群馬県ICT教育イノベーションアドバイザー、金沢市プログラミング教育ディレクター、
MAZDA Incredible Labの松田孝さんとプログラミング教育ディスカッション in 金沢 /
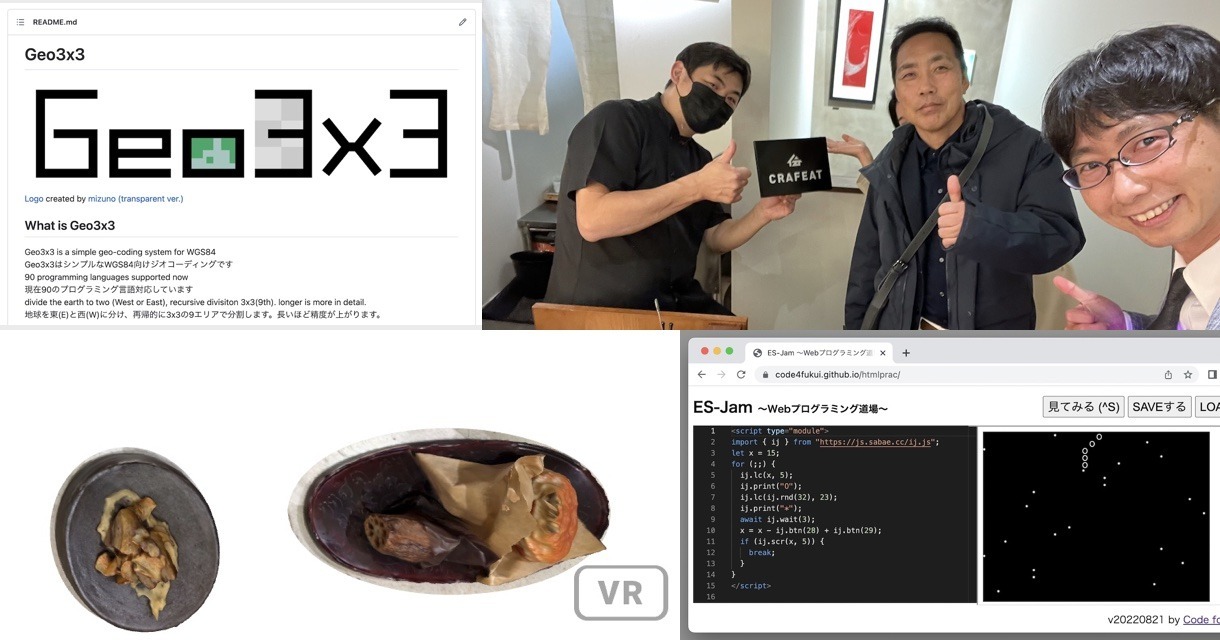
CRAFEAT(クラフィート)。総務省地域情報化アドバイザーとして福井県にもご協力いただいています!


群馬県など、実体験を元に作成された、元学校の先生による、学校の先生向けの書籍「
IchigoJamでできるテキストプログラミングの授業 | くもん出版」を出版。中学、高校での本格プログラミングに向けた体制づくり、ぜひ進めましょう。

ARで自分の料理を体験するCRAFEAT、奥村さん。写真は合成です。

「vr-crafeat」
アプリは、その場で3Dスキャンして、JavaScriptで作ったVR/AR対応のwebアプリ。iPhone 13 Proの精密距離センサーを使った3Dスキャンアプリ Scaniverse でスキャンし、3Dファイルとしてエクスポートし、JavaScriptのVR/AR用オープンソースライブラリA-Frameを使って、読み込み、3D空間上に設置するだけ。IchigoJamで言う、LOCATEとPRINTをするだけですが、ARになるとインパクトがあります。
<script type="module">
import { cr, rgb, asset } from "https://js.sabae.cc/aframe.js";
const scene = cr("a-scene");
scene.setAttribute("renderer", "colorManagement: true;");
document.body.appendChild(scene);
const y = 1.53;
const scale = 3;
{
const obj = cr("a-entity", scene);
obj.setAttribute("gltf-model", asset("https://code4fukui.github.io/vr-crafeat/kani-burger.glb"));
obj.setAttribute("position", { x: 0.15 * scale, y, z: -.5 });
obj.setAttribute("scale", { x: scale, y: scale, z: scale });
}
{
const obj = cr("a-entity", scene);
obj.setAttribute("gltf-model", asset("https://code4fukui.github.io/vr-crafeat/shishiniku.glb"));
obj.setAttribute("position", { x: -0.15 * scale, y, z: -.5 });
obj.setAttribute("scale", { x: scale, y: scale, z: scale });
}
</script>
上記コードをWebプログラミング道場「ES-Jam」に貼り付けて、「見てみる」ボタンを押すだけ。簡単にいろいろ試せます!
ここで使っているJavaScriptもIchigoJam BASICもテキストプログラミング。
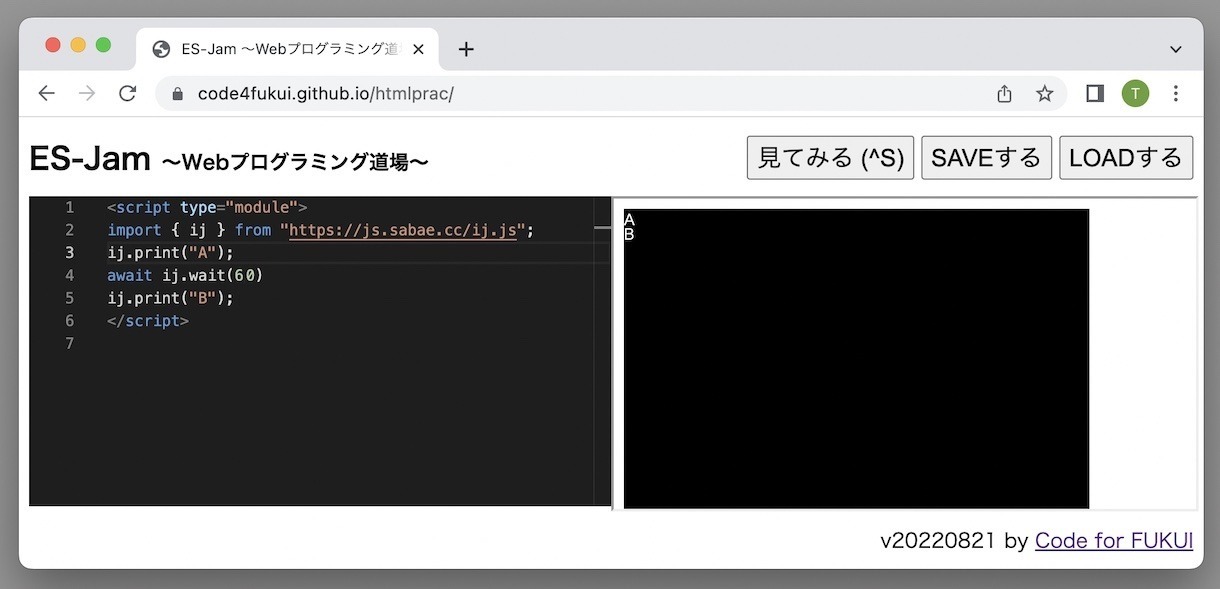
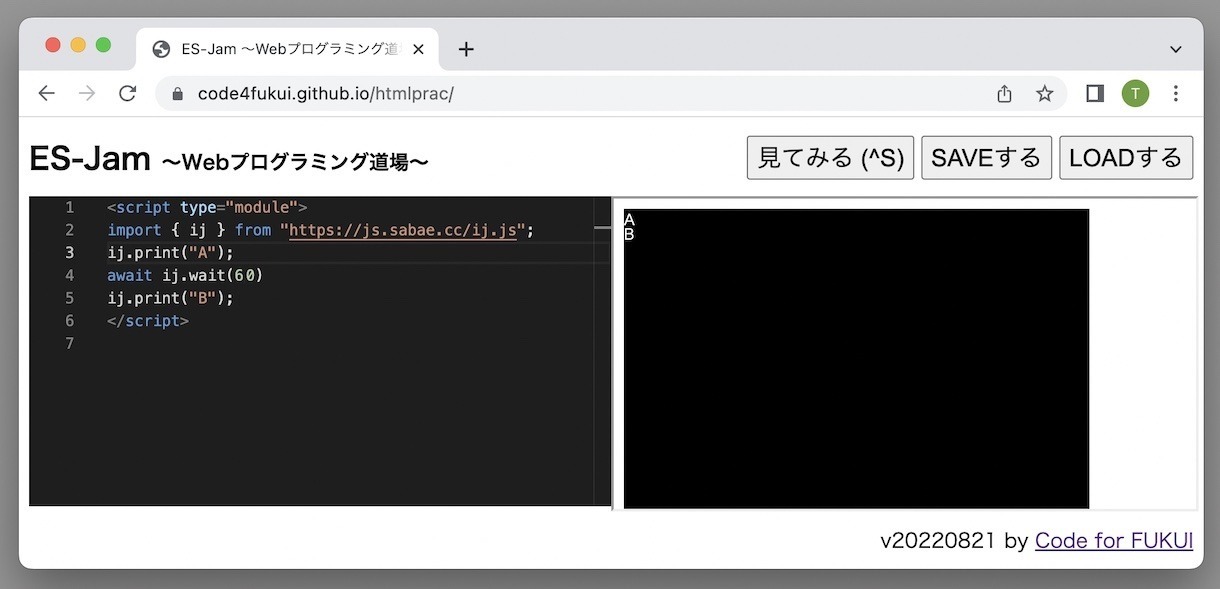
IchigoJam BASICでの表示はこんな感じで書きます(PRINTは省略形?としてもOK)
10 PRINT "A"
20 WAIT 60
30 PRINT "B"
RUN
RUN on IchigoJam web
ネット上にあるさまざまなライブラリをインポートして使うことができるJavaScript。IchigoJam風の見た目と機能を提供するライブラリ ij.js を使って、JavaScript化してみましょう。

