「高専人会 ロゴマーク募集」 src on GitHub
ご応募、お待ちしています!
GitHubで、ウェブサイトやシステムを一緒に作る仲間も募集中!
高専オープンデータや、世界中のオープンソース、オープンデータ、ステキな技術を使って、高専らしい表現、どんどんチャレンジしていきましょう!

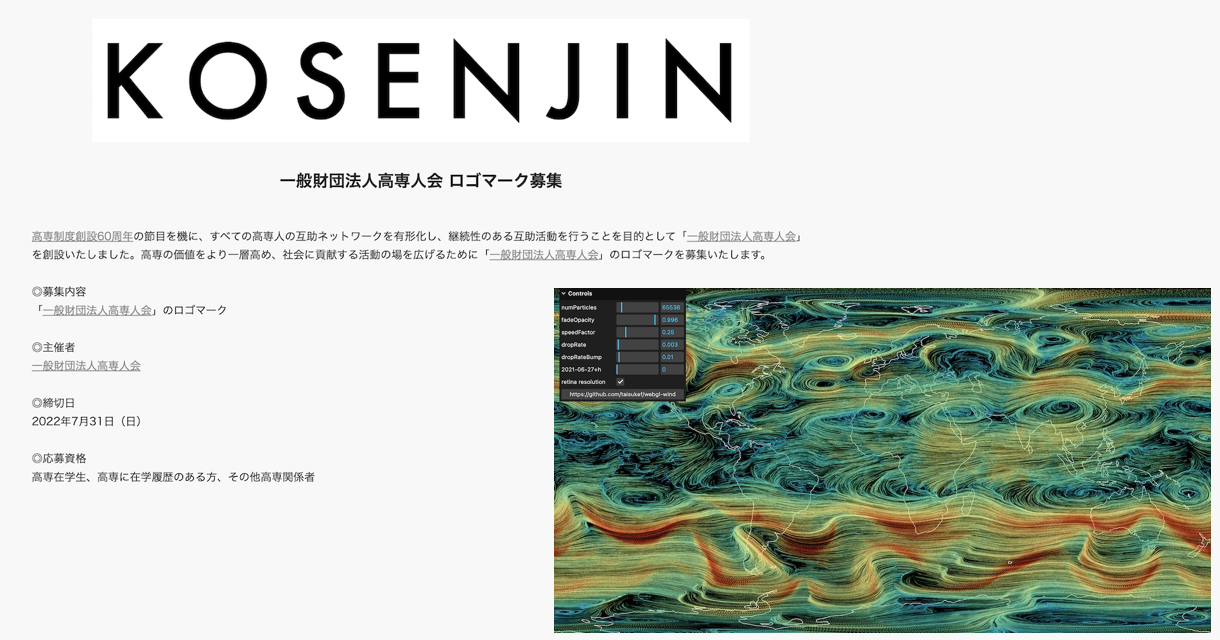
「WebGL wind simulation」 src on GitHub
WebGLを使った高速描画サンプルを探して見つけた、100万の点を使った世界中の風のスムーズな見える化「webgl-wind」をforkし、今風JavaScriptにリライト。M1 MacBook Proでは120fpsで、なめらか動いてくれます。
変更点
- Node.jsでコンパイルしていたものをブラウザネイティブのESモジュールに書き換え
- GLSLもfetchする形にしたので即書き換えOK
- XMLHttpRequestとcallbackを使ったものをfetchとawait/asyncでスッキリ
- サポートが終了したdat.guiに代えて、lil-guiのES版に変更
- 2021年データへのプルリクを反映
- varやfunction表記を今風に書き換え
「Natural Earth - Free vector and raster map data at 1:10m, 1:50m, and 1:110m scales」による海岸線オープンデータや、風オープンデータの使った、GLSLによるプログラムが参考になりますね!
プログラムはそんな大きくないので、あれこれ気軽にいじって遊んでみましょう!
リポジトリをダウンロードかクローンして、手元のウェブサーバーを立てて動かすだけで、いじれます。ウェブサーバーを持ってないなら、Denoをインストールして、demoディレクトリ内で、下記を実行するだけでOK!
deno run --allow-net --allow-read https://taisukef.github.io/liveserver/liveserver.js
あっと驚くサイトづくりの参考にどうぞ!(GoogleのAI、MediaPipeもWebGL活用例)
ウェブアプリ開発の技を磨きたい高専生へ
「jigインターン」参加受付中!