PCN代表、まったさんが作ったステキ環境「Webプログラミング 道場」
「ブラウザだけでサクッとHTML練習!chromebookの中学生も活用中の「Webプログラミング道場」、Code for FUKUIから提供開始! - about yrm」
ログイン不要、HTMLやJavaScriptを書いてみて、動かして、また書いてみる・・・開発の基本サイクルがしっかりできるので、初心者用、学校現場でも最適。
HTM1ファイル、61行しかないシンプルなプログラムですが超便利です。
→ 「Web プログラミング⼊⾨ - ブラウザでプログラミングしてみよう」

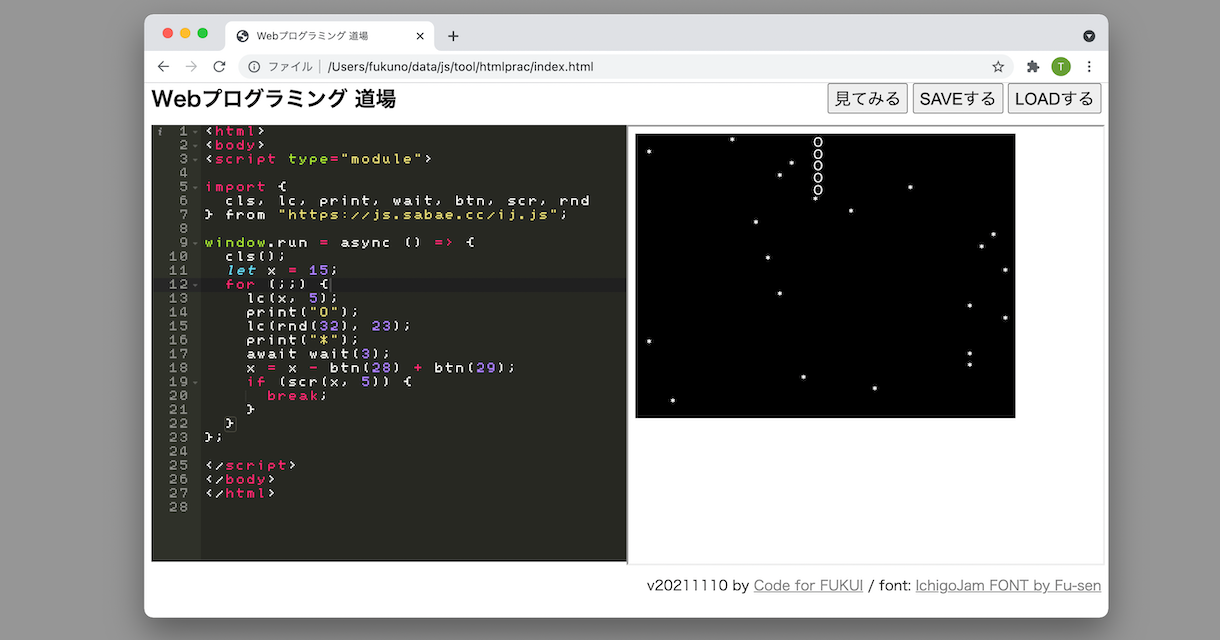
「Webプログラミング 道場 - ichigojam-font ver.」
Code for FUKUIにてオープンソースとして公開されているので、どなたでも改善提案できます。
プルリク2件
1. ctrl-s で「見てみる」
「Visual Studio Code」風に保存して、動かすというサイクルを気持ちよくするための基本ショートカット「保存 / ctrl-S」を追加提案。
addEventListenerでチェックするコードを追記してます。
2. IchigoJam FONTバージョン
Chromebookで動かしてみた課題、0(ゼロ)とO(オー)が区別できない問題。そういえばIchigoJam FONTがあったので、それを使ってみたバージョンです。
大きく区別しやすいフォントなのと、IchigoJamで見慣れたこどもたちにはうれしいかも?
フォントが選べるオプションを付けてからマージなどがいいかもしれません。
kawakudari.js を動かしてみましょう!

