日本の国コードは JP または JPN または 392 です。
これは
国際標準化機構(ISO)による
ISO 3166 (COUNTRY CODES)として定められています。
国別の統計データなどでは国名を書くと長いので2文字や3文字コードがよく使われますが、表示上は日本語で読みたいので対応表が必要です。
デジタル庁のベースレジストリとして指定された住所ですが、国や地域もアドレスの一種、合わせて整備されるとうれしいですね!
GitHubにiso3166はたくさんありますが、日本での表記を含む対応規格であるJIS X 0304で検索してもヒットしなかったので、ひとまずWikipediaを元に日本語表記付きのISO3166-1を作りました。

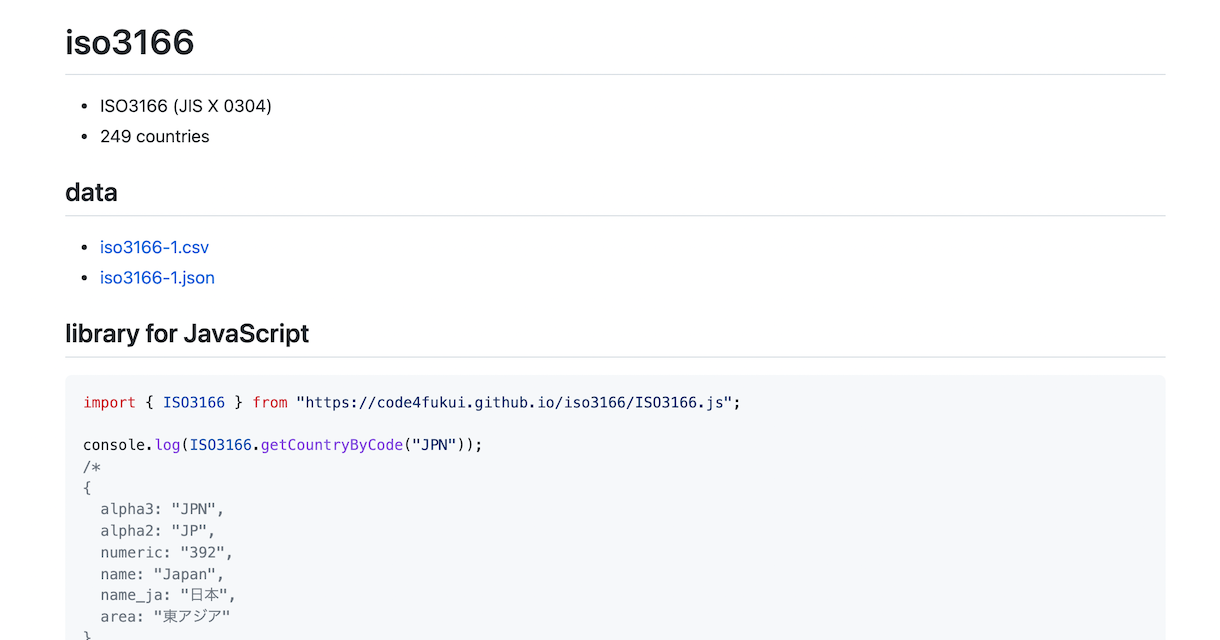
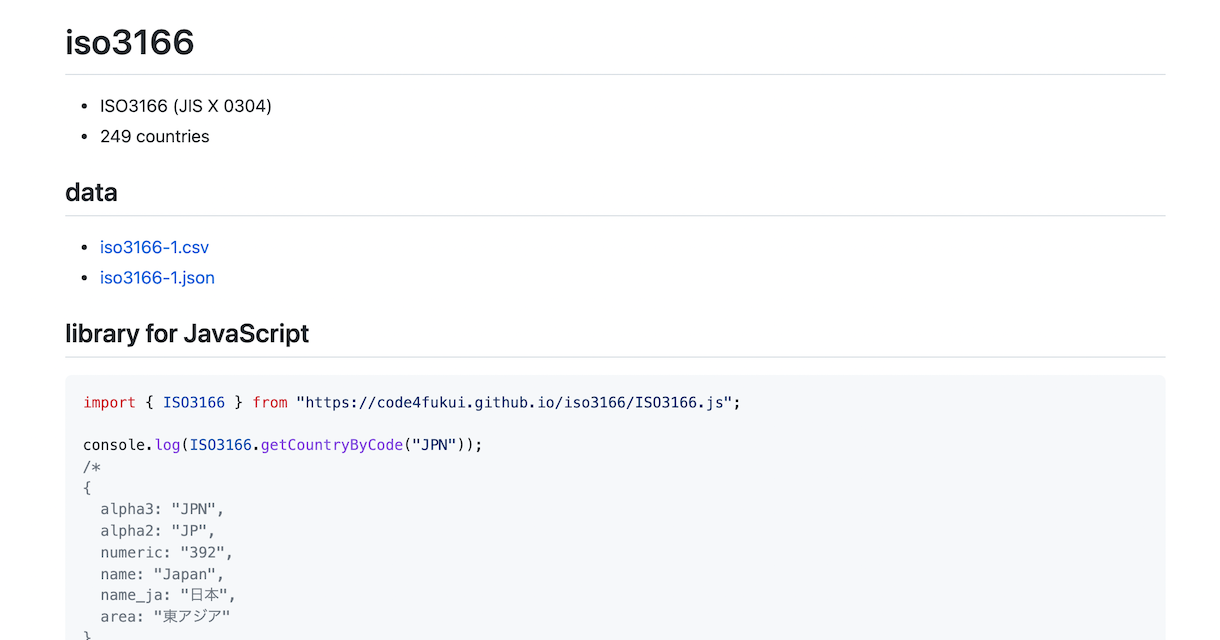
