 C言語で開発するレゴSPIKEプライム
C言語で開発するレゴSPIKEプライムは、
Pybricksという様々なレゴのHub上でMicroPythonを動かすオープンソースが使われていました。
Pybricksのフロントを担当する、Webアプリ、Pybricks Codeは、ブラウザからBluetoothで接続し、REPLで対話的に動かしたり、PythonのコードをHubに書き込めて便利です。
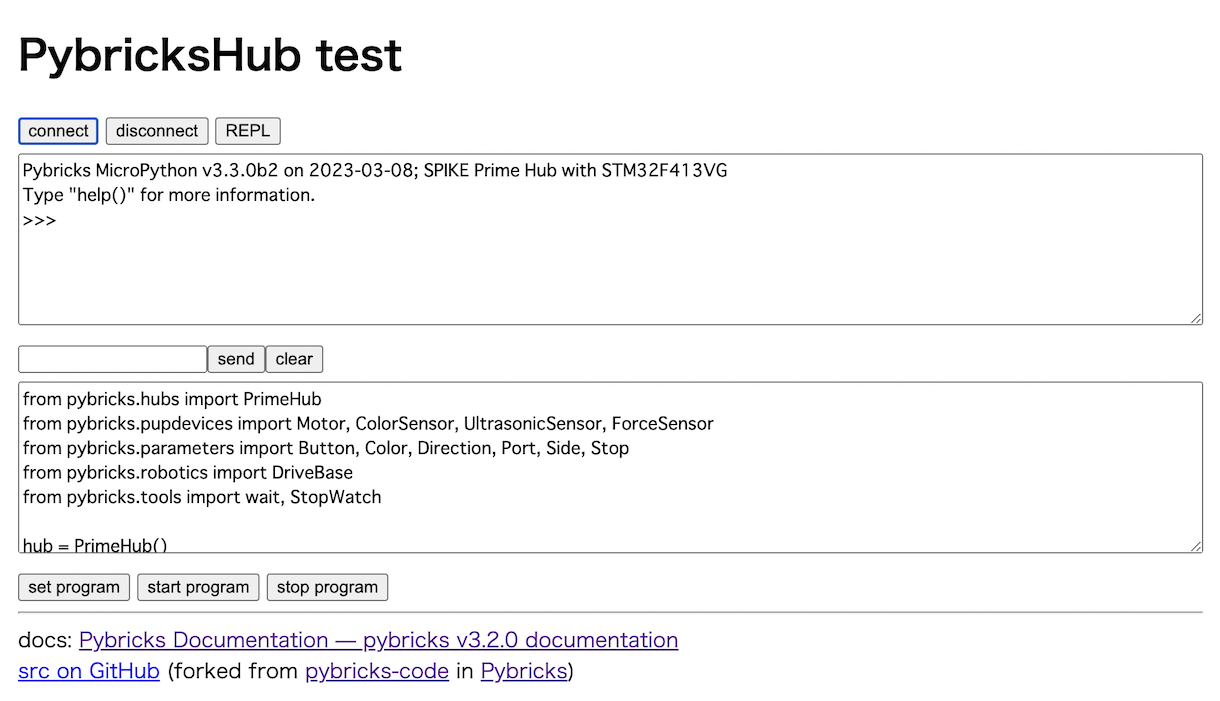
Pybricks CodeのWebBluetoothでの接続部分を切り出し、汎用的に使える PybricksHub.js を作ってみました。

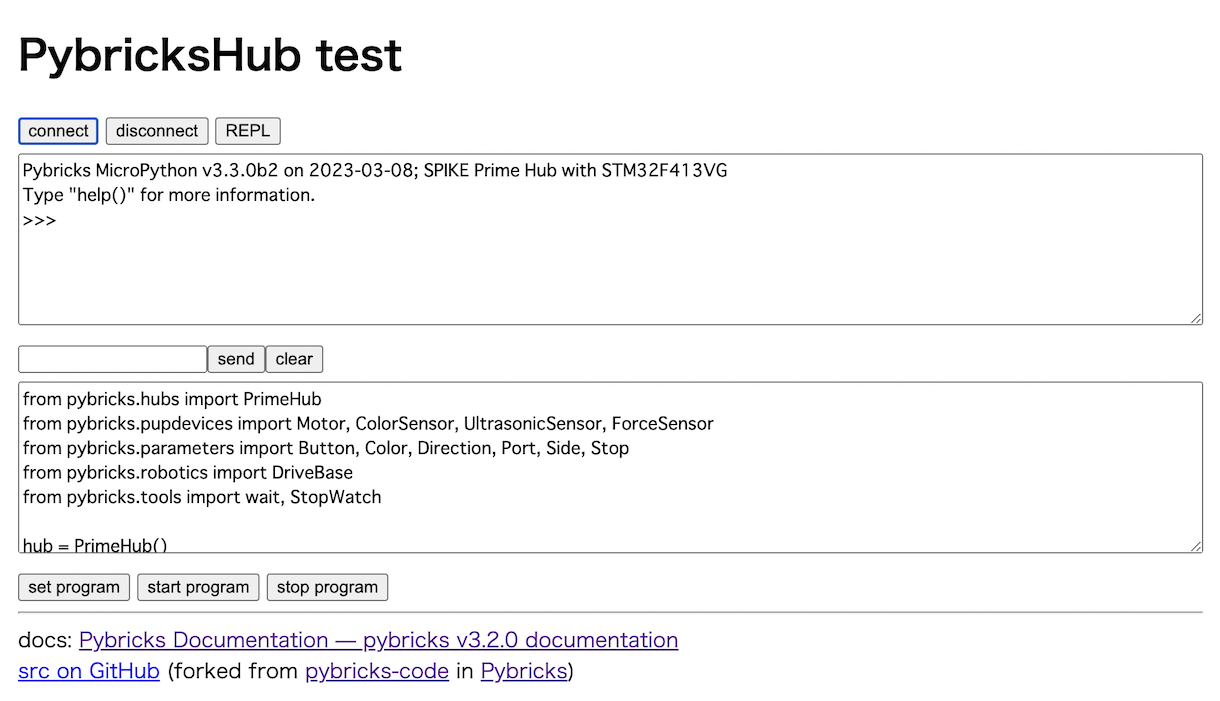
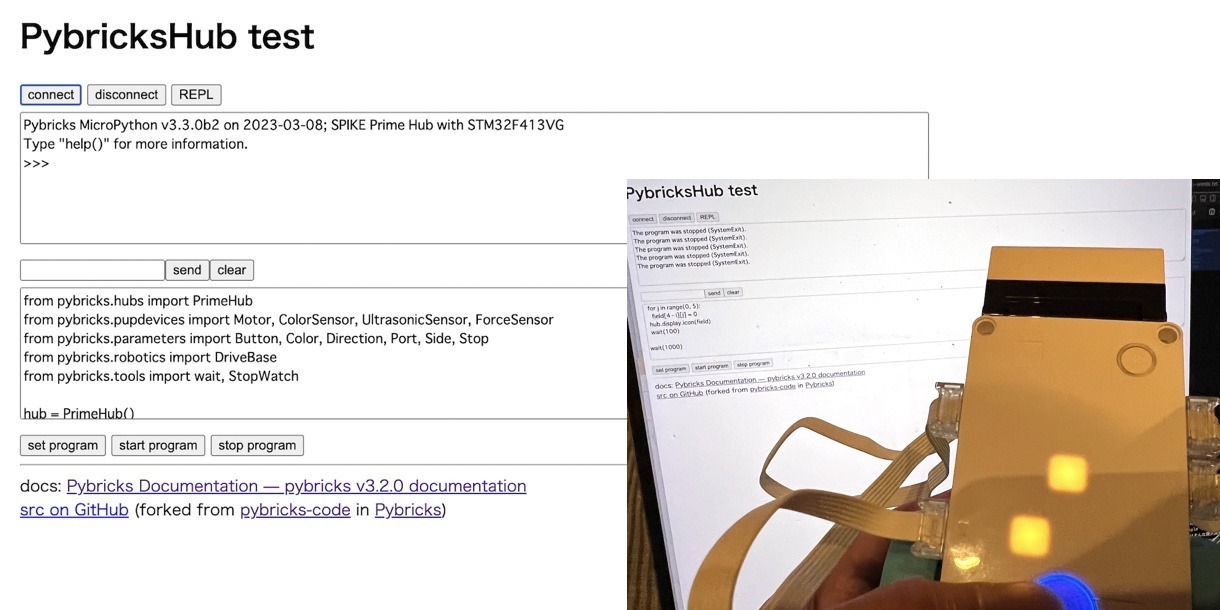
