
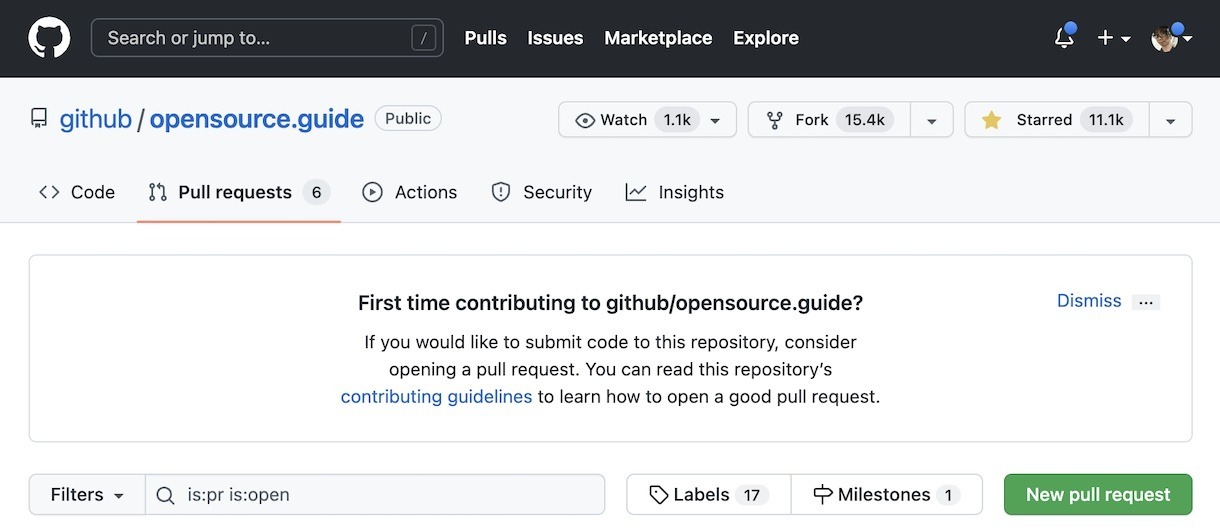
Issueを書こうと思ったら表示されていたオープンソースガイドラインへのリンク!

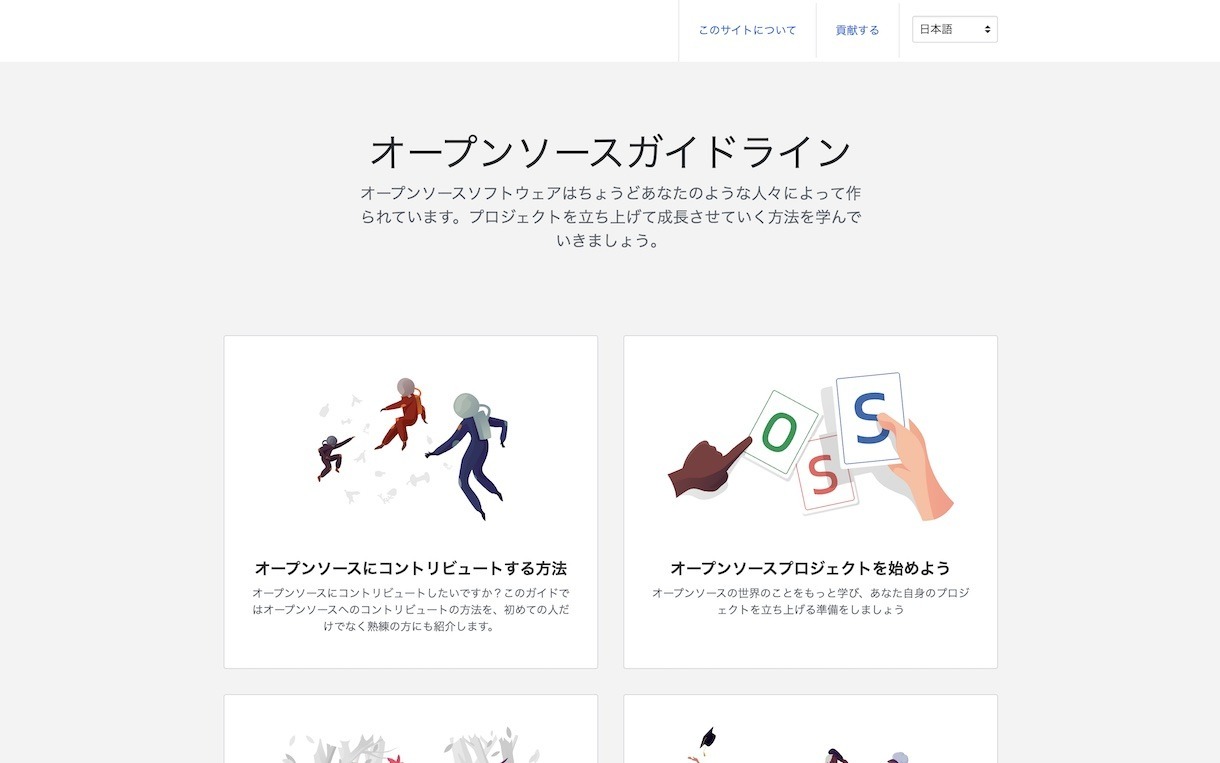
「オープンソースガイドライン | Open Source Guides」
10項目で丁寧に解説されるオープンソース。良いコンテンツが詰まってます!・・・が、このトップページ、PCで見るにはちょっと縦長すぎて読みづらい感。

