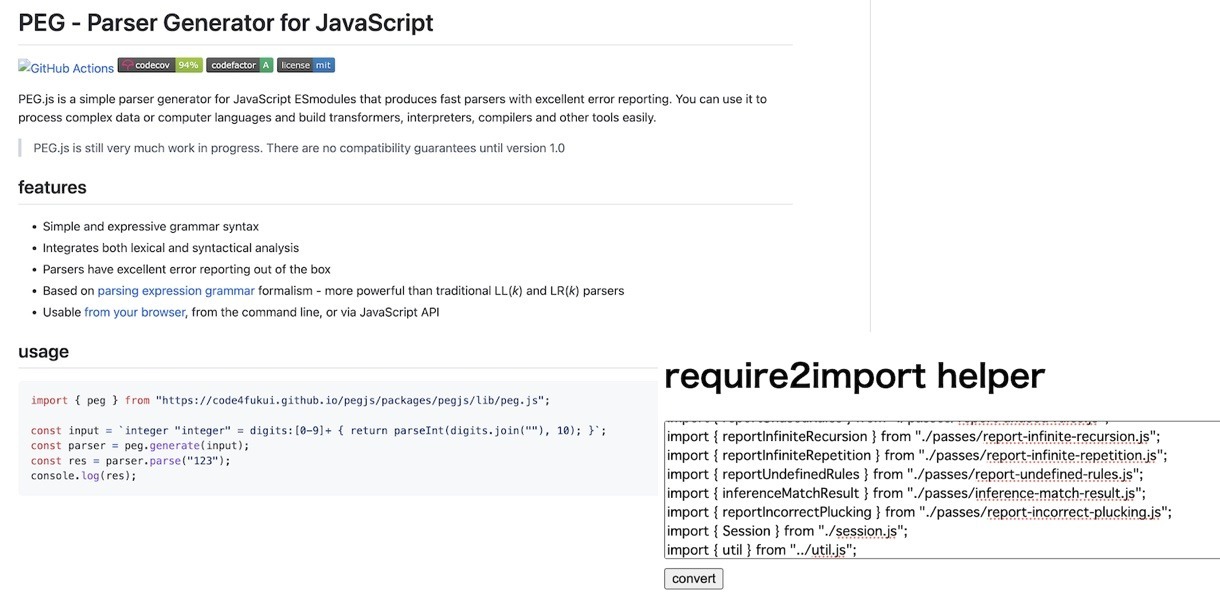
JavaScriptで作られた字句解析、構文解析プログラム生成プログラム「PEG - Parser Generator for JavaScript」は、Node.jsのCommonJSという古い仕様で作られていたので、Web標準のESモジュールに変換して、気軽に使えるようにしました。

