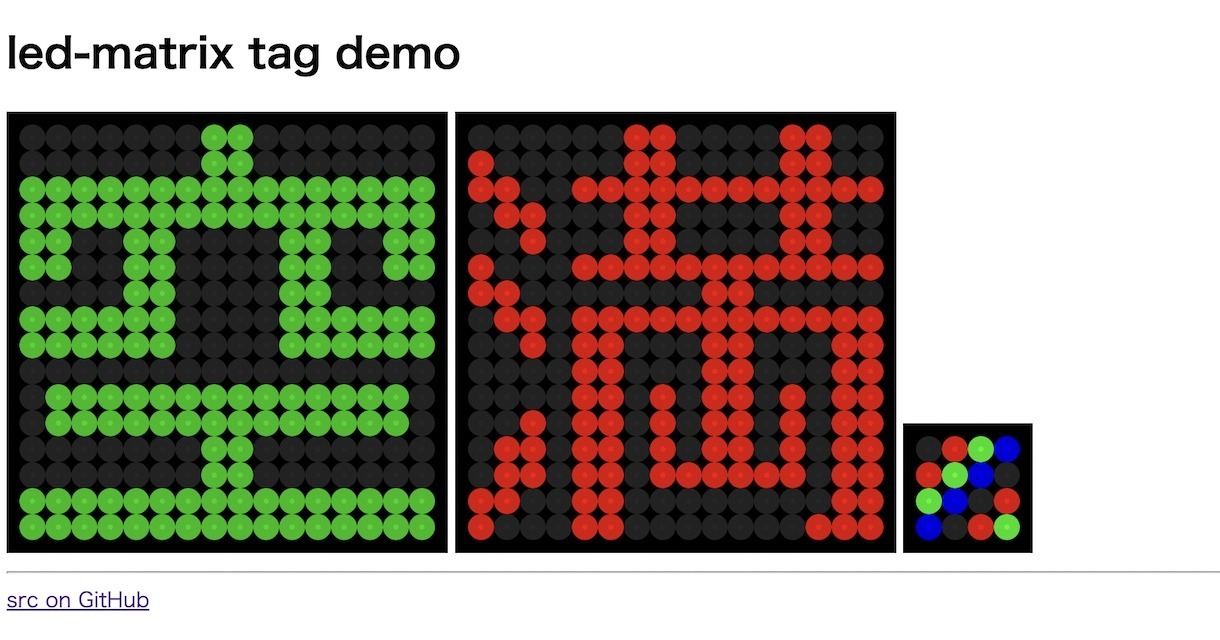
駐車場の空満でもよく使われる16x16のマトリクスLEDをブラウザ上で簡単に表現できる拡張タグ(HTMLElement)、led-matrixタグをつくりました。

「led-matrix tag demo」src on GitHub
空車と満車を表すドット絵はオリジナルですが、オープンデータです。どうぞ自由にカスタマイズしたりしなかったりしてお使いください。
拡張タグは、scriptタグで読み込んで、led-matrixタグを書くだけです。
結構いろんなバリエーションがあるそうですよ!
「コインパーキングの「空」「満」表示を鑑賞する :: デイリーポータルZ」
Code for FUKUI では、いろんな拡張タグを実装、オープンソースとしています。
欲しいタグ、無ければ、じゃんじゃん創っちゃいましょう!

