 GLTFのテクスチャー変更
GLTFのテクスチャー変更と、
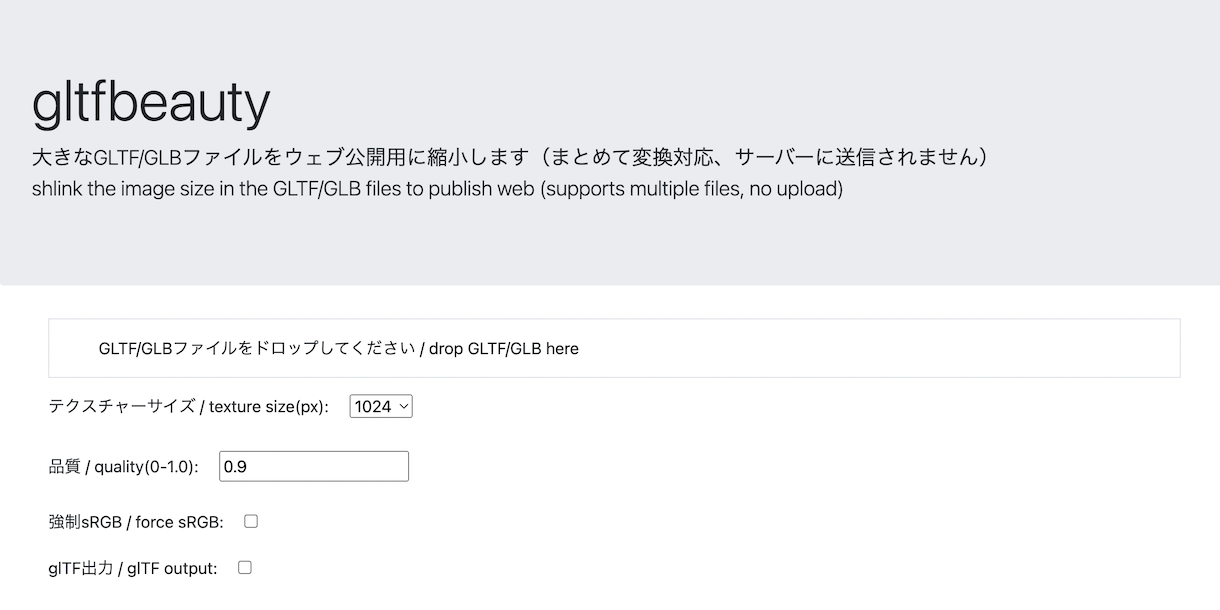
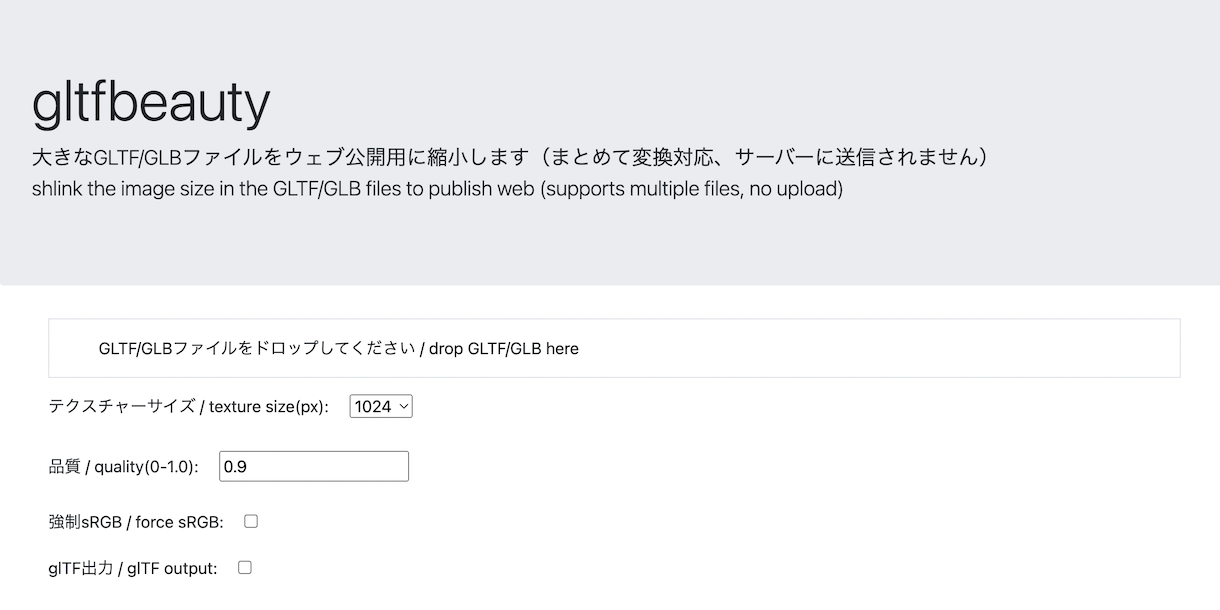