「PEG.js - ES modules version - code4fukui/pegjs」
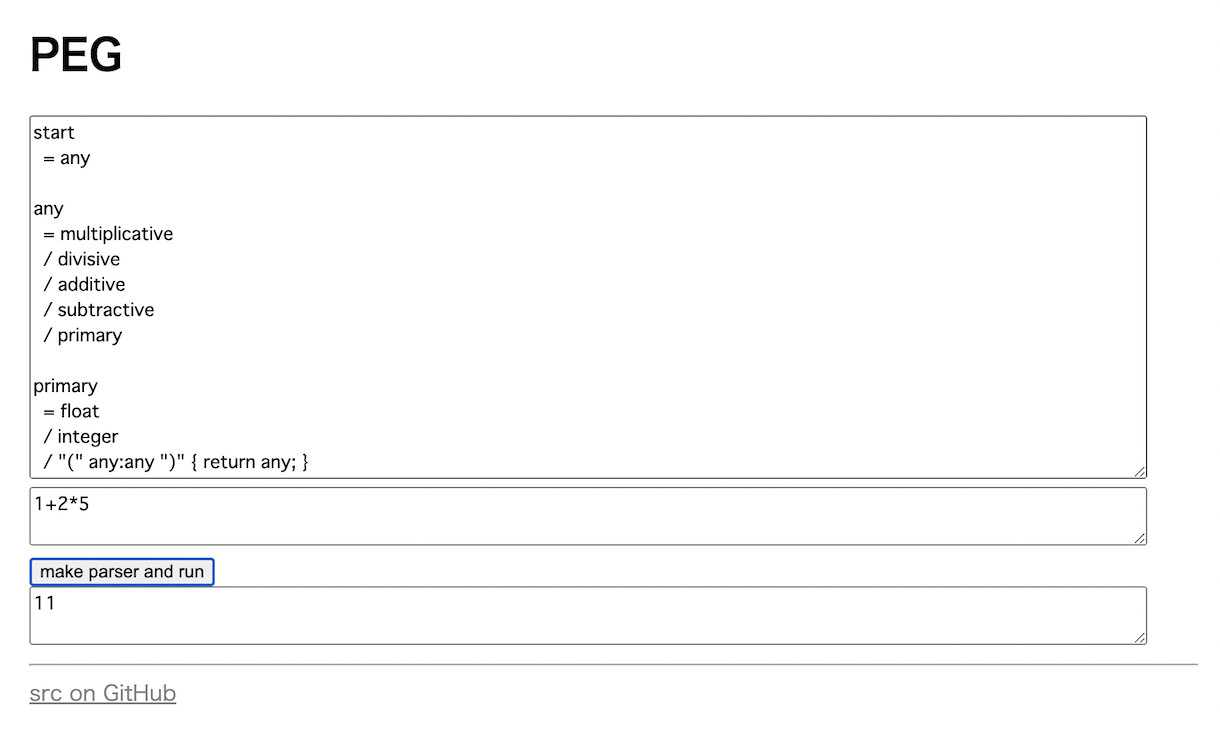
たったこれだけのコードでブラウザ上でパーサーを作成し、パースできます。(src on GitHub)

「PEG demo」
簡単な計算式を実行するデモです。PEGの詳しい使い方はこちら
「Documentation » PEG.js – Parser Generator for JavaScript」

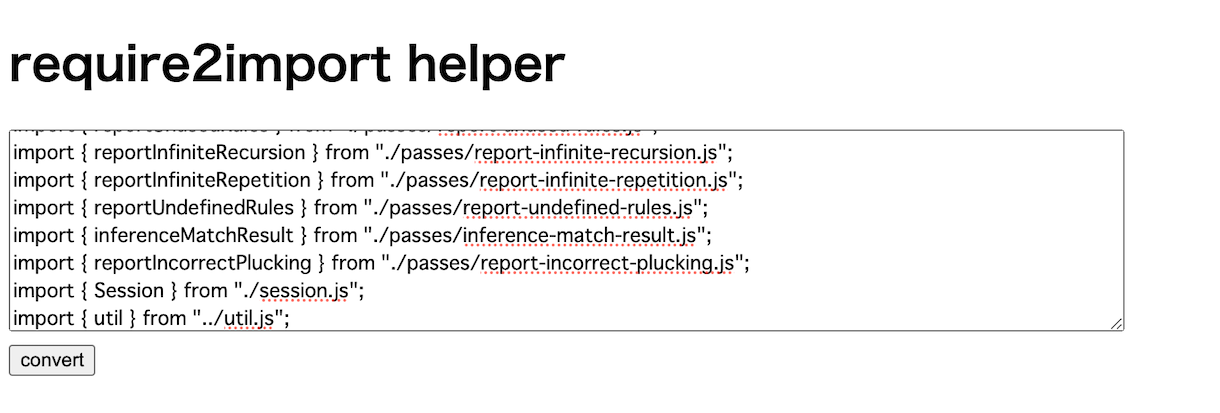
CommonJSからの変換はWeb標準にはない関数 require を import に変更すること。たくさんある require を手で触るのは面倒なので・・・

「require2import」src on GitHub
JavaScriptのパーサーesprimaを使って、簡単なツールを作りました。複数のオブジェクトなどをexportする方法がいくつかあるため、完全な自動変換はできていませんが、だいぶ楽できます。
これでコンピューター言語、いじり放題、つくり放題!
Mochiや、IchigoRubyの文法を厳格化したり、Pythonベースの言語づくりにもチャレンジしたい。

 Fri Night
Fri Night