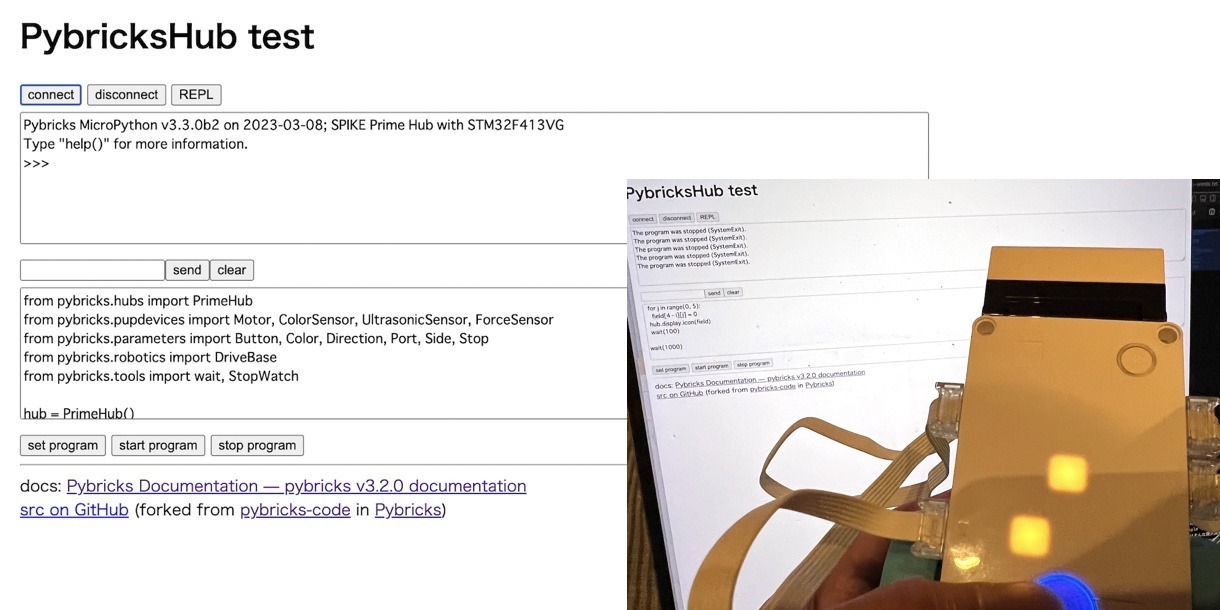
「PybricksHub test」src on GitHub
最小限のCSSしか使っていないのでJavaScriptのプログラムも含めて86行のHTMLと改造しやすいのが特徴です。PybricksのAPIドキュメントを見ながら、REPLでレゴとの対話を楽しんだり、Pythonのコードを書き込んだりできます。レゴのHubをPybricksのファームウェアに変更してお試しください(Pybricks Codeの左メニューの歯車を選択、Install Pybricks Firmware)。

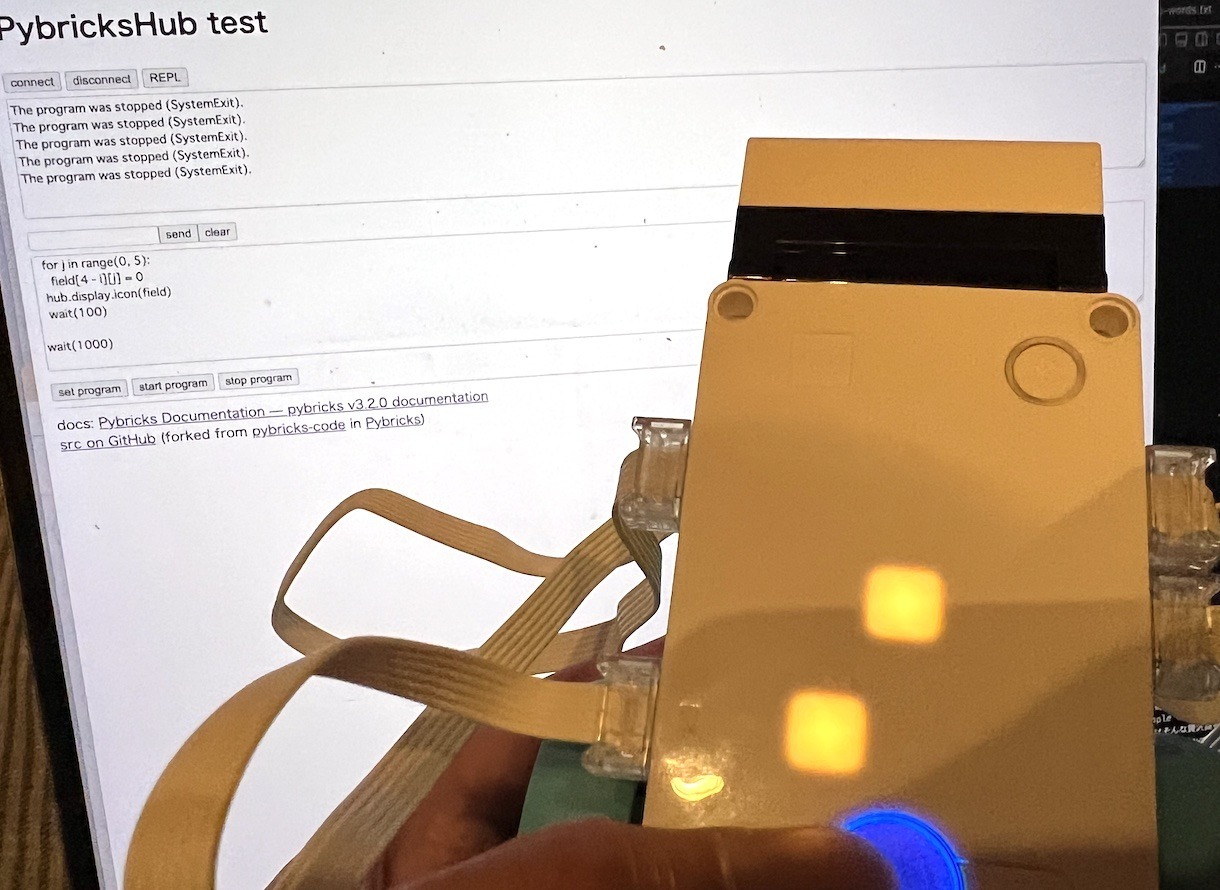
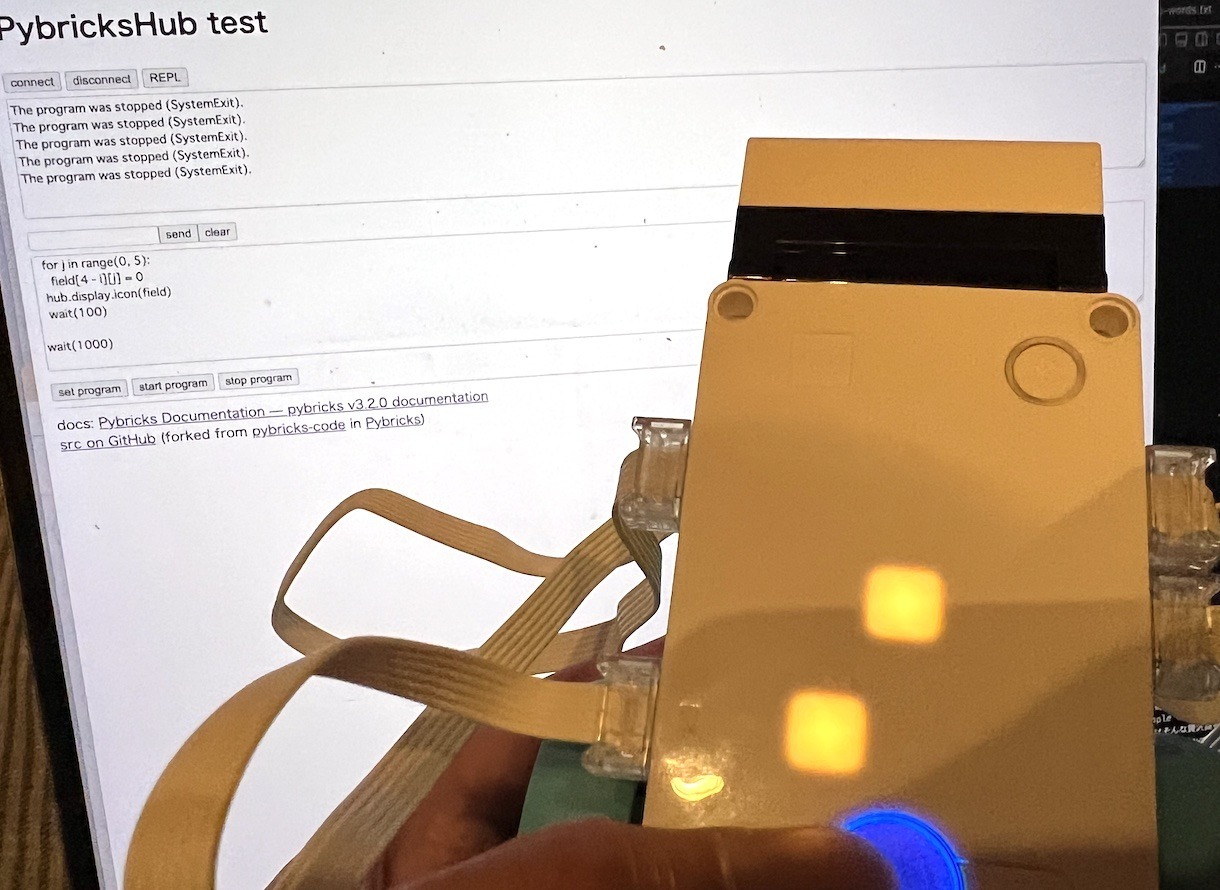