「code4fukui/iso3166: ISO3166 (JIS X 0304 / jisx0304)」
CSVファイル、JSONファイルは、一般的なプログラミング言語から簡単に使えます。
JavaScriptであれば、下記のように超かんたんに使えるESモジュールも用意しました。
import { ISO3166 } from "https://code4fukui.github.io/iso3166/ISO3166.js";
console.log(ISO3166.getCountryByCode("JPN"));
下記、つくりかたの紹介です。

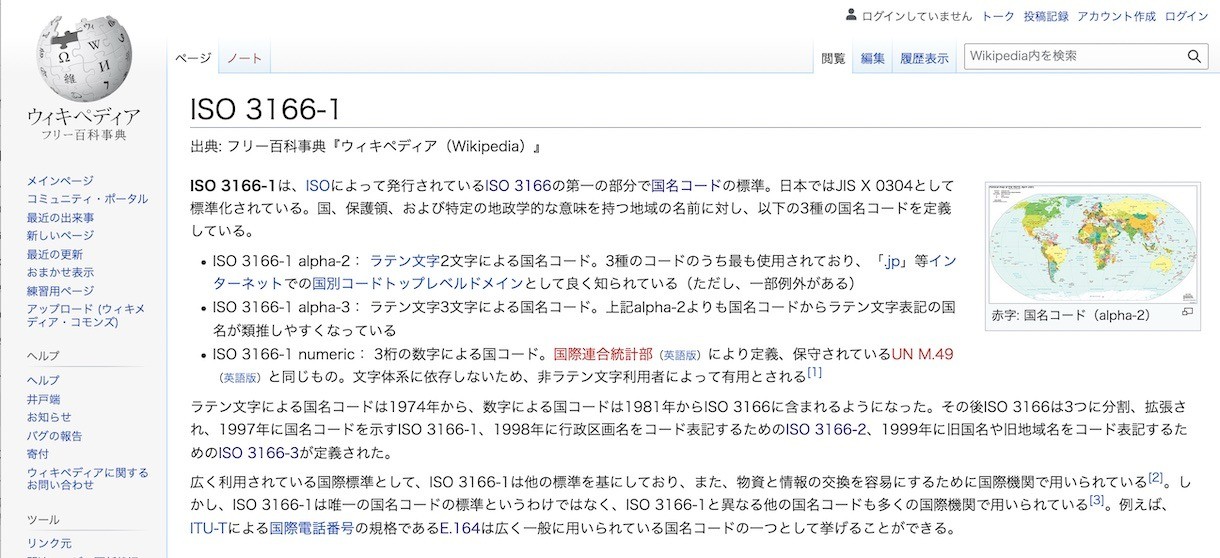
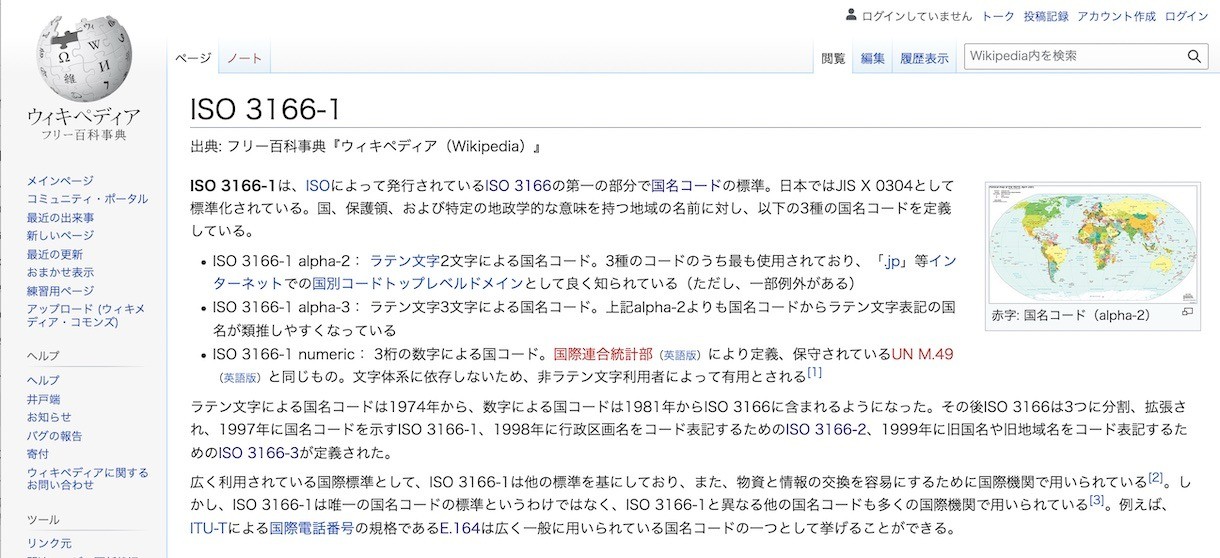
「ISO 3166-1 - Wikipedia」
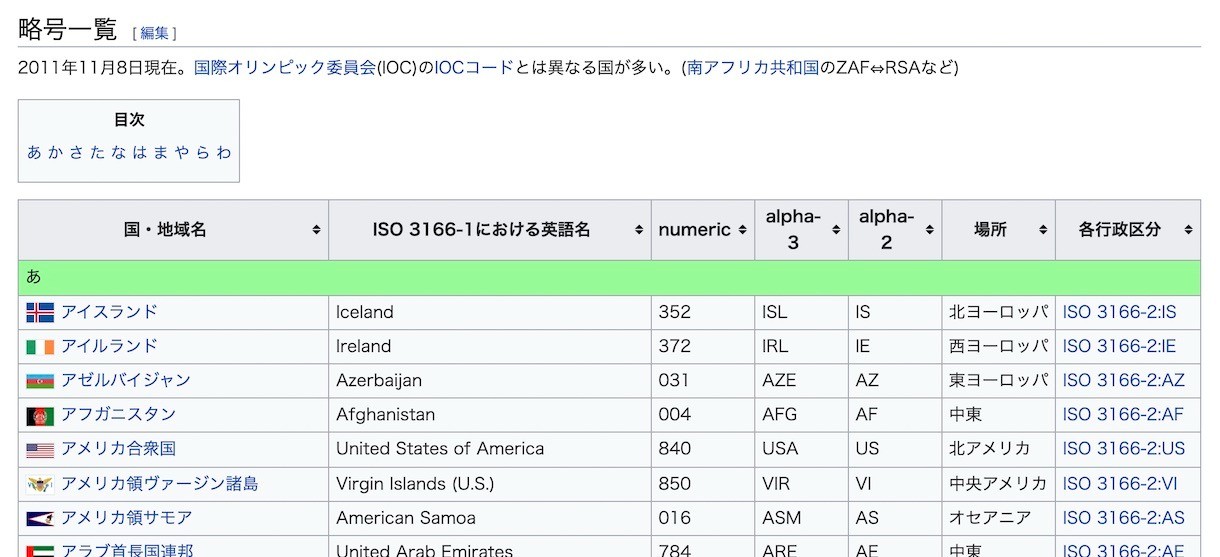
