ブラウザ上で動くプログラミング言語の代表はJavaScriptですが、もう2つあります。GPUを使う
GLSLと、仮想CPU上で動くマシン語
WebAssemblyです。WebAssemblyにコンパイルする言語
Laze対応をきっかけに、WebAssemblyのアセンブラを
ESモジュール化して、サンプルアプリを作ってみました。


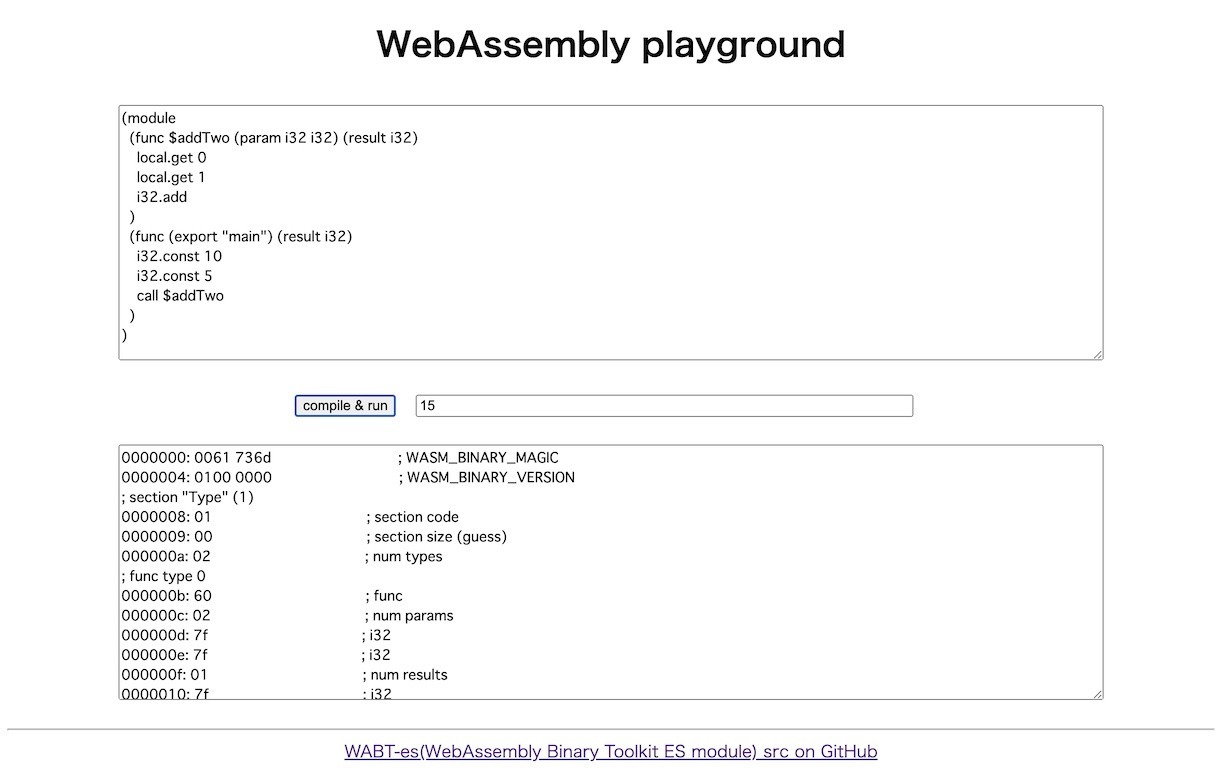
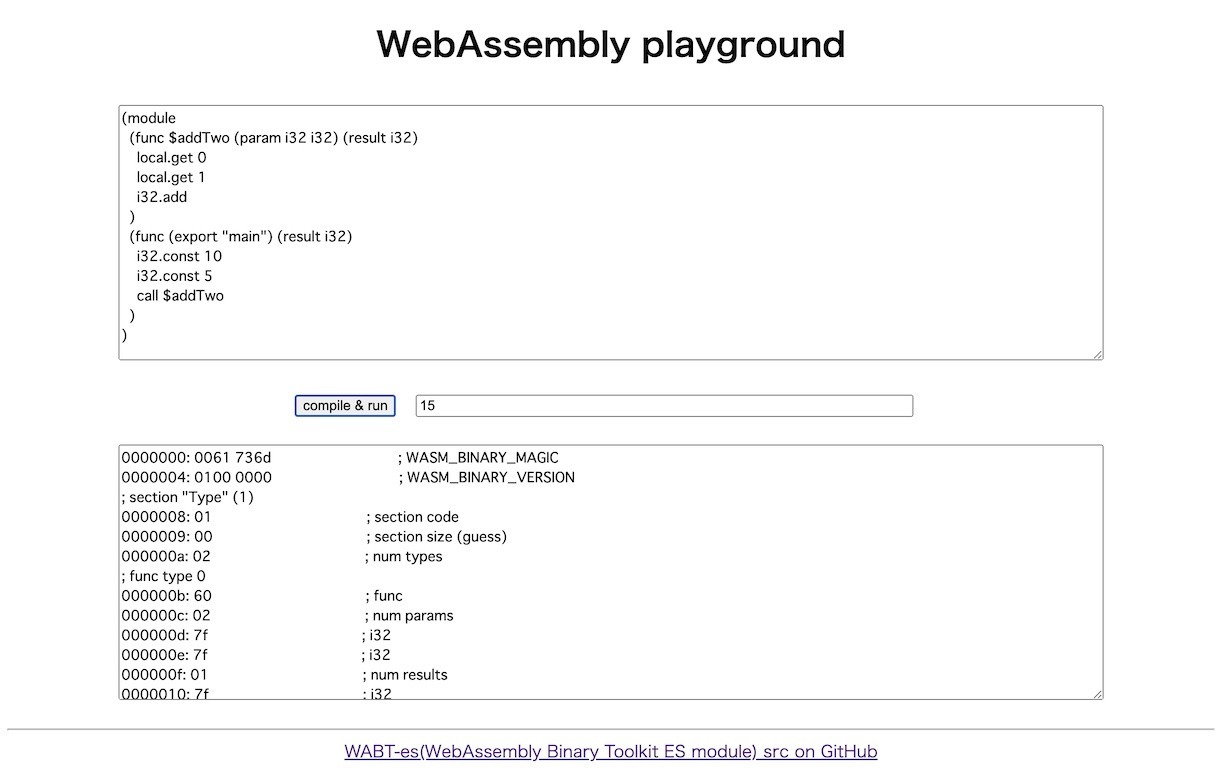
「WebAssembly playground」src on GitHub
たった55行でできた遊び場的、シンプルな開発環境です。JavaScript部分はこんな感じ。ボタンが押されたらアセンブルして実行して結果をセットしているだけです。
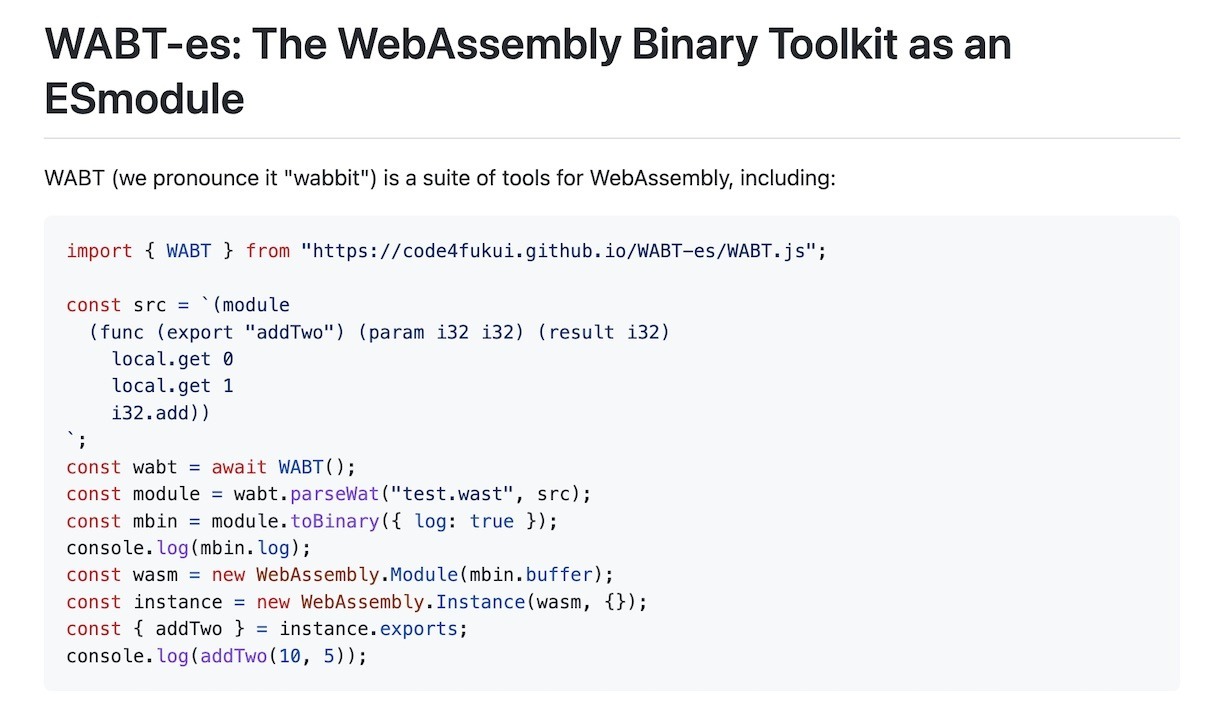
import { WABT } from "https://code4fukui.github.io/WABT-es/WABT.js";
const wabt = await WABT();
btnrun.onclick = () => {
const src = tasrc.value;
const module = wabt.parseWat("test.wast", src);
const mbin = module.toBinary({ log: true });
talog.value = mbin.log;
const wasm = new WebAssembly.Module(mbin.buffer);
const instance = new WebAssembly.Instance(wasm, {});
const { main } = instance.exports;
inres.value = main();
};
ESモジュールなので、Denoでもサクッと使えます!(サンプル、
WABT.example.js)

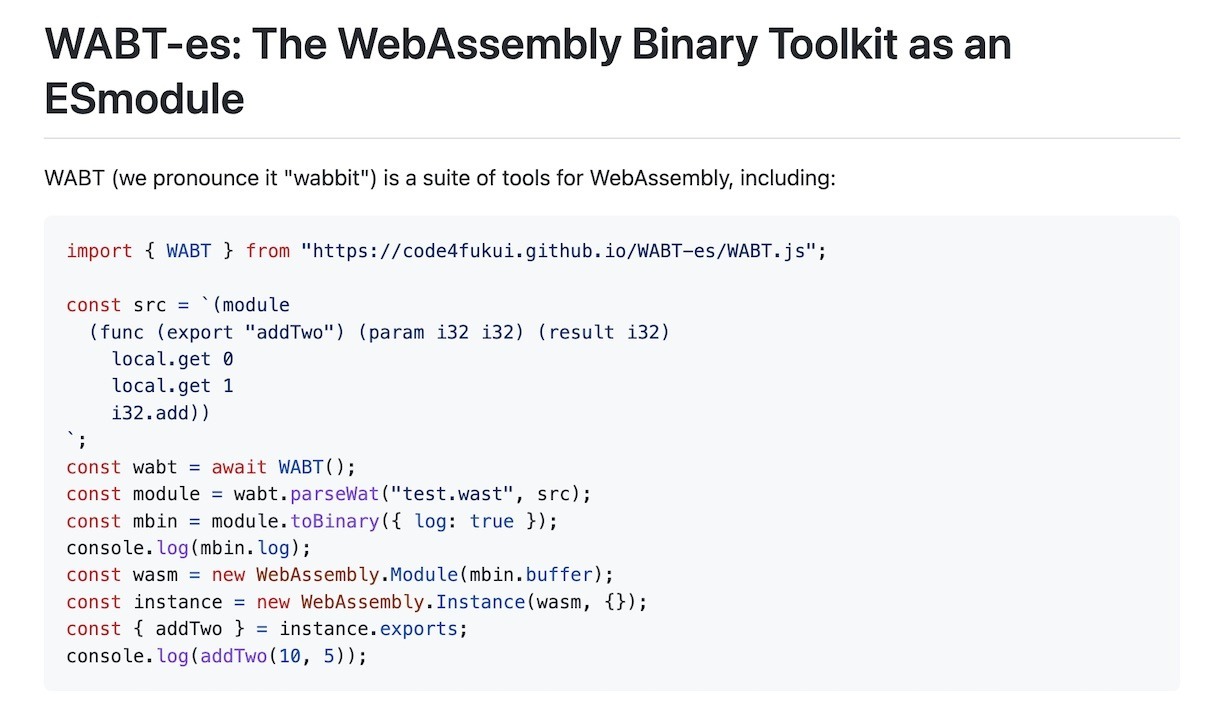
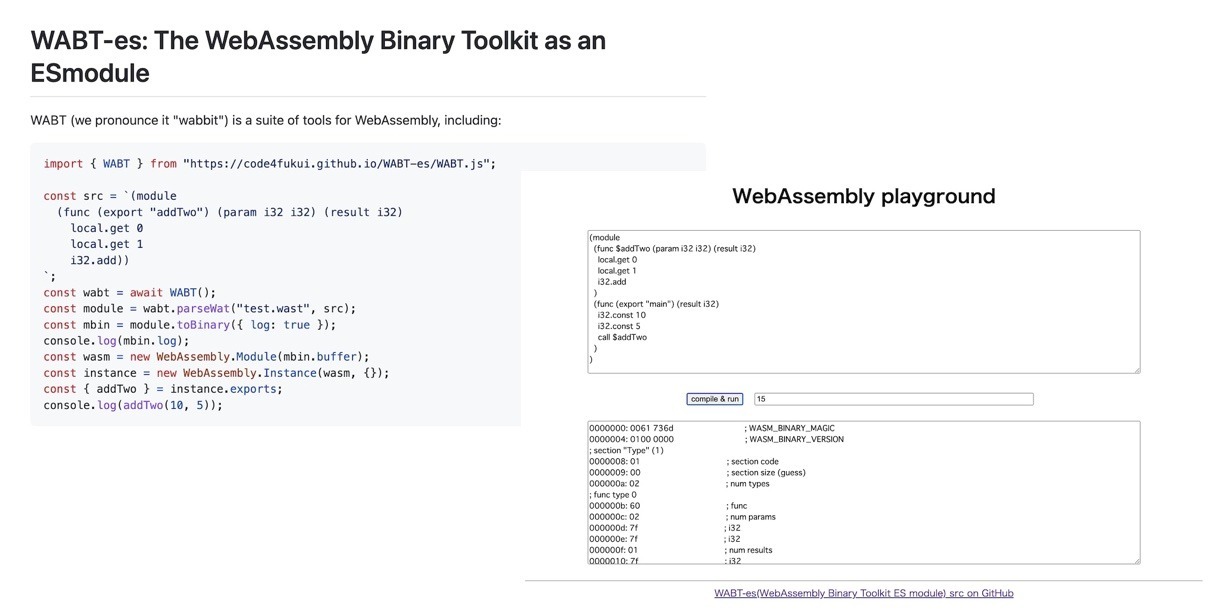
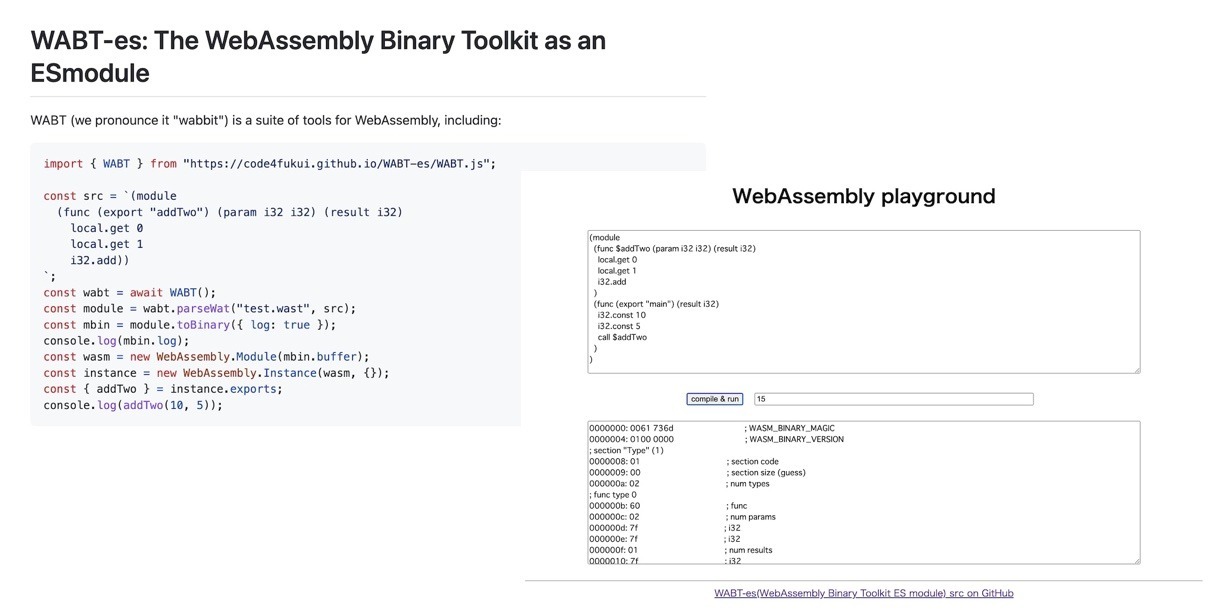
「code4fukui/WABT-es: The WebAssembly Binary Toolkit」
「WebAssembly/wabt」をフォークして、docs/demo/libwabt.js に数行追加して、ESモジュール化するようMakefileに追記する形で対応しています。
parseWatとreadWasmで相互に変換できるWebAssemblyのテキスト形式watとバイナリ形式wasm。watのコンパクトなS式表現がいい感じですね!
links
- ES Modules入門 - JavaScriptでモジュールを使う時代 - ICS MEDIA