ネイティブアプリとして作れば、ファイルもデータも置き放題。広大な記憶領域をユーザーが許せば使うことができます。
Flutter2日目、永続化方法として紹介されていた3つの内、最もシンプルな、「Store key-value data on disk」を使って、永続カウンターを作ってみました。

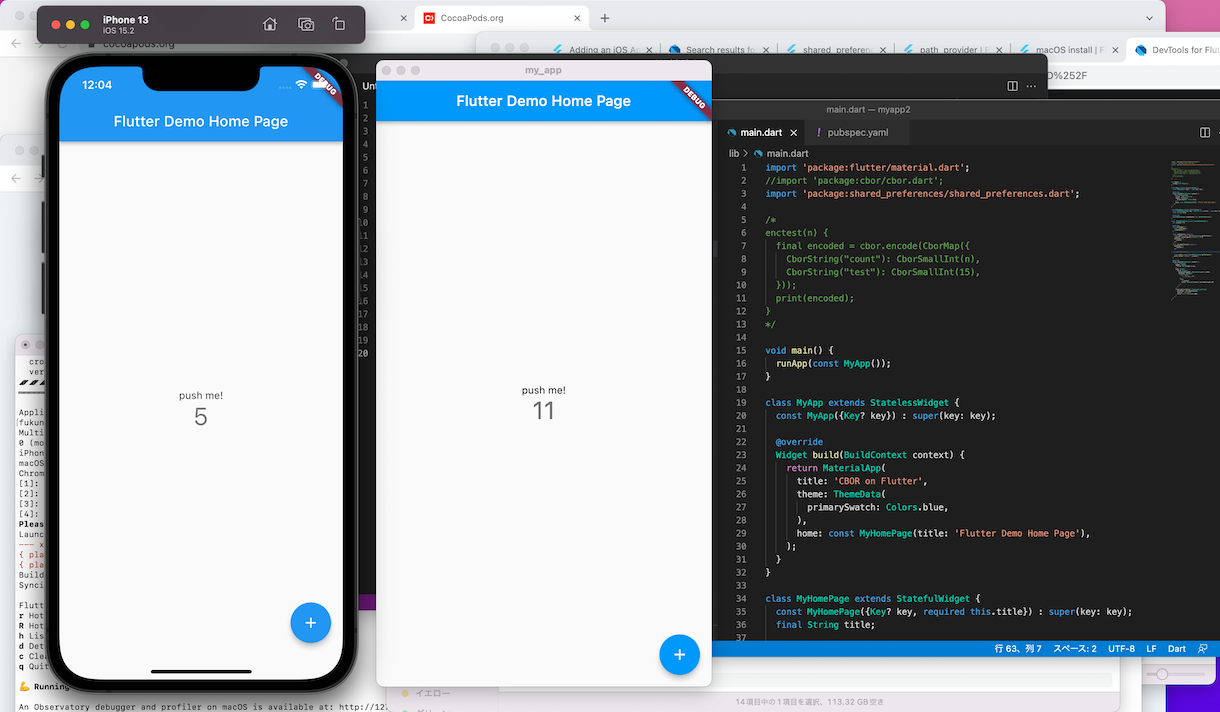
リセットする手段がないので、アプリを立ち上げ気が向いたときに好きなだけカウントをアップでき、その値は保存されます。iOS向け、macOS向け、両方同じコードで動いてます。
何かいいことがあるたびに、運動の記録に、手元に永続化できるデータ、どんなものがあったらステキでしょう?
JavaScriptのnpmの要領で、ライブラリをインストールして、importとコードを書いて、ビルドすればOK!
import 'package:shared_preferences/shared_preferences.dart'; (...中略) @override void initState() { super.initState(); _loadCounter(); } void _loadCounter() async { final prefs = await SharedPreferences.getInstance(); _counter = prefs.getInt('counter') ?? 0; setState(() { _counter; }); } void _incrementCounter() async { setState(() { _counter++; }); final prefs = await SharedPreferences.getInstance(); prefs.setInt('counter', _counter); }
M1 macOSで、なぜかエラーがでてビルドがうまくいかなかった問題は、RubyとC言語などとをつなぐ技術ffiの問題でした。下記コマンドでインストールすることで解決!(参考、M1 Macでpod installを実行する)
sudo arch -x86_64 gem install ffi