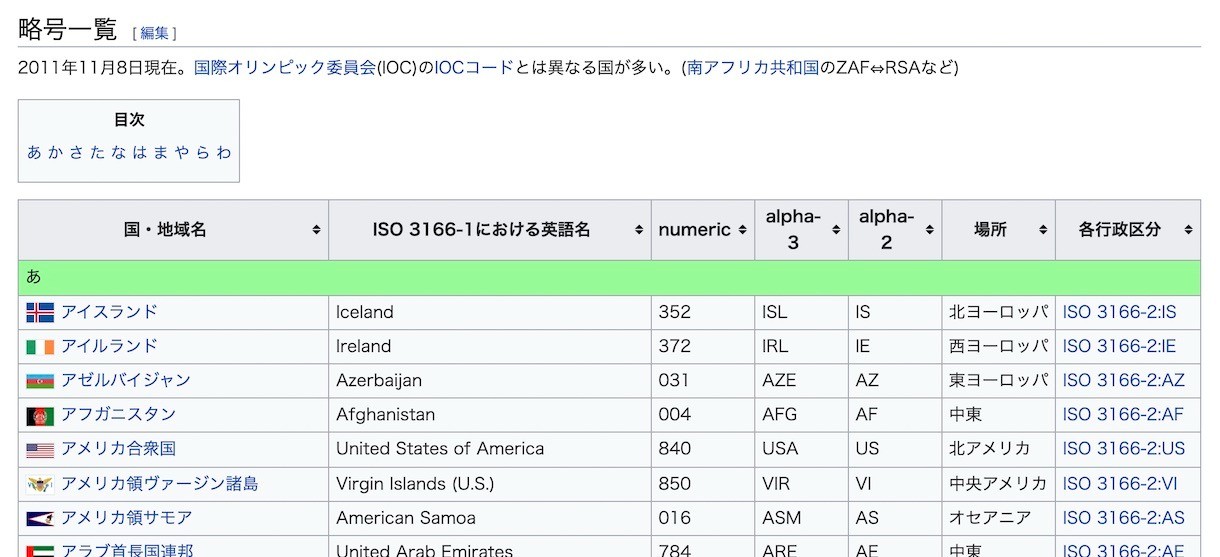
日本語版WikipediaのISO3166-1

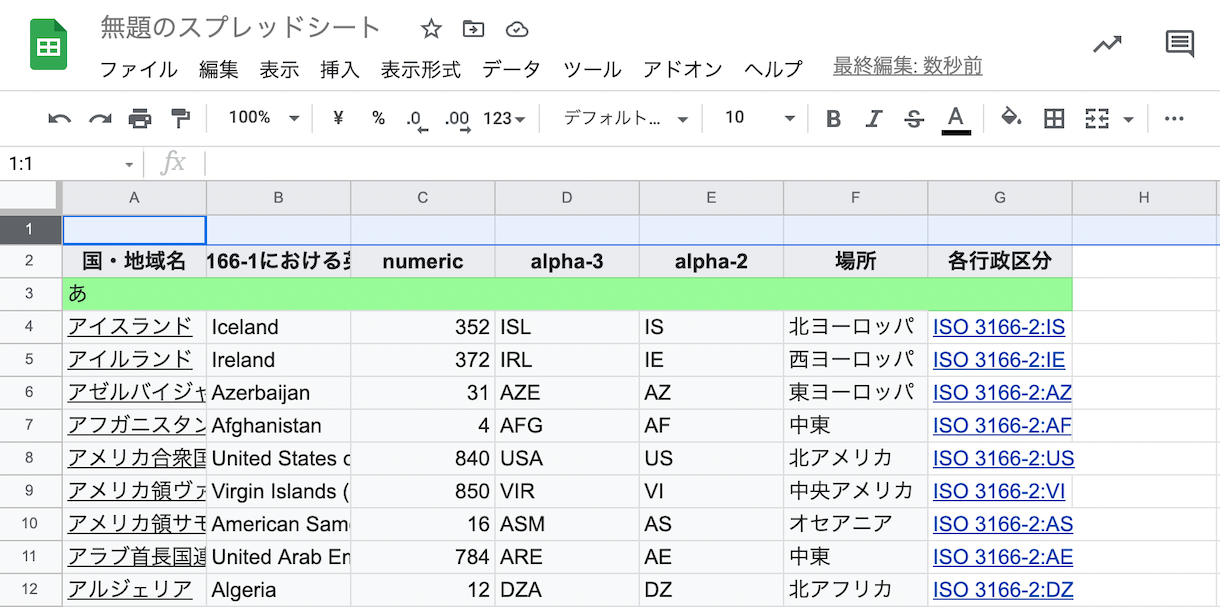
日本語名を含む表を発見。ひとまずこれを使おう。表部分を選択してコピー。

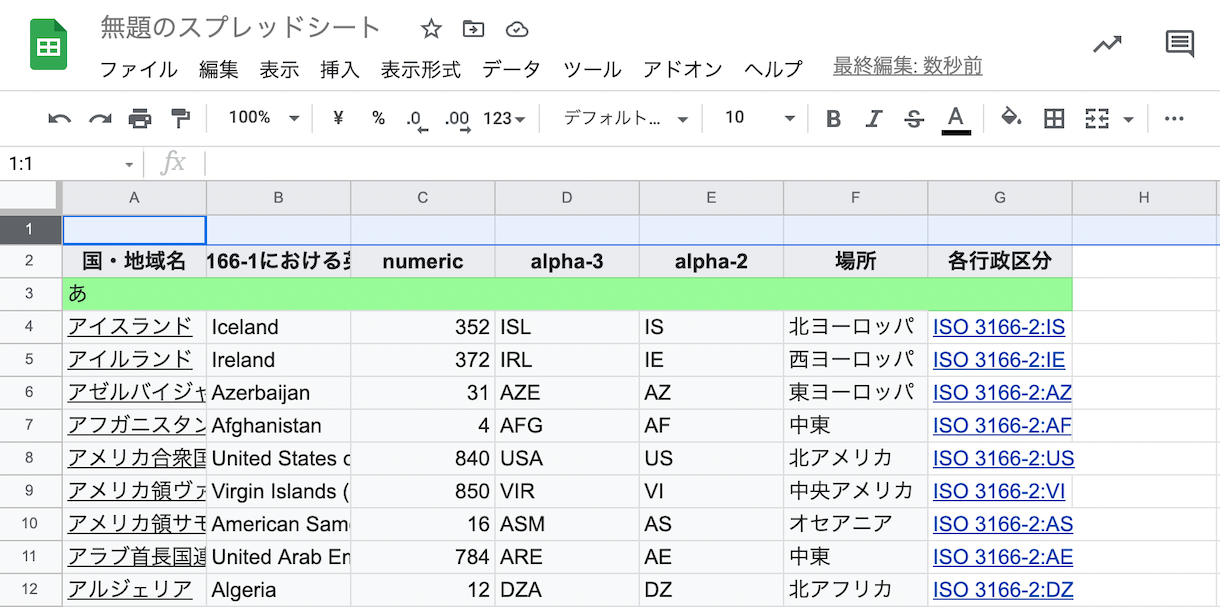
Google Spreadsheet に貼り付け。表データになった!

