「ワクチン接種証明書リーダー」のときに使ったライブラリjsQR-esと、昨日作ったライブラリCamera.jsを組み合わせた、qr-code-reader拡張HTMLタグを作りました。

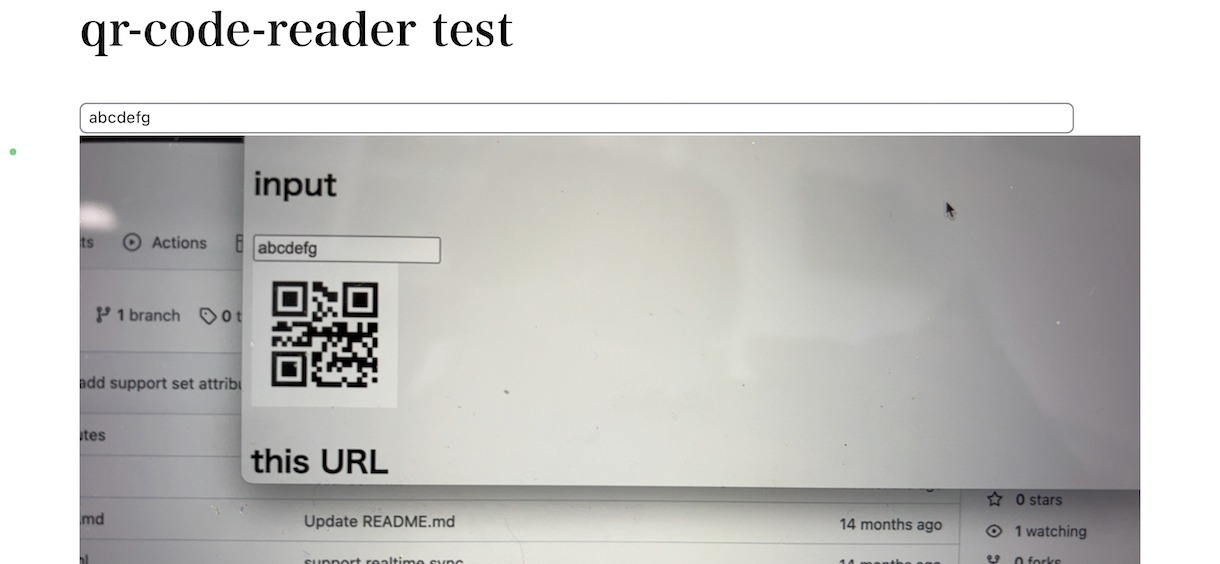
「qr-code-reader demo」
こんな感じでHTMLを書いて使えます。(注意、TLS/SSL上ではないとカメラが使えないため機能しません)
コンポーネント的に .value でアクセスする機能もあると良さそう。ご要望、Issuesまで。
「ワクチン接種証明書リーダー」のときに使ったライブラリjsQR-esと、昨日作ったライブラリCamera.jsを組み合わせた、qr-code-reader拡張HTMLタグを作りました。

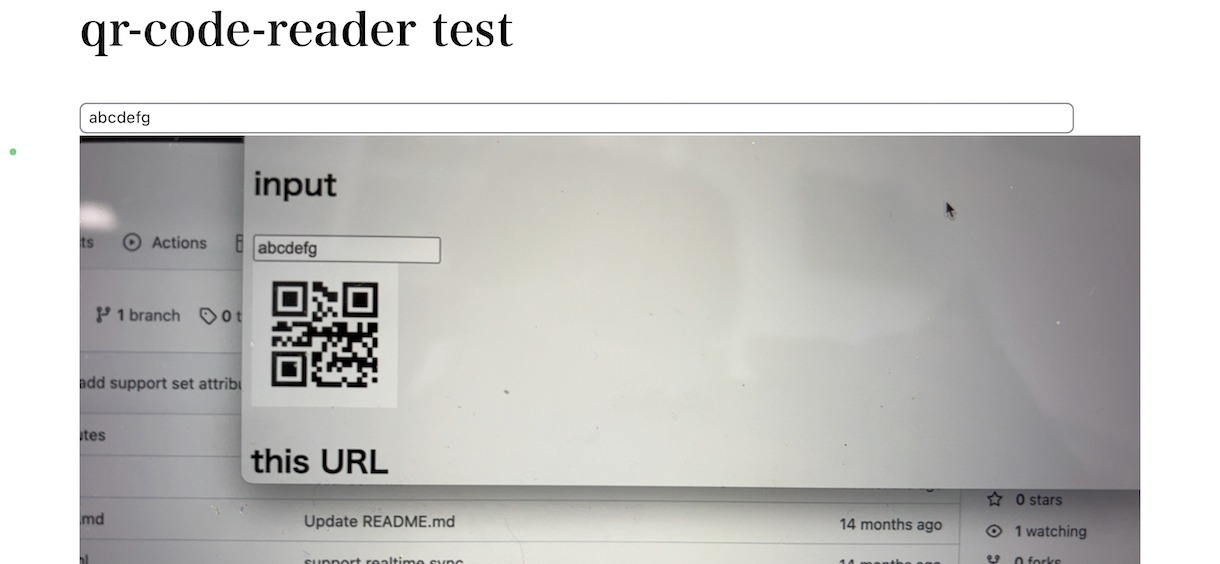
「qr-code-reader demo」
こんな感じでHTMLを書いて使えます。(注意、TLS/SSL上ではないとカメラが使えないため機能しません)
コンポーネント的に .value でアクセスする機能もあると良さそう。ご要望、Issuesまで。