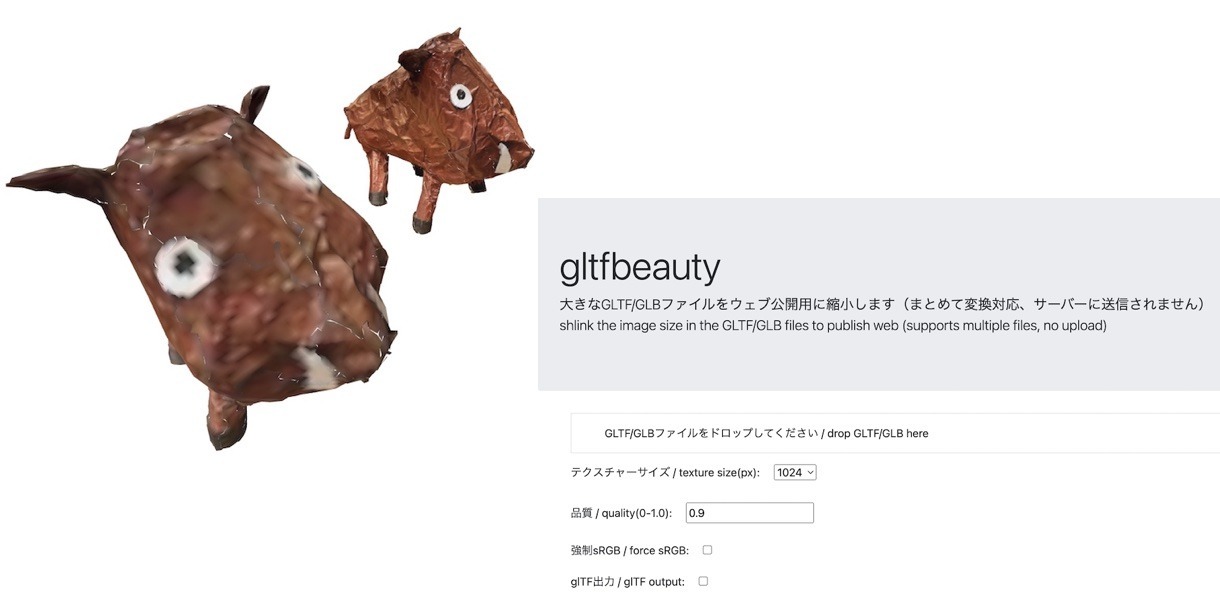
GLBとGLTFの相互変換をESモジュール化できたので、組み合わせてブラウザで動くツール「
gltfbeauty」を作りました。

「gltfbeauty」src on GitHub
オープンソースのおかげです!
JavaScriptで書いたメインの処理はこちら
const file = item.file;
const bin = new Uint8Array(await readAsArrayBufferAsync(file));
const gltfmode = name.endsWith(".gltf");
const gltf = gltfmode ? GLTF.parse(bin) : await GLB.decode(bin);
const img = GLTF.getTexture(gltf);
const imgw = imgwidth.value;
const imgq = imgquality.value;
const imgc = imgsrgb.checked ? "srgb" : "display-p3";
const img2 = await resizeImage(img, imgw, imgq, imgc);
GLTF.setTexture(gltf, img2);
const data = gltfmode || outgltf.checked ? GLTF.stringify(gltf) : await GLB.encode(gltf);
const name2 = outgltf.checked ? name.substring(0, name.length - 3) + "gltf" : name;
files.push({ name: name2, data });
ドロップされたファイルを1つずつ、GLTFまたはGLBで読み込み、テクスチャーを縮小して、再度セットし、GLTFまたはGLBファイルにしています。

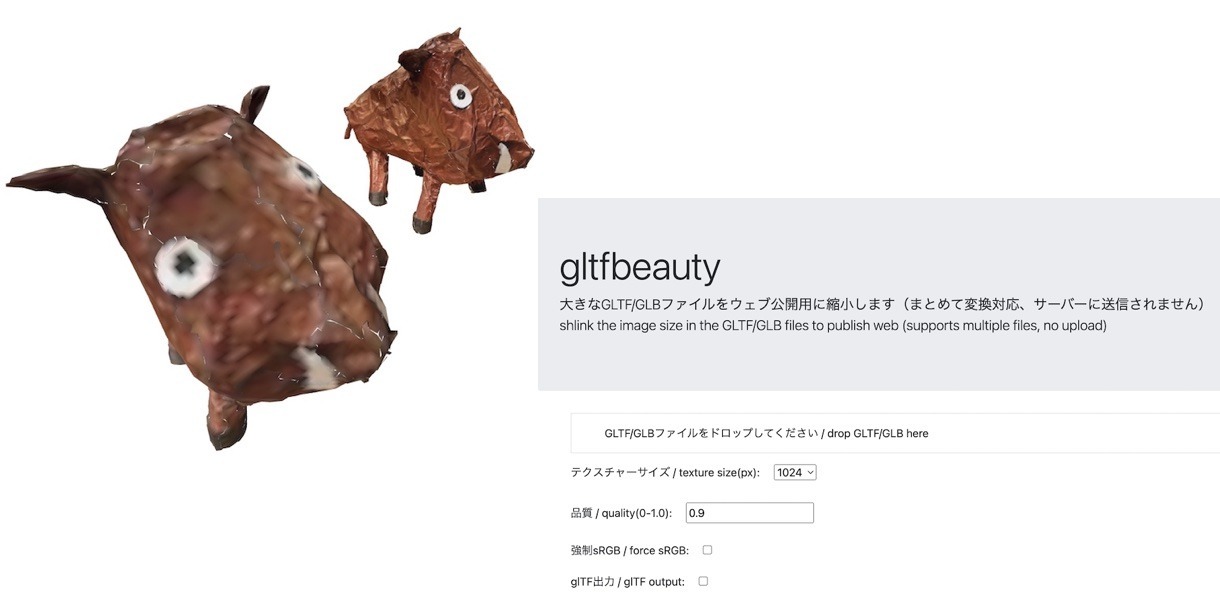
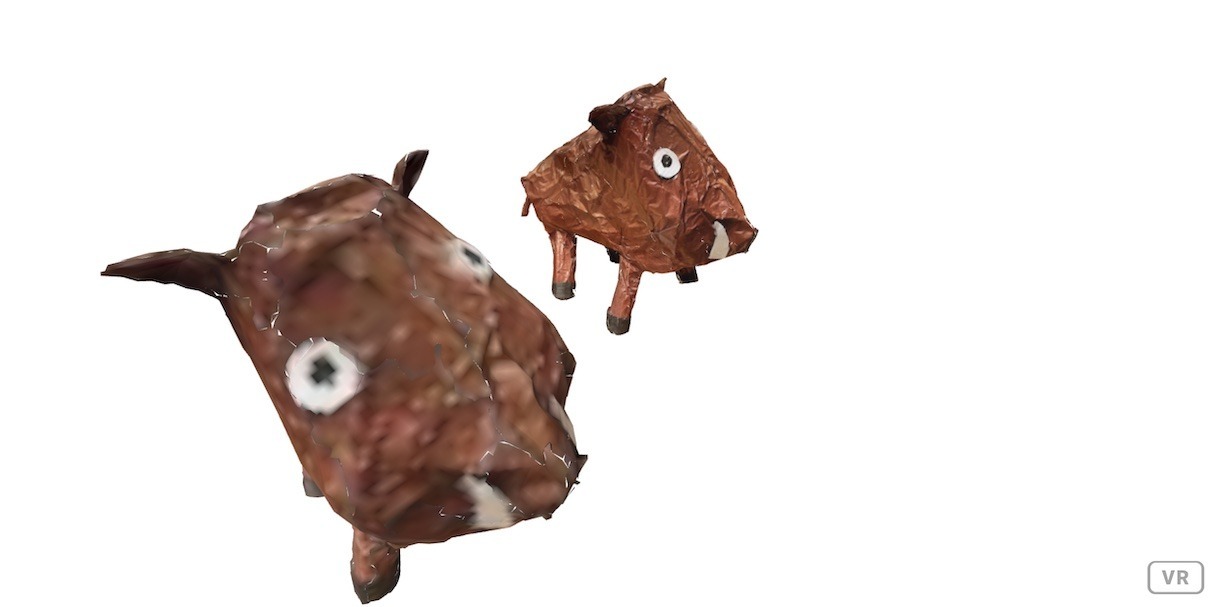
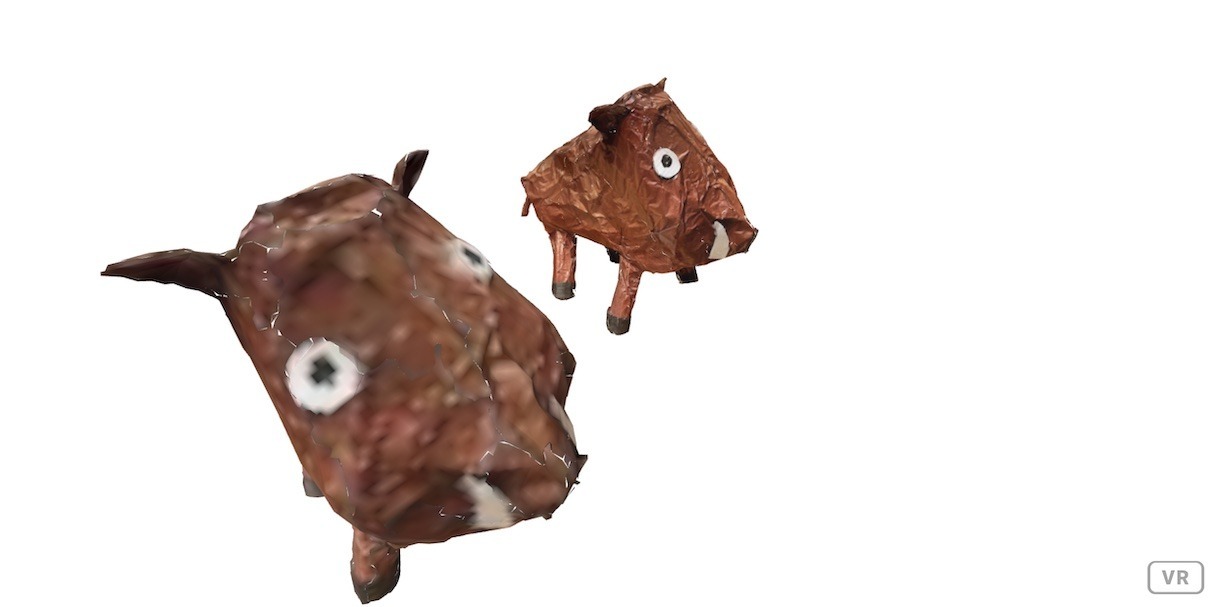
「VRイノシシ 256pxテクスチャーデモ」
テクスチャーサイズ、ブラウザでのキャラクターで使う場合1024pxあたりがオススメですが、小さいオブジェクトであれば、256pxでもいけそうです。VRイノシシくんを使ったデモ、左は256px 720KB、右は1024px 1.1MB。近寄ると荒が目立ちますが、遠くから見ると区別付きません。
BlenderのDecimateなどでポリゴン数の削減も合わせて、いい感じのサイズにすることが、多数のオブジェクトをスムーズに動かすコツです!
links
- PCNこどもプロコンでのバーチャルおみやげ、はしるVRイノシシJavaScript
- 3DスキャンしたGLBデータをコンパクトにするオープンソースライブラリ「GLTF.js」
- 3Dモデルの標準、GLBとGLTFを相互変換、glTF-PipelineのESモジュール版



 Fri Night
Fri Night