VRハッカソンで開発された、西山公園バンジージャンプVR体験。よりリアルなバンジージャンプ感を届けるために、シミュレーションしてみましょう。

JavaScriptの学習環境、
ES-Jamを使って、まずは自由落下。
<div id=p></div>
<div id=box></div>
<style>
#box {
position: absolute;
width: 10px;
height: 10px;
background: black;
}
</style>
<script type="module">
let ot = new Date().getTime();
const M = 50; // kg 体重
const G = 9.8; // m/s2 重力加速度
const DT = 1 / 60; // sec 計算間隔
const DTM = 1000 / 60; // msec 計算間隔
let y = 0;
let v = 0;
setInterval(() => {
const t = (new Date().getTime() - ot) / 1000;
const f = M * G;
const a = f / M;
v += a * DT;
y += v;
box.style.top = y * 3;
p.textContent = `t:${t} y:${y}`;
}, DTM);
</script>
HTMLのDIV要素を黒い四角にして、絶対座標で動くようにして、60分の1秒毎に力(f)、加速度(a)、速度(v)、Y座標(y)を順に計算します。
(#boxのCSS styleに、border-radius: 5px; を加えるとボールにできます。imgタグに変えると好きの画像に!)
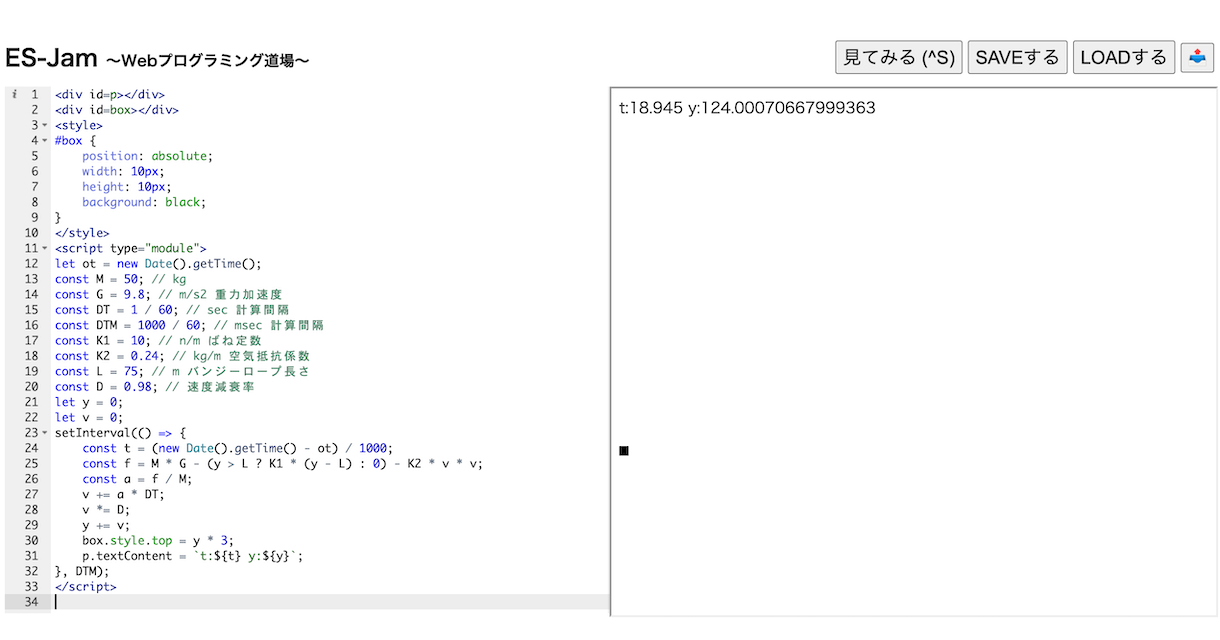
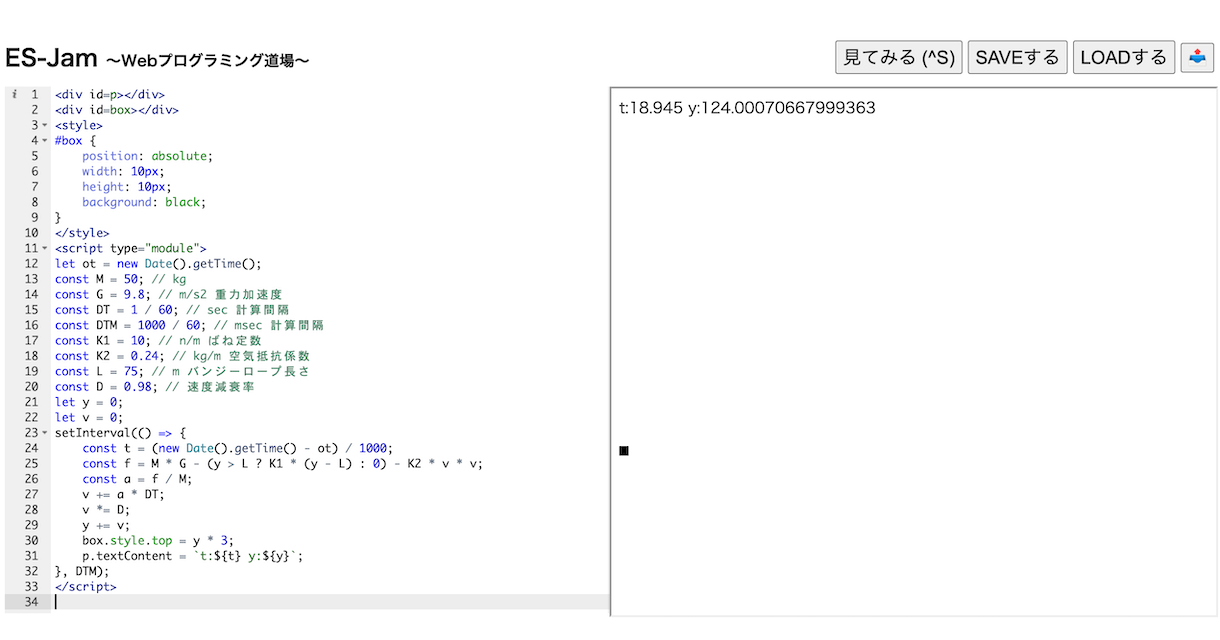
バンジージャンプの紐をバネとみなして、紐の長さと、ばね定数を適当に設定。ついでに、空気抵抗も加えてみました。
<div id=p></div>
<div id=box></div>
