
 Pythonで開発するレゴSPIKE Prime
Pythonで開発するレゴSPIKE Primeと、
JS2Pyを使って、JavaScriptで開発可能にしました。
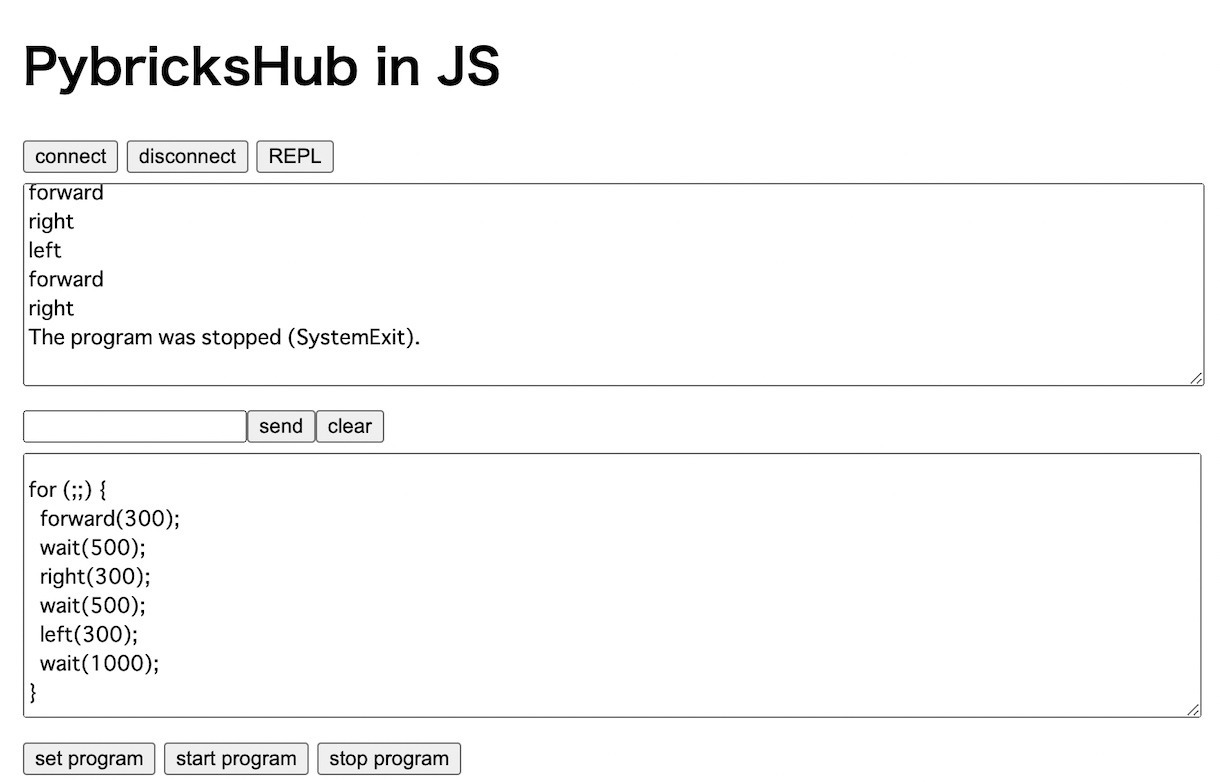
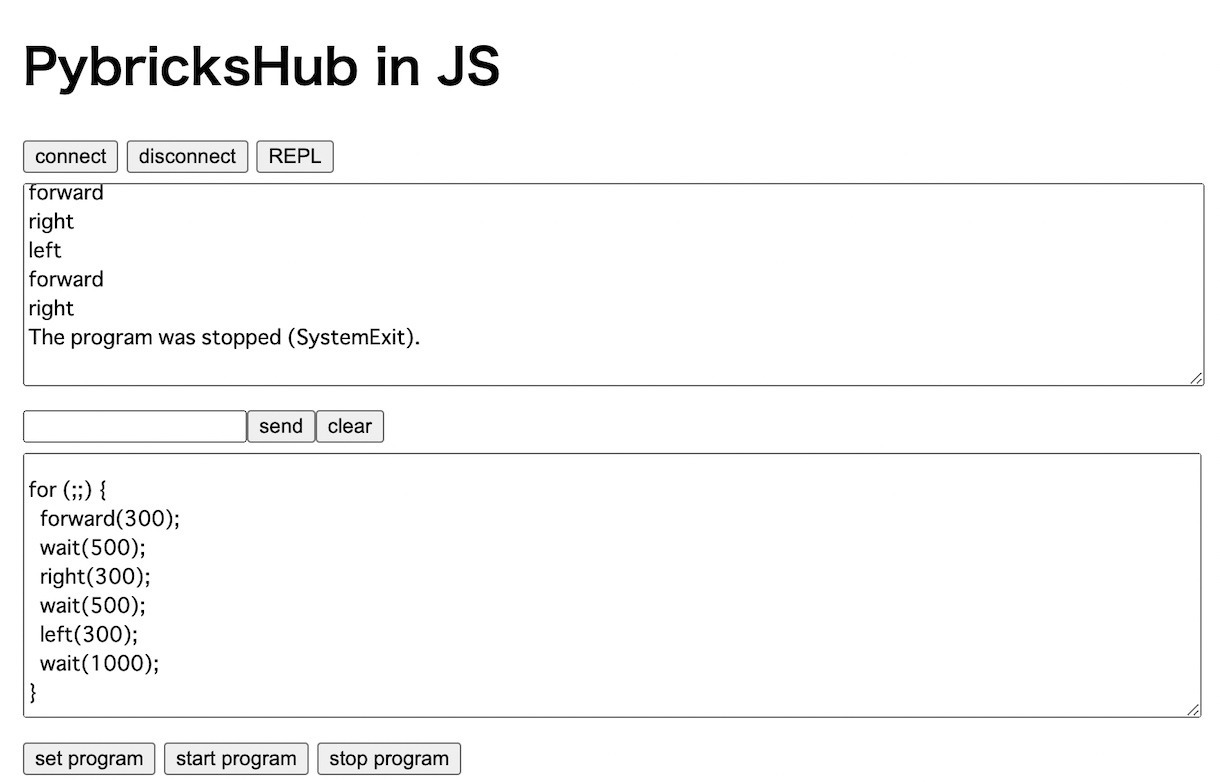
こちら、左右モーターでかわいく動くJavaScriptのプログラムのメイン。
for (;;) {
forward(300);
wait(500);
right(300);
wait(500);
left(300);
wait(1000);
}
下記がこのコードを動かすための準備プログラム。HubのマトリクスLEDを光らせるおまけ付き。
import { PrimeHub } from "pybricks/hubs.js";
import { Motor, ColorSensor, UltrasonicSensor, ForceSensor } from "pybricks/pupdevices.js";
import { Button, Color, Direction, Port, Side, Stop } from "pybricks/parameters.js";
import { DriveBase } from "pybricks/robotics.js";
import { wait, StopWatch } from "pybricks/tools.js";
import { Matrix } from "pybricks/geometry.js";
import { randint } from "urandom.js";
const hub = PrimeHub();
const X = 100;
const field = [
[0, X, 0, 0, 0],
[0, 0, 0, X, X],
[0, X, 0, X, 0],
[0, X, 0, 0, X],
[X, X, 0, X, X],
];
hub.display.icon(field)
const m1 = Motor(Port.A);
const m2 = Motor(Port.B);
function forward(n) {
print("forward");
m1.run(n);
m2.run(-n);
}
function right(n) {
print("right");
m1.run(n);
m2.stop();
}
function left(n) {
print("left");
m2.stop();
m1.run(-n);
}
print関数を使うと、Bluetoothを通じてリアルタイムにブラウザ画面に表示してくれて、デバッグに便利です。
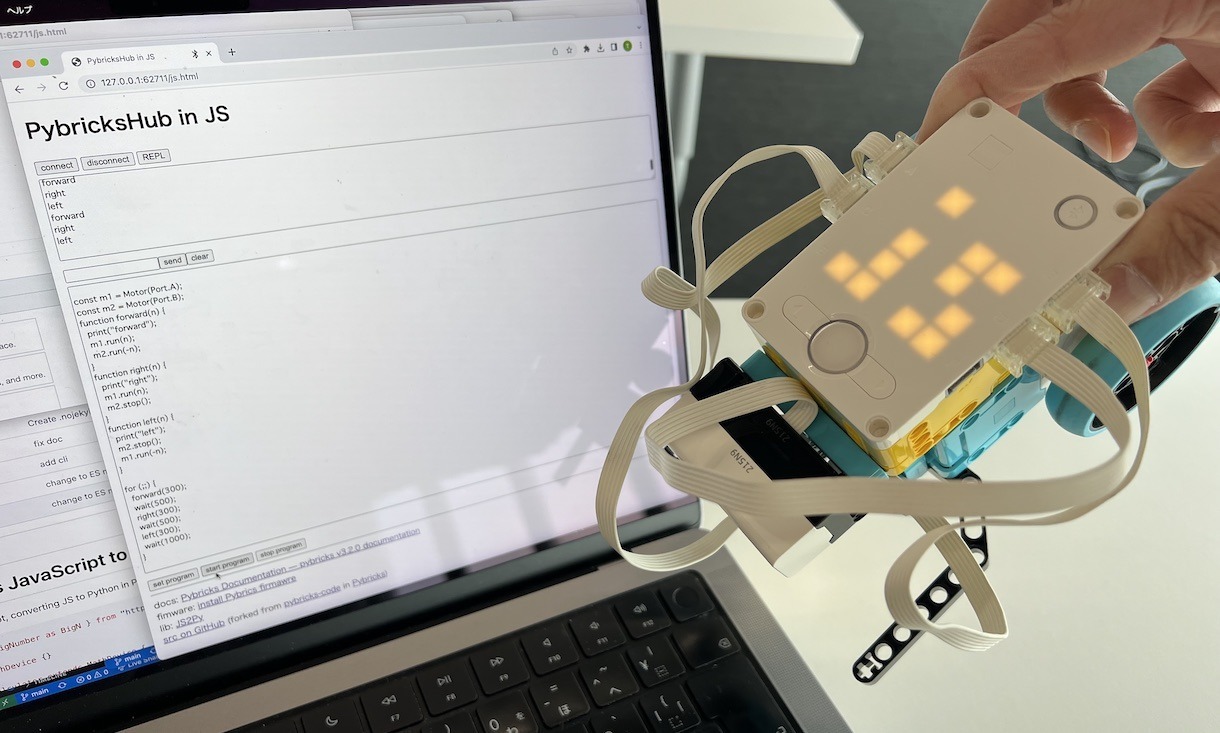
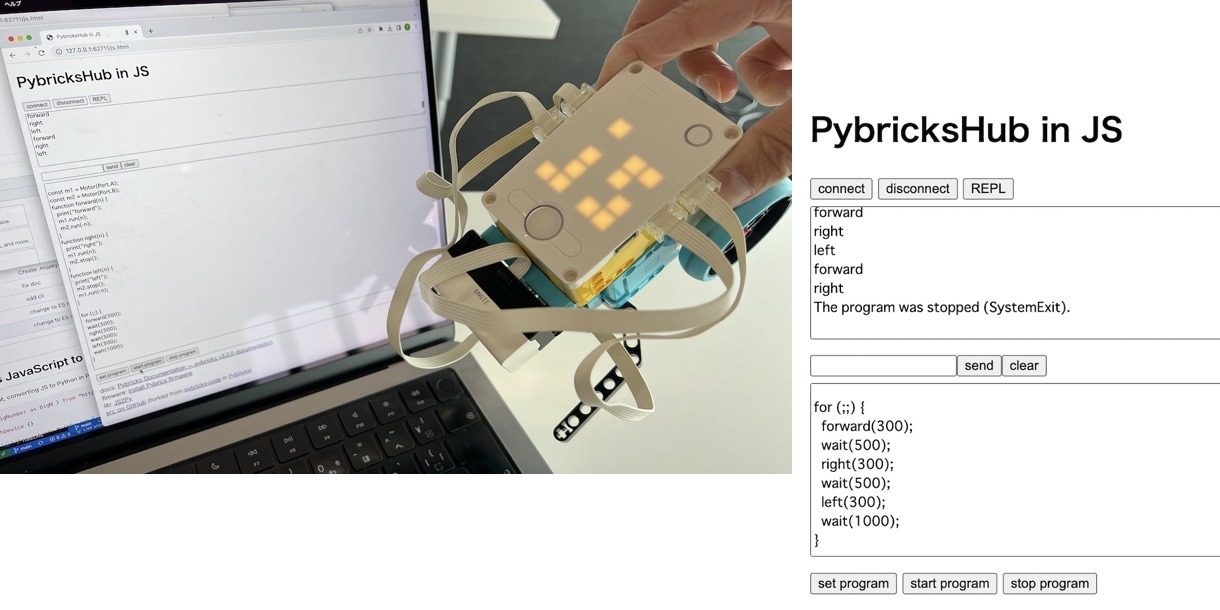
