
「code4fukui/flutter-makeqr」
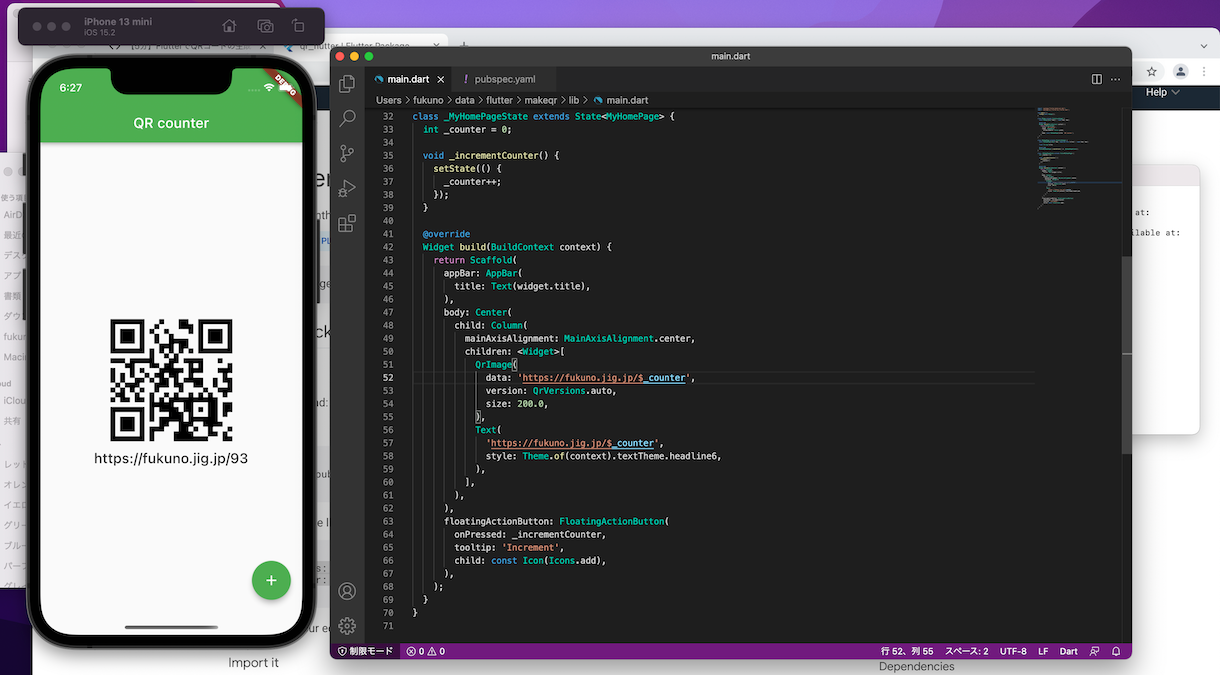
Flutterをインストールして、iOS開発用にXcodeや、開発アカウントを用意して、iPhoneをつないでおけば、次の手順でサクッと実機で動きます。右下のボタンを押すごとにカウントアップ、テキストと一日一創へのリンクQRコードが更新されます。
mkdir makeqrコンソールだけでシンプルに開発できていいですね!
flutter create .
# add dependency "qr_flutter: ^4.0.0" in pubspec.yaml
flutter pub get
# add QrImage and "import 'package:qr_flutter/qr_flutter.dart';" code in main.dart
flutter run --release
ホットビルドが特徴のFlutter、flutter run で動かしておけば r を押すだけ、即反映してくれ、JavaScriptでの再読み込み同様の手軽さで素早く開発できます。

「qr_flutter | Flutter Package」
Flutterでやってみたいことがあれば、pub.dev Supported by Google で探せば良さそうです。Node.jsのnpm的に、いろんなパッケージがインストール方法、使用例、使用者の評価、オープンソースのリンクなどがコンパクトにまとまっています。
気軽に作れるFlutterですが、ネイティブアプリの宿命か開発時にストレージ容量を多く必要とする点に注意です。このシンプルなプロジェクトでもiPhone向けにビルドするだけで0.5GB必要です。 ネイティブアプリをいろいろ創りたい人は、こまめに flutter clean してお掃除するか、ストレージに余裕あるMacを買いましょう。
容量不足で嘆くなら、JavaScriptで創りましょう。JavaScriptなら100万分の1、0.5KBで十分です(バイナリ出力対応のQRコードを表示する拡張HTMLタグ「qr-code」)。創る経験、プライスレス!
 Fri Night
Fri Night