
「jigintern/2022-summer-2-b」をforkしてローカル環境で動作
写真は、日本の風景オープンデータ、FIND/47の福井県写真より。
手元の環境(ローカル)で動かすには、JavaScriptのランタイムNode.jsとパッケージマネージャーyarnだけでなく、データ保存用Firebaseがいる様子。

「Firebase」
Googleアカウントがあれば無料で使えるクラウドデータ管理サービス、Firebaseが使われてます。

Cloud Firestore のデータベースを作成し、

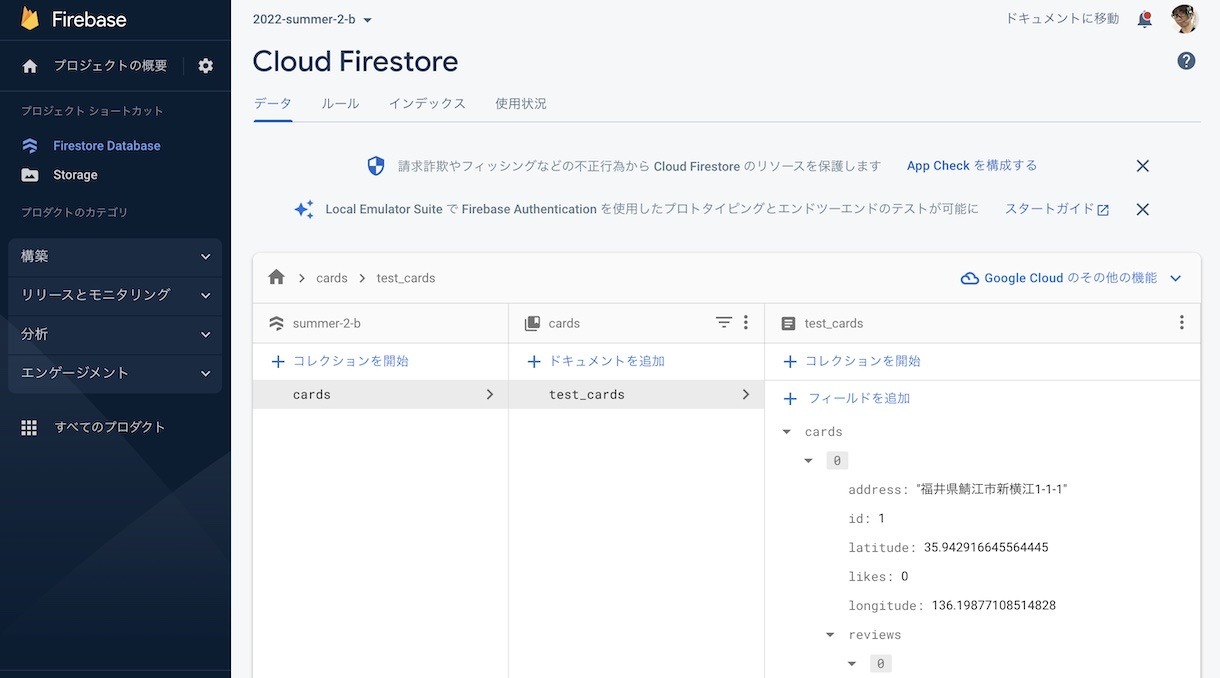
コレクション cards、その中に更にコレクション test_cards、フィールド追加で cards を配列として準備すれば動きます。
加えて、Firebase上で、画像保存用のStorageも作成しておきます。