<style>
#box {
position: absolute;
width: 10px;
height: 10px;
background: black;
}
</style>
<script type="module">
let ot = new Date().getTime();
const M = 50; // kg 体重
const G = 9.8; // m/s2 重力加速度
const DT = 1 / 60; // sec 計算間隔
const DTM = 1000 / 60; // msec 計算間隔
const K1 = 10; // n/m ばね定数
const K2 = 0.24; // kg/m 空気抵抗係数
const L = 75; // m バンジーロープ長さ
const D = 0.98; // 速度減衰率
let y = 0;
let v = 0;
setInterval(() => {
const t = (new Date().getTime() - ot) / 1000;
const f = M * G - (y > L ? K1 * (y - L) : 0) - K2 * v * v;
const a = f / M;
v += a * DT;
v *= D;
y += v;
box.style.top = y * 3;
p.textContent = `t:${t} y:${y}`;
}, DTM);
</script>
速度減衰の実装はいまいちですが、記憶にあるバンジージャンプに近い感じになりました。(定数K1/K2/L/D、f/vの計算追加)
落下には関係ありませんが、バネにはパラメータとして効く体重パラメータ(M)、地面スレスレに設定して、思わず重い人がジャンプすると大変な事になりますね。
飛び降りるのではなく、上にジャンプしたらどうなるか?横揺れを考慮するとどうなるか?
実際にバンジージャンプしなくても何度も安全に試せるのがシミュレーションのいいところ!
実際に飛ぶ前には、模型などで実験してシミュレーションの検証がオススメです。

 Fri Night
Fri Night