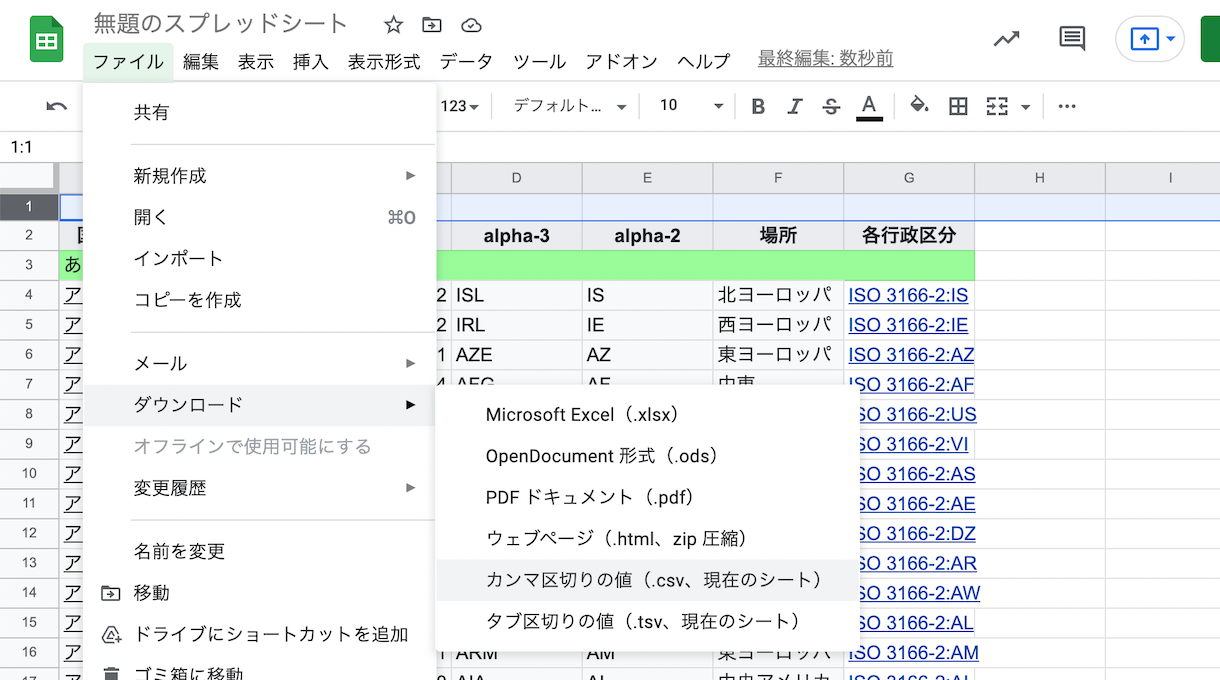
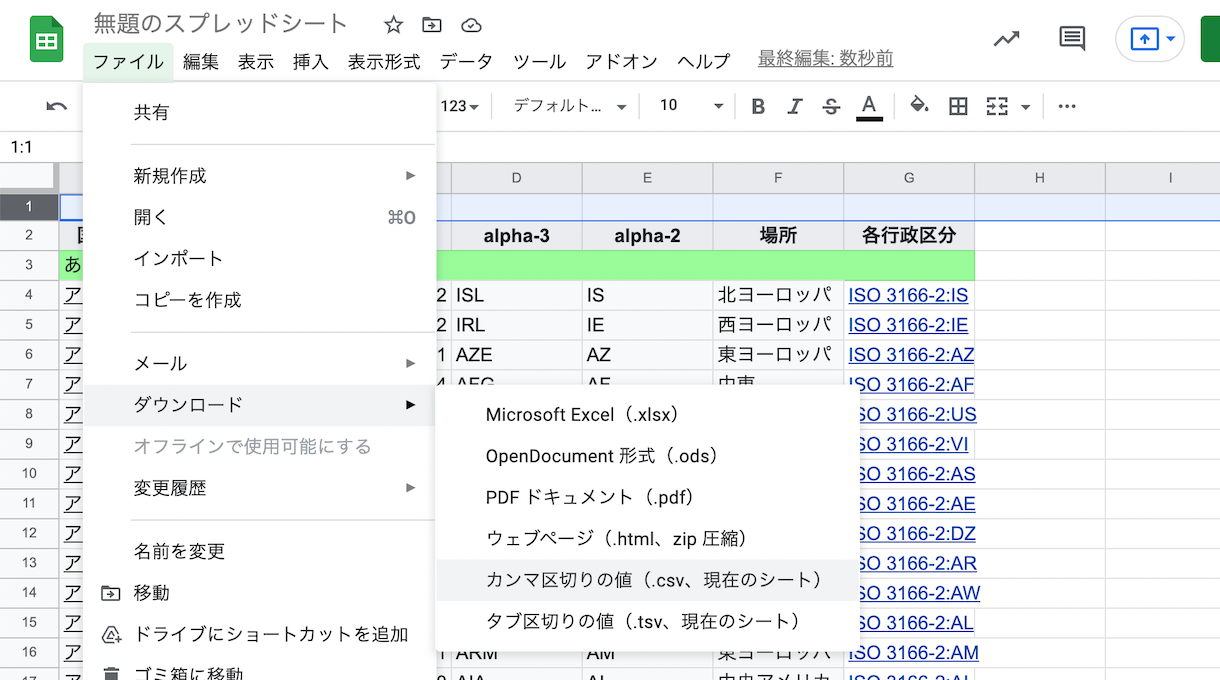
「ファイル、ダウンロード、カンマ区切りの値(.csv、現在のシート)」で、CSV化。
インデックス行を取り除き、名前を付け替え、不要な列を取り除いて、CSVとJSONとJavaScriptのデータとして書き出すプログラムを、JavaScript/Denoで書いて実行。
import { CSV } from "https://js.sabae.cc/CSV.js";
import { assert } from "https://js.sabae.cc/assert.js";
const csv = await CSV.fetch("iso3166-1_temp.csv");
const csv2 = csv.filter(l => l[1].length); // インデックス行を取り除く
const data = CSV.toJSON(csv2); // CSVからJSONへ
const notmatch = data.filter(d => !d["各行政区分"].endsWith(d["alpha-2"])); // 各行政区はalpha-2か?
assert(notmatch.length == 0); // 確認できたので削除しよう
const data2 = data.map(d => ({ alpha3: d["alpha-3"], alpha2: d["alpha-2"], numeric: d.numeric, name: d["ISO 3166-1における英語名"], name_ja: d["国・地域名"], area: d["場所"] })); // 名前変更
const makeDataJS = (name, json) => `export const ${name} = ${JSON.stringify(json)};\n`;
await Deno.writeTextFile("iso3166-1.csv", CSV.stringify(data2));
await Deno.writeTextFile("iso3166-1.json", JSON.stringify(data2));
await Deno.writeTextFile("iso3166_1.js", makeDataJS("iso3166_1", data2));
console.log(data2.length); // 数表示
ISO3166.js というESモジュールとテストコードを書いて、テスト(deno test -A)。
Code for FUKUIのGitHubにアップして、GitHub Pages設定してウェブ公開。ESモジュールなので、ブラウザやDeno上でかんたんに使えます。
Code for FUKUI は、福井や世界をちょっと便利にしたい人のコミュニティ。
GitHubでのコメント(Issue)、プルリク、大歓迎!





 Fri Night
Fri Night