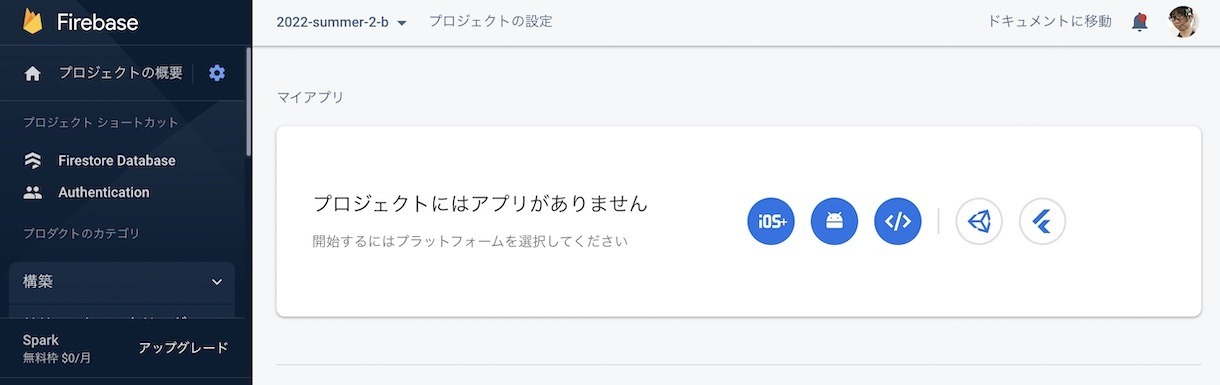
Firebaseとフロントのアプリとつなぐため、ウェブアプリとしてアプリを追加します。

「code4fukui/firebase-util」
Firebaseで表示される設定情報(Config)をフラントアプリのビルド用の環境変数に変換するミニツールを作りました。

これで新規登録が可能に!

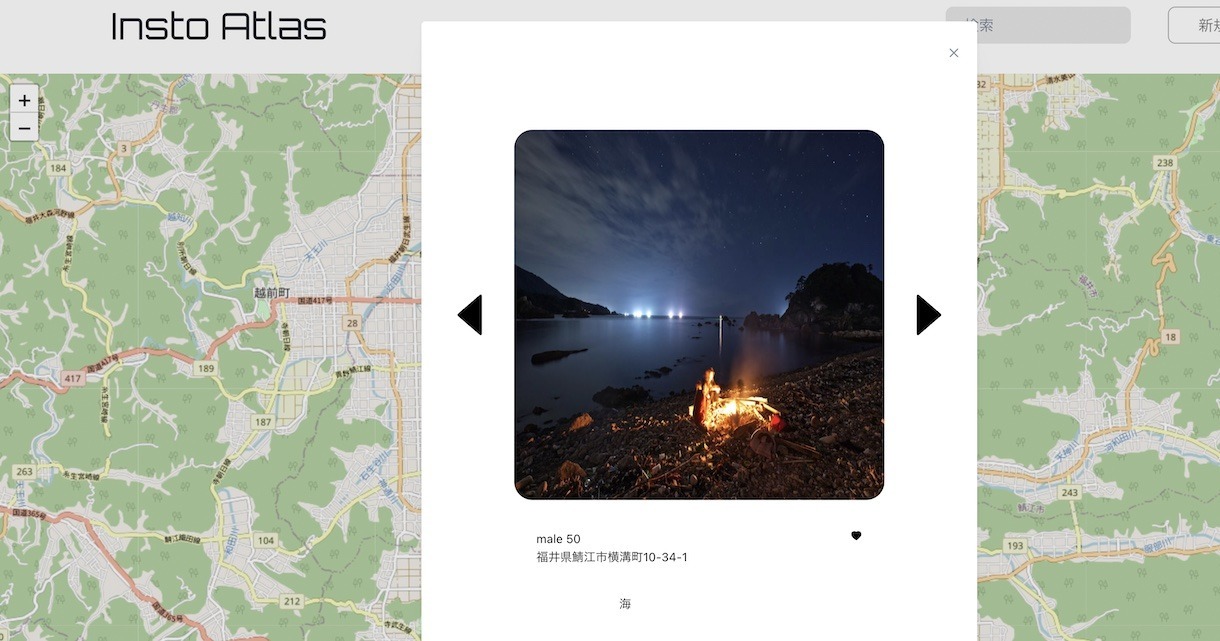
地図上にマーカーの替わりに、写真を出すプルリク。LeafletのReact版、もっといい実装があるかもしれませんが、ひとまず動いたのでよしとしよう。
(ピンのマーカーの替わりに画像を地図においてみた)
写真から見る旅先、オシャレでスムーズなUX、ステキな写真で案内できたら良さそうですね!
links
- 2022夏jig.jpオフラインインターン最終日!Bチーム! - ⭐jigintern diary⭐
- jigインターン発表会&プルリク、技術深めるサイバーフライデー
 Fri Night
Fri Night