「change toppage layout · github/opensource.guide@b25bc41」
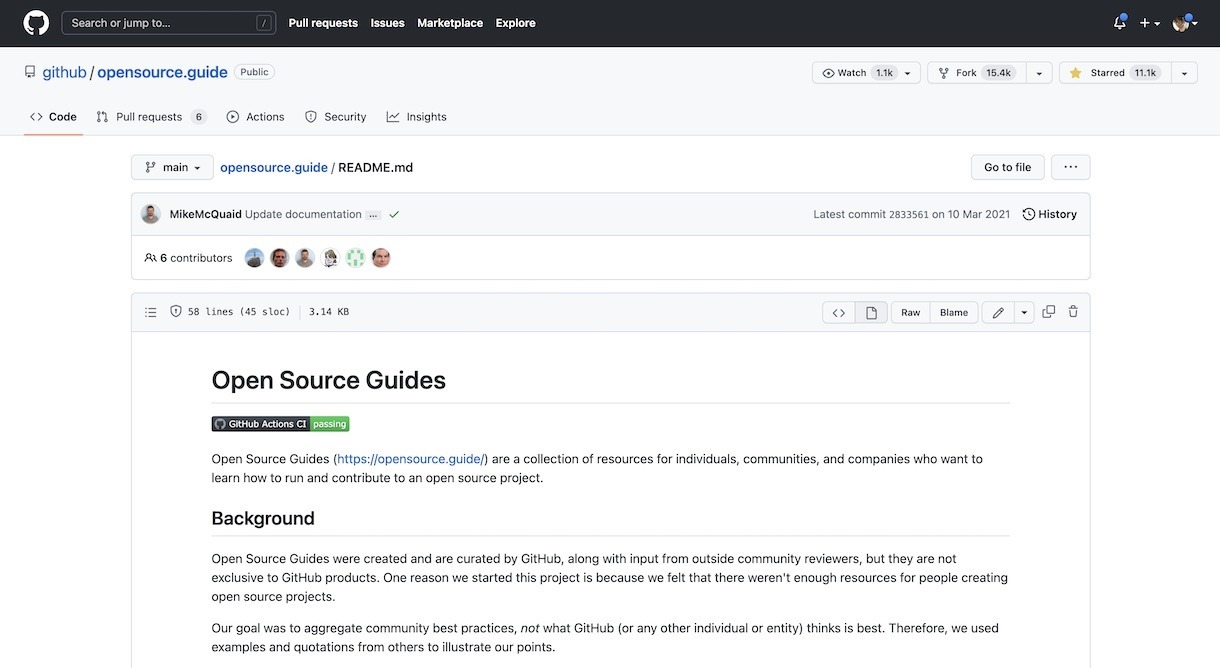
このオープンソースガイドラインを伝えるウェブサイト自体もオープンソースです。Rubyで作られた、静的サイト生成「jekyll」で作られていました。gemを使って環境構築して、早速改善!

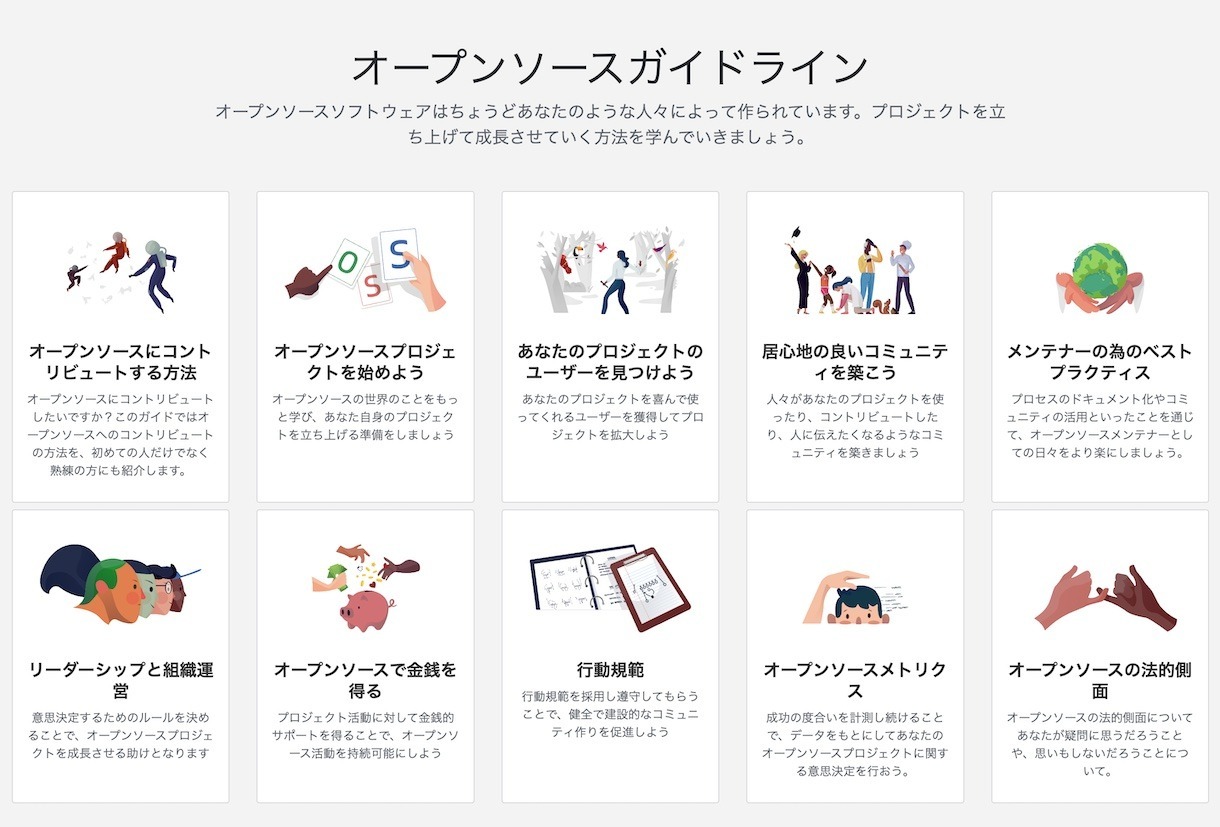
「オープンソースガイドライン | Open Source Guides」
オープンソース10項目がひと目で見やすくなりました!
編集したのは2ファイル、CSSとレイアウト用のクラス名を変更しました。
Comparing github:main...code4fukui:layout_chg · github/opensource.guide)

「Open Source Guides | Learn how to launch and grow your project.」
英語、日本語など、19カ国語に翻訳されています。これもオープンソースコミュニティの力!
世界中のエンジニアが寄ってたかって改善し続ける、オープンソースにはいろんな技術が詰まってます。実践はスキルアップの近道、オープンソースにチャレンジしよう!
 Fri Night
Fri Night