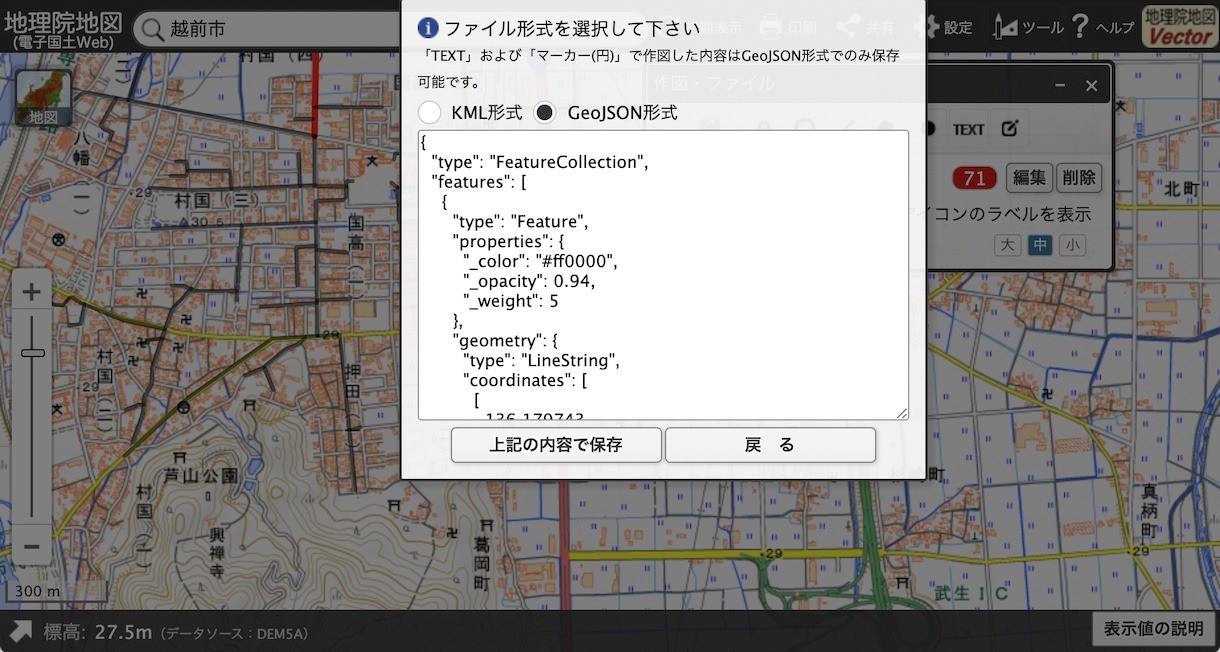
4. GeoJSON形式を選択し、「上記の内容で保存」

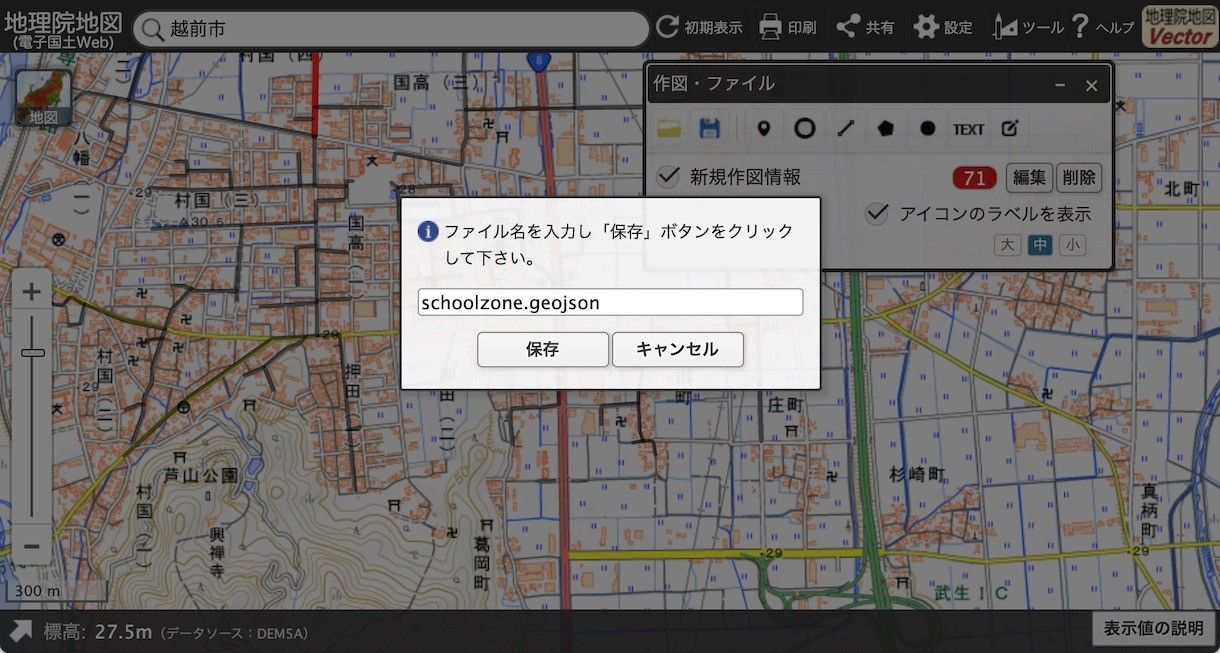
5. ファイル名を記入して「保存」(国高地区地域安全マップの通学路は schoolzone.geojson というファイル名です)

