JavaScriptのパーサー「esprima」で作ったJavaScriptのサブセット、グルー言語的な意味合いも込めて、Mochi(もち)と命名しました。

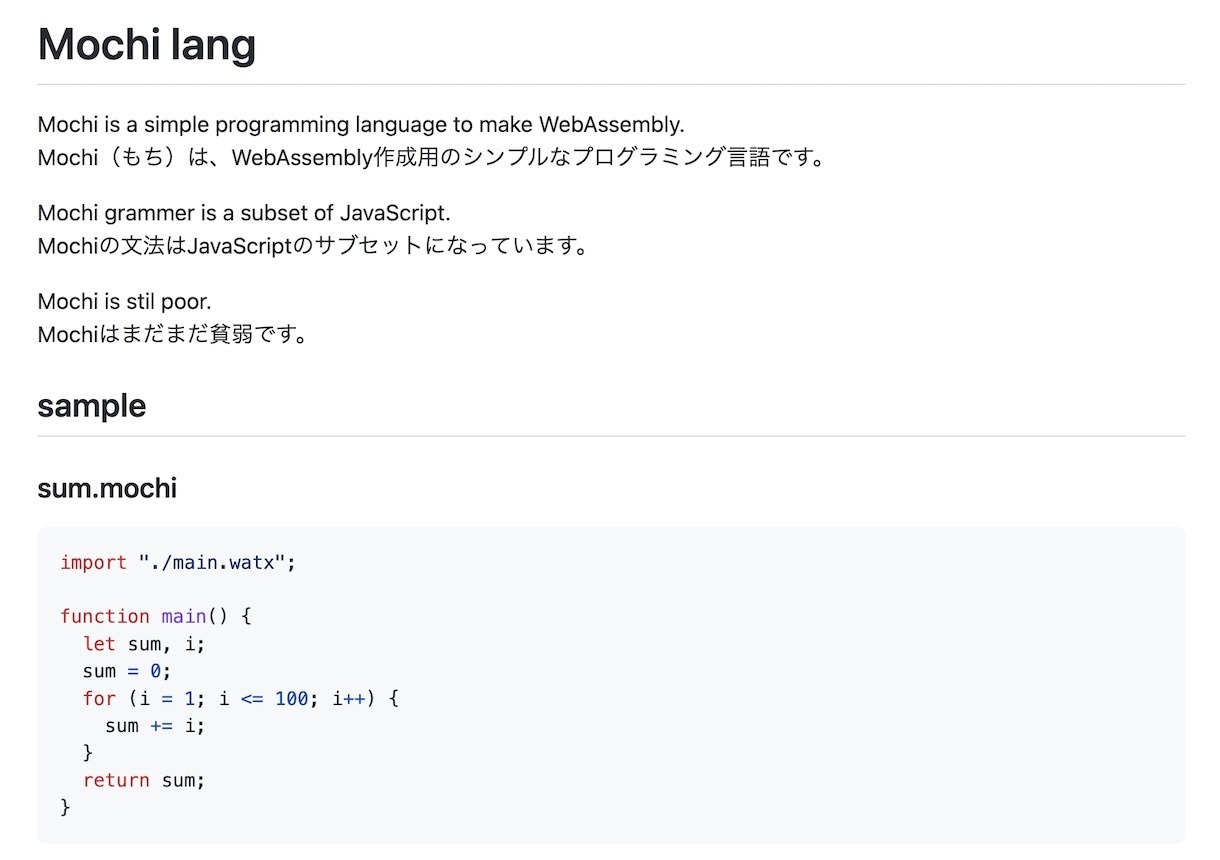
「Mochi lang」
型情報はひとまずi32で固定ですが、ゲームなどには使えそう。JavaScriptの構文木(AST)からWebAssemblyのテキスト表現(WAT)を出力するコンパイラ Mochi.js(もち) は128行、コマンドラインインターフェイス(CLI)としての mochic.js(もちこ)も52行とコンパクト!
こちらが上記プログラムから生成したWebAssembly。直接書くのは面倒ですが、他の言語からコンパイルすると冗長になって気になる人向けです。少し楽になればいいかと気軽に作り始めたところ、意外といい感じにまとまりました。
(module (export "main" (func $main)) (func $main (result i32) (local $sum i32) (local $i i32) (local.set $sum (i32.const 0)) (local.set $i (i32.const 1)) (block $w0 (loop $w0_ (br_if $w0 (i32.sub (i32.const 1) (i32.le_s (local.get $i) (i32.const 100)))) (local.set $sum (i32.add (local.get $sum) (local.get $i))) (local.set $i (i32.add (local.get $i) (i32.const 1))) (br $w0_) )) (local.get $sum) (return) ) )
Mochi言語 example/sum.mochi.js から生成したWebAssembly sum.wat
constは使えない、変数宣言は関数の先頭のみなど、いろいろと厳しい制限付きのJavaScriptです。

お正月といえば餅!

「Geo3x3」
対応プログラミング言語数96になりました!今回加えたNeluaとRolandは、どちらもWebAssembly出力に対応していたので、いろいろと参考になりました。
WebAssemblyはLLVMよりもシンプル、軽快でいい感じです!