<script type="module">
import { ij } from "https://js.sabae.cc/ij.js";
ij.print("A");
await ij.wait(60);
ij.print("B");
</script>
ブラウザで表示するためのscriptタグ表記、ライブラリのインポートが加わり、アルファベットの小文字が基本で、awaitやカッコやセミコロンが登場しますが、ほぼ一緒ですね。
IchigoJamでおなじみ、かわくだりゲームはこんな感じです。

<script type="module">
import { ij } from "https://js.sabae.cc/ij.js";
let x = 15;
for (;;) {
ij.lc(x, 5);
ij.print("O");
ij.lc(ij.rnd(32), 23);
ij.print("*");
await ij.wait(3);
x = x - ij.btn(28) + ij.btn(29);
if (ij.scr(x, 5)) {
break;
}
}
</script>
IchigoJam BASICと違って、行番号とGOTOを使わず、中括弧を使ったブロック「{ ... }」を使ってプログラムの流れを制御します。forのブロックで無限ループ、終盤のifで条件に一致した時だけに実行されるブロックに注目です。IchigoJam BASICには登場しない break は、ループの中断を表します。
よく使われるものだけでも10以上あるプログラミング言語ですが、基本的な書き方はどれも似たようなものなので、IchigoJam BASICで慣れてしまえば、ステップアップは容易です。Geo3x3のClawn対応、C言語も使って完成させました!

「Geo3x3 - in Clawn」
Clawnを使ったGeo3x3デコードは、標準関数だけではまだできなさそうだったので、FFI(他言語関数インターフェイス)機能を使って、JavaScriptで言うcharCodeAtとlengthを実装して、Geo3x3のデコードも実現!90言語目のサポートとなりました。

ステキ料理&食器、CRAFATE。かぐや姫が描かれた輪島塗の箱を開けると

地元の野菜を使ったステキ料理!

なんと、締めのラーメンにもカニ!

輪島塗の販売コーナー

CRAFATE in 金沢片町木倉町
links
- IchigoJamからJavaScriptへの架け橋、ij-screenタグとij.js
- IchigoJamからのステップアップ - IchigoJam BASIC / Python3 / JavaScript / Java / C言語 対照表
- 合同会社MAZDA Incredible Lab | ICTから新しい教育の形を












 Fri Night
Fri Night