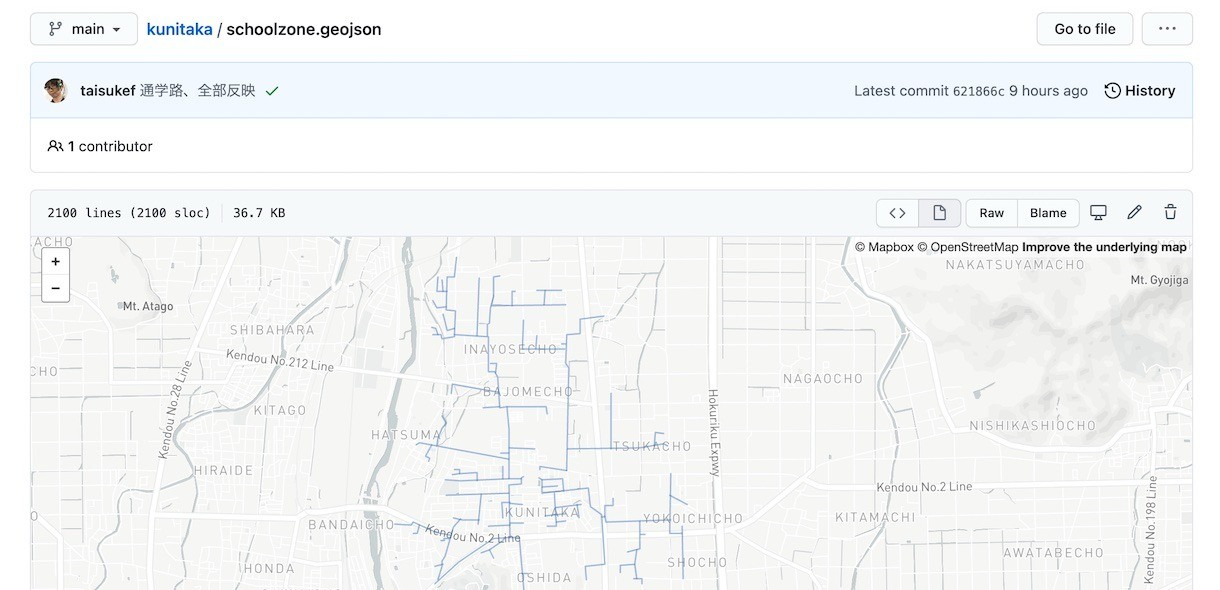
6. できたファイルをGitHubにアップするとプレビュー表示してくれます

7. 通学路表示ができました!(src on GitHub)

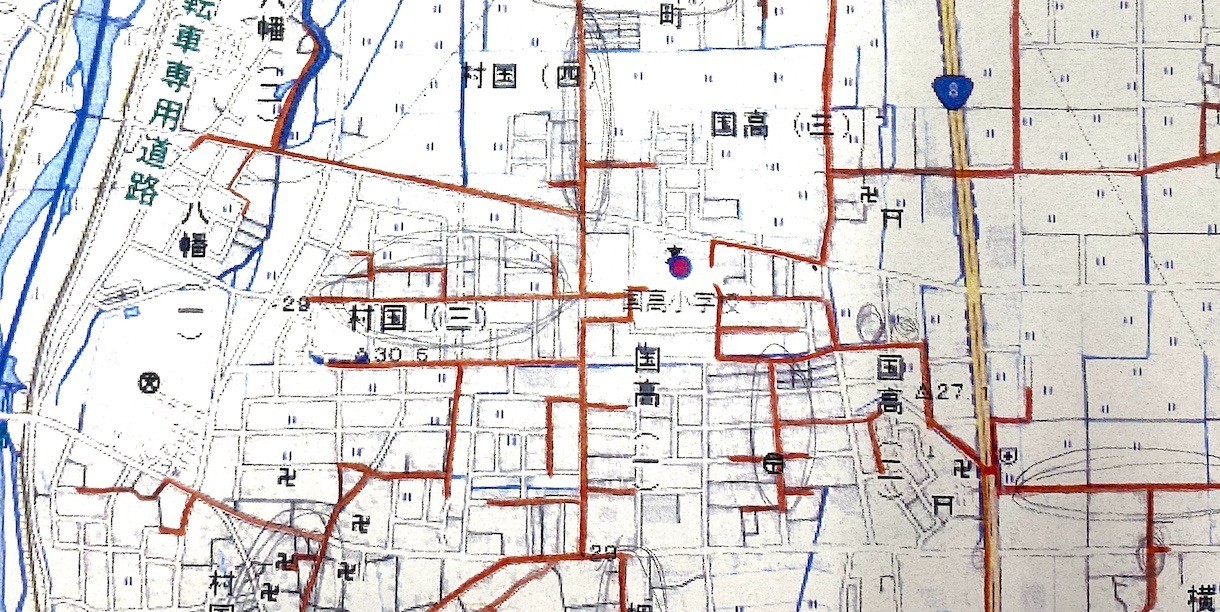
こちら、今回の線を引く元にした紙地図、拡大すると荒が目立ちます

もう少しちゃんとしたい!そんなときは、地理院地図で編集しましょう。
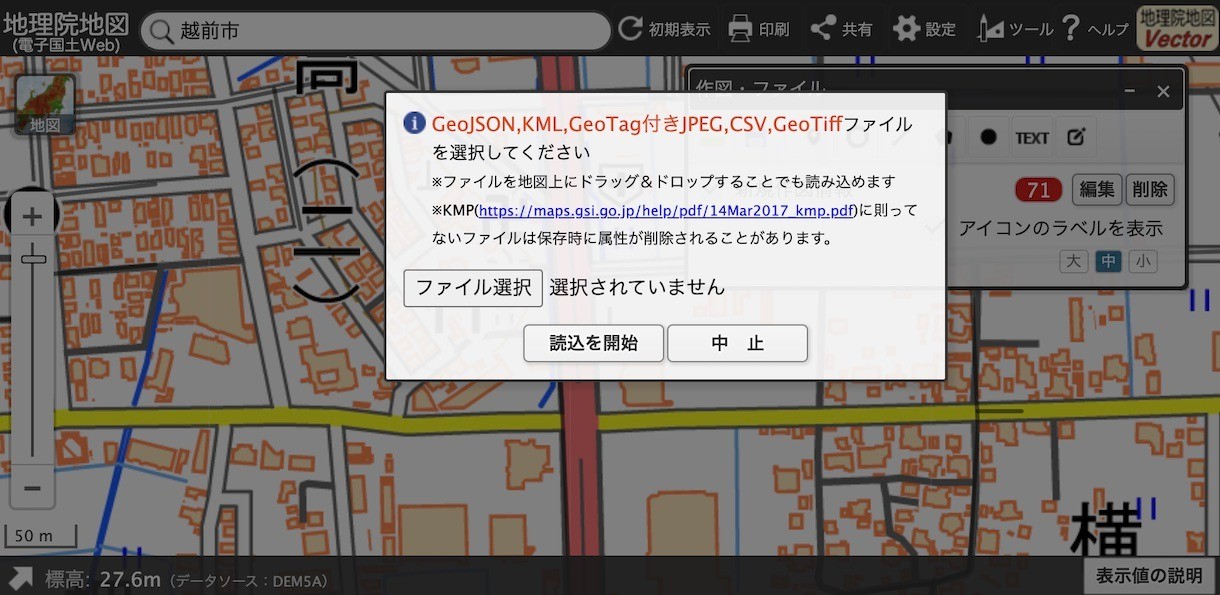
「読み込み」アイコンを選択肢、geojsonファイルをドロップするだけ!修正、追記など編集できます。

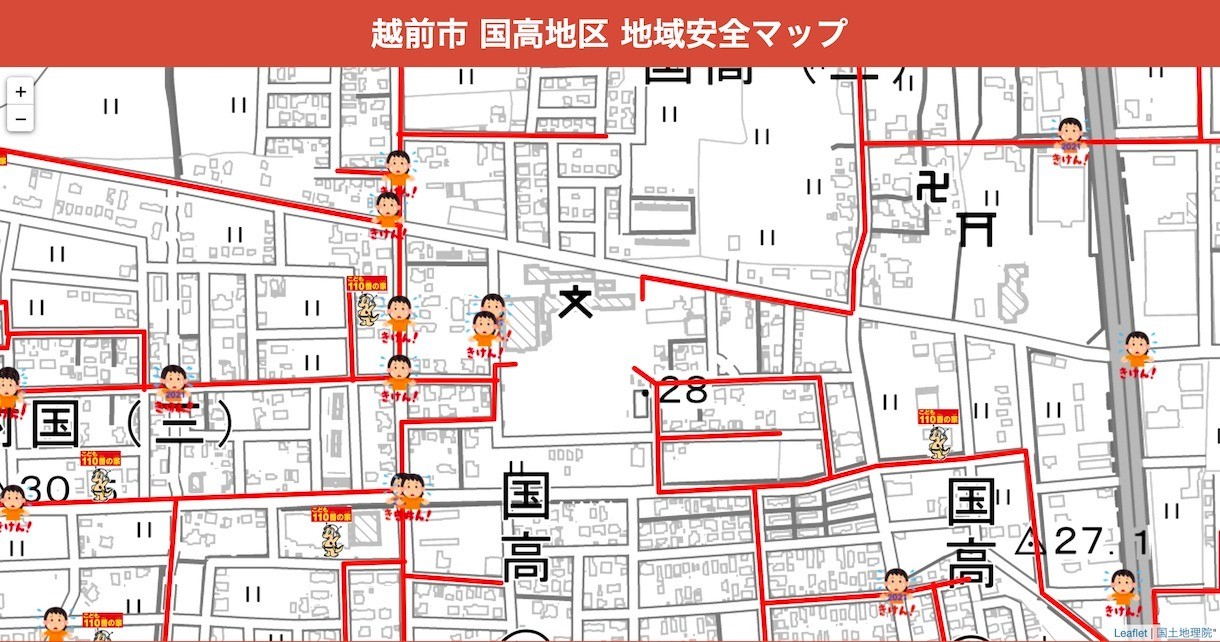
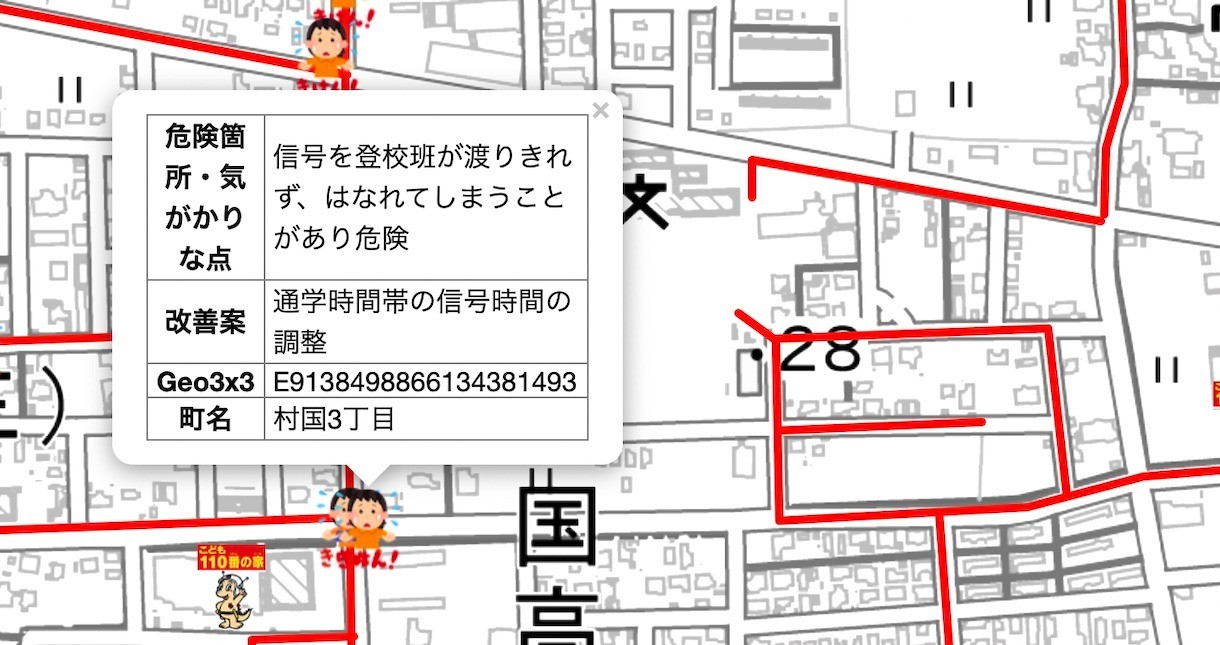
通学路と危険箇所情報と合わせて見ると分かりやすい!
GeoJSONを簡単に地図にできる拡張タグ geojson-map も作ってみました。

「geojson-map demo」src on GitHub
src属性にgeojsonのURLを書くだけ簡単!(GeoJSONを直接タグ内に書いてもOK、GeoJSONのカスタマイズなどはソースとLeafletドキュメントを参照ください)

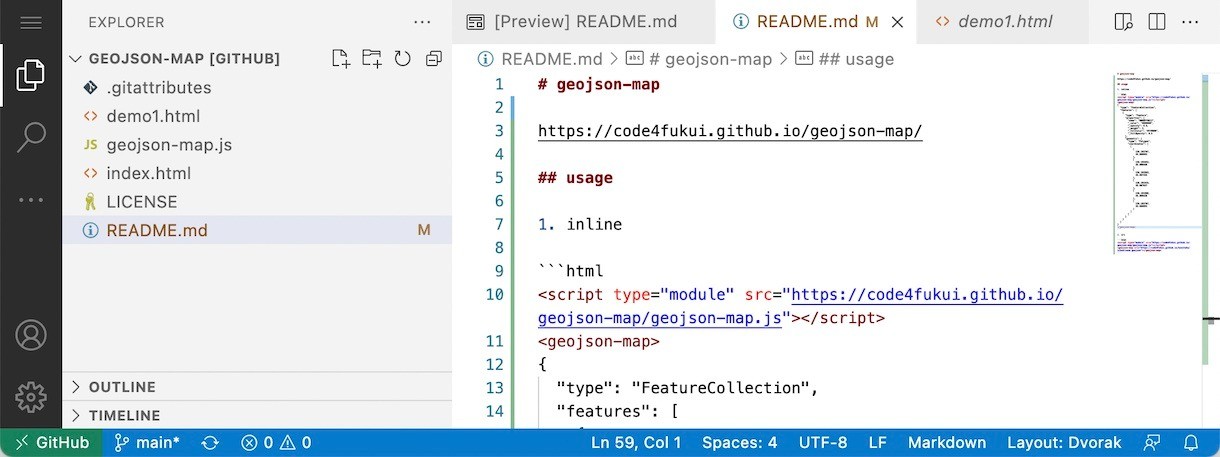
「geojson-map [GitHub] — Visual Studio Code — GitHub」
GitHubのリポジトリで「.(ドット)」を押すだけ、VSCodeのオンライン版ですぐ編集できるようになってました。ブラウザだけでそこそこ本格開発できそうです。

福井のシビックテックチーム「Code for FUKUI」へのご参画ください!
→ お披露目会しました!
links
- シビックテック x GitHubで作る「地域安全マップ」、こんな教材は古い!JavaScript編
- GitHubはじめのいっぽ、オリジナルマップアプリを創ろう - Code for FUKUI勉強会
- Let's Code for! サイトにQRコード、印刷時用レイアウト、画像読み込みを同期的に
- GitHubのCSVファイルらくらく編集ツール OpenID/GitHubログイン実験

