
「three.js examples - webxr」src on GitHub
three.jsで作られたWebXR(WebVRとWebAR)のサンプルが楽しめます!
three.jsは、WebXRにも対応したオープンソースの3Dライブラリ。ESモジュールでできているのでimportするだけで簡単に開発可能です!追加ライブラリ(addons)の扱いが面倒だったので、forkしてGitHub Pagesにて公開。
まだSafariでは対応していない script type="importmap" を使っているので、polyfillとしてes-module-shimsが使われていました。

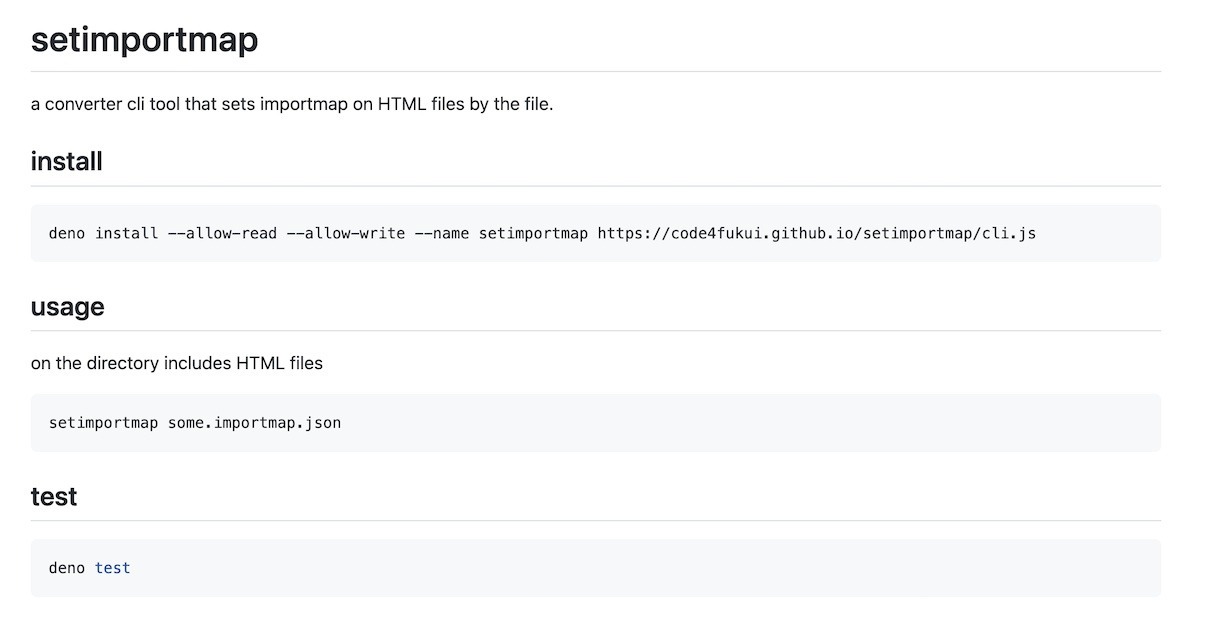
「setimportmap/README.md at main · code4fukui/setimportmap」
デモをHTMLをコピーしてそのまま改造して楽しめるように、addonsのimportmapもまとめて書き換えるツール、setimportmapを作成しました。
WebXRで未来のメガネづくりを楽しみましょう!

2023/2/21「電脳メガネサミット in Tokyo」開催です!