落ちゲー風を作ってみました。明るさの3段階で表したブロックを左右に動かしながら積んでいきます。真ん中上が詰まったら終了。
from pybricks.hubs import PrimeHub
from pybricks.pupdevices import Motor, ColorSensor, UltrasonicSensor, ForceSensor
from pybricks.parameters import Button, Color, Direction, Port, Side, Stop
from pybricks.robotics import DriveBase
from pybricks.tools import wait, StopWatch
from pybricks.geometry import Matrix
from urandom import randint
hub = PrimeHub()
field = [
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
]
y = 0
x = 2
n = randint(1, 3) * 30
t = StopWatch()
while True:
btns = hub.buttons.pressed()
if Button.LEFT in btns and x > 0 and field[y][x - 1] == 0:
x -= 1
if Button.RIGHT in btns and x < 4 and field[y][x + 1] == 0:
x += 1
hub.display.icon(field)
hub.display.pixel(y, x, n)
wait(100)
if t.time() > 500:
t.reset()
y += 1
if y == 5 or field[y][x] != 0:
field[y - 1][x] = n
y = 0
x = 2
n = randint(1, 3) * 30
if field[y][x] != 0:
break
for i in range(0, 5):
for j in range(0, 5):
field[4 - i][j] = 0
hub.display.icon(field)
wait(100)
wait(1000)
1129文字のこのプログラムがバイナリ形式で929byteとほぼ同じ。261,624byteまで入るのでそこそこ大きなプロジェクトにも使えそうです。
モーターをコントローラーにしたり、音を入れたり、センサーに合わせたかわいいアニメーションを作ったり、いろいろと遊んでみましょう!

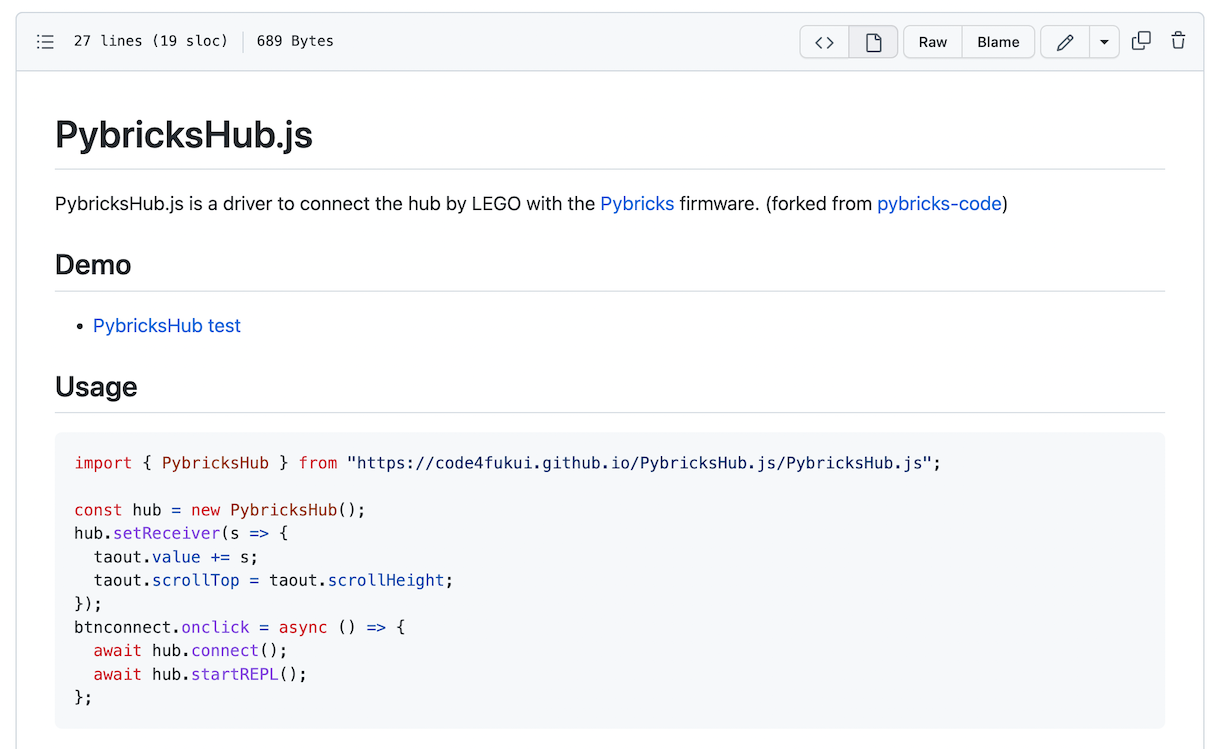
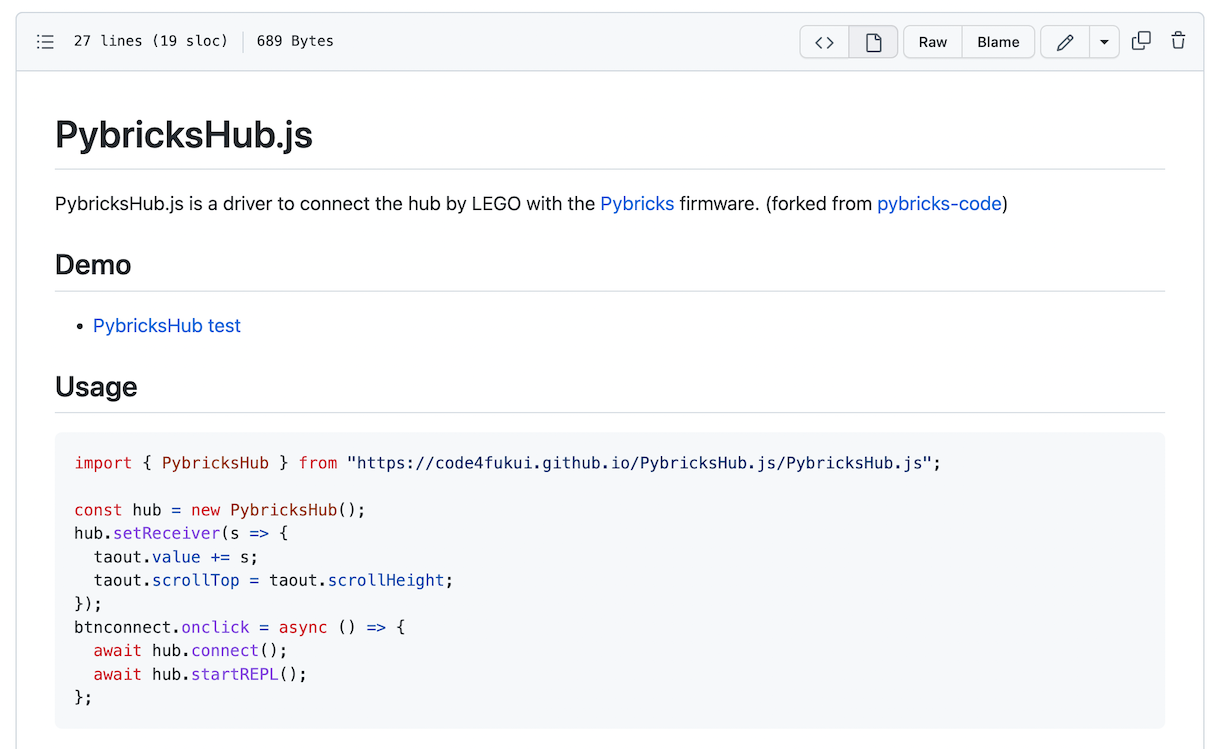
「code4fukui/PybricksHub.js」
ESモジュール、PybricksHub.js をインポートするだけでサクッと使えます。Pythonのコードは、バイナリのMPY形式に変換する mpy-cross-v6 ES modules を使った compilePy.js を使っています。
links
- Web BluetoothでつなぐLEGOテクニックシリーズ、なんと25種類の入出力!
- LEGOのマリオで作るリアルカラーピッカー by Web Bluetooth
- レゴ SPIKE プライムをC言語で開発 on Mac