
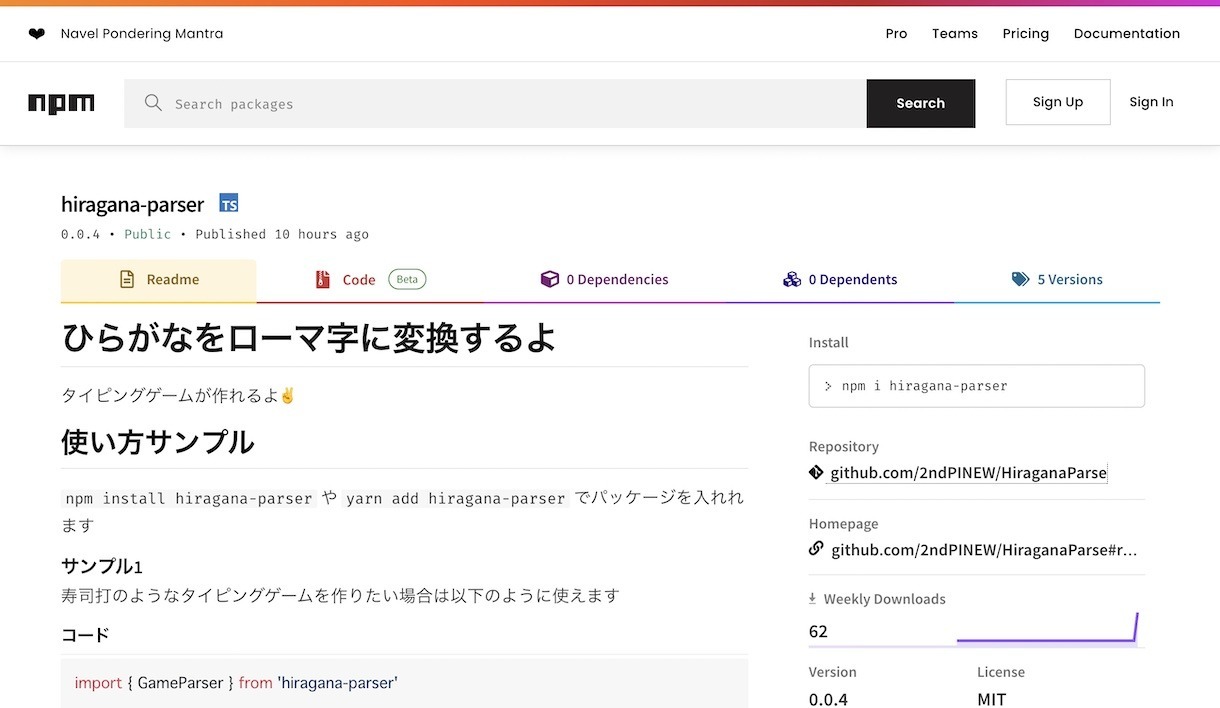
「hiragana-parser - npm」
hiragana-parser は、型付きのJavaScript、TypeScriptで作られています。型を明示することで間違った使い方を抑制してくれますが、JavaScriptへの変換する時間が必要です。大規模なプログラムになると待ち時間も分単位でかかってしまうので、モジュール単位での使用に留めておくといいでしょう。
リポジトリをクローンして、「npm i」で必要パッケージをダウンロードし、「npm run build:esm」でESモジュール対応のJavaScriptも生成します。Denoで使ってみようと下記コードで動かしてみましょう。
deno run example.js error: Module not found "lib/esm/core/converter". at lib/esm/index.js:1:33
Node.jsでは省略可能なimport文でのファイル名は、ブラウザやDenoでは省略不可なので、import文全部に拡張子「.js」を加えます(commit)。
再度ビルド「npm run build」し、「deno run example.js」で、無事動くようになりました!
ESモジュールをそのまま公開したいので、「.githubignore」から「lib/」を消して、プッシュ、GitHubのSettings/Pagesにて、GitHub Pages を有効にしたら準備完了。下記のようにブラウザやDenoからURLでimportして使えるようになりました!
deno bundle lib/esm/index.js > HiraganaParser.bundle.js terser -c -m ---module -o HiraganaParser.min.js HiraganaParser.bundle.js
TypeScriptのコンパイラ tscをグローバルにインストールしておけば、下記コマンドでもokです!
tsc -t es5 --module es2020 --lib es2020,dom --outDir es/ src/*.ts deno bundle es/index.js > HiraganaParser.bundle.js terser -c -m ---module -o HiraganaParser.min.js HiraganaParser.bundle.js
forkしESモジュールに対応した「taisukef/HiraganaParser」の完成です。(テストが通らない問題が解決したらプルリクしてい)
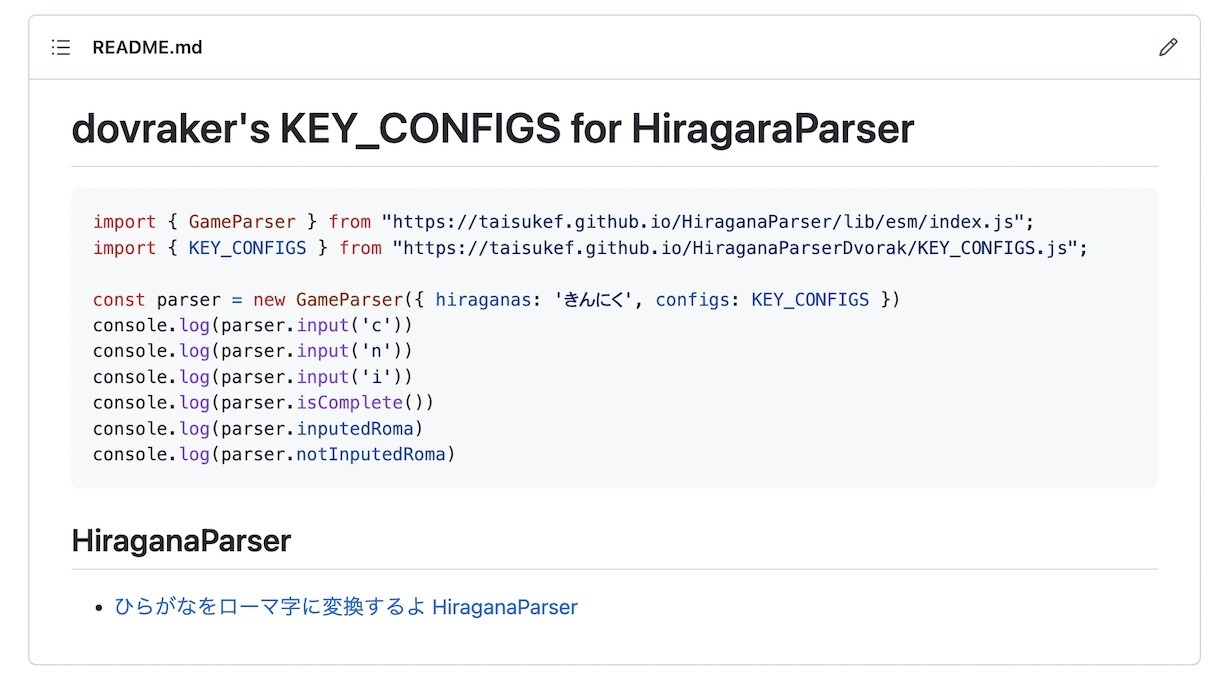
ESモジュール化できたので、hiragana-parserのキーコンフィグ機能を使って、キー配列Dvorak使いの人にはきっと当たり前の「C」を使ったカ行入力カスタマイズライブラリを作りました。

「HiraganaParserDvorak」
KEY_CONFIGSをいじる関数 remapConfigs を作って、Cを使ったカ行を再定義。簡単なテストで動いたのでひとまずヨシとします。これで、Dvorakユーザーが不利にならないタイピングゲームづくりの準備ができました!
今回は依存モジュール(dependencies)なしでしたが、ある場合はimport-mapを作っての対応が良さそうなので、またチャレンジしてみます。(参考、JavaScriptのImport Mapsを味方に付けよう - Qiita、Chrome 89 から使えるようになった importmap を使ってみた
 Fri Night
Fri Night