
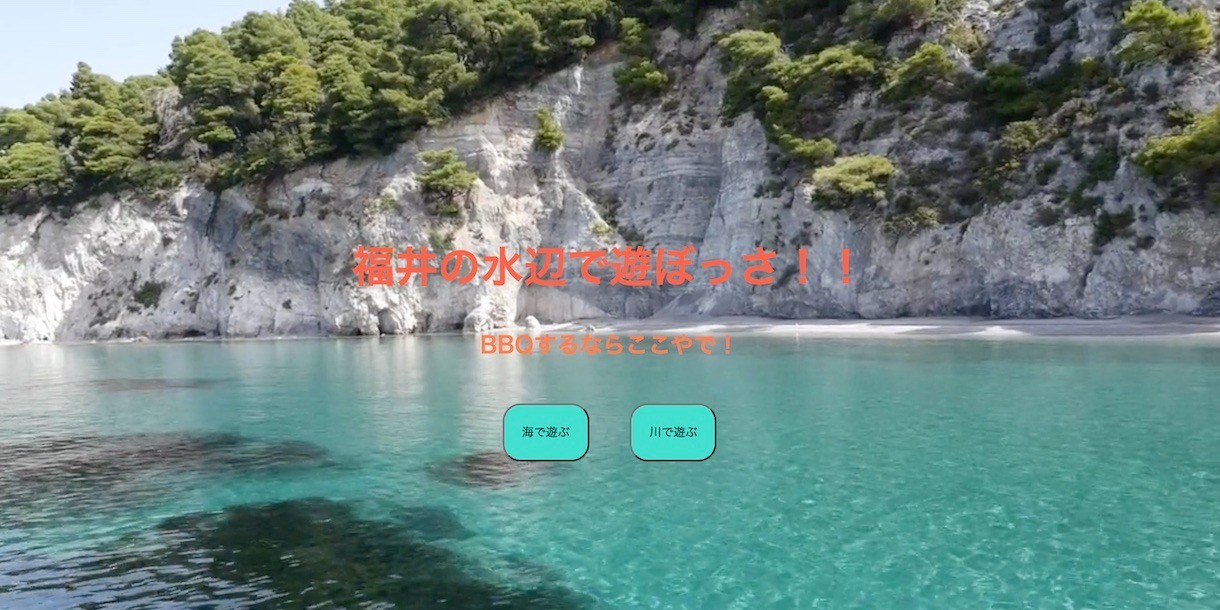
「福井の水辺で遊ぼっさ!! on GitHub」
きれいな水辺の動画背景がワクワクします。海か川か選んでスタート。福井県内のオススメスポットを紹介。

各ページで海や川で遊ぶ場合の安全情報をダイアログ表示。dialogってHTMLタグがあることを知りました(Safariは非対応)。
まだまだ知らない便利機能があるwebアプリ開発、奥が深い!

福井県内の水位オープンデータをスクレイピングして表示するオープンソースを活用してくれた、水辺で遊ぶところ付近の水位データ。
確かに近いところを取得できると便利です。
そこで開発、waterlevel_fukui/getNearest.js(async) 緯度経度を渡すと一番近い水位データを取得します。
使い方は簡単!
効率良いAPIをJavaScriptのESモジュールとしてフロントエンド側へ提供する解決できます! 仕様変更があってもクラスで吸収すれば、フロントエンドにかかる負担は0。他のプロダクトと接続する際も簡単です。 いろんなバックエンドの便利API、作ってみましょう!

チームD、こうじ、もっく、みーや
こちら、jigインターン生による成長の記録
「⭐jigintern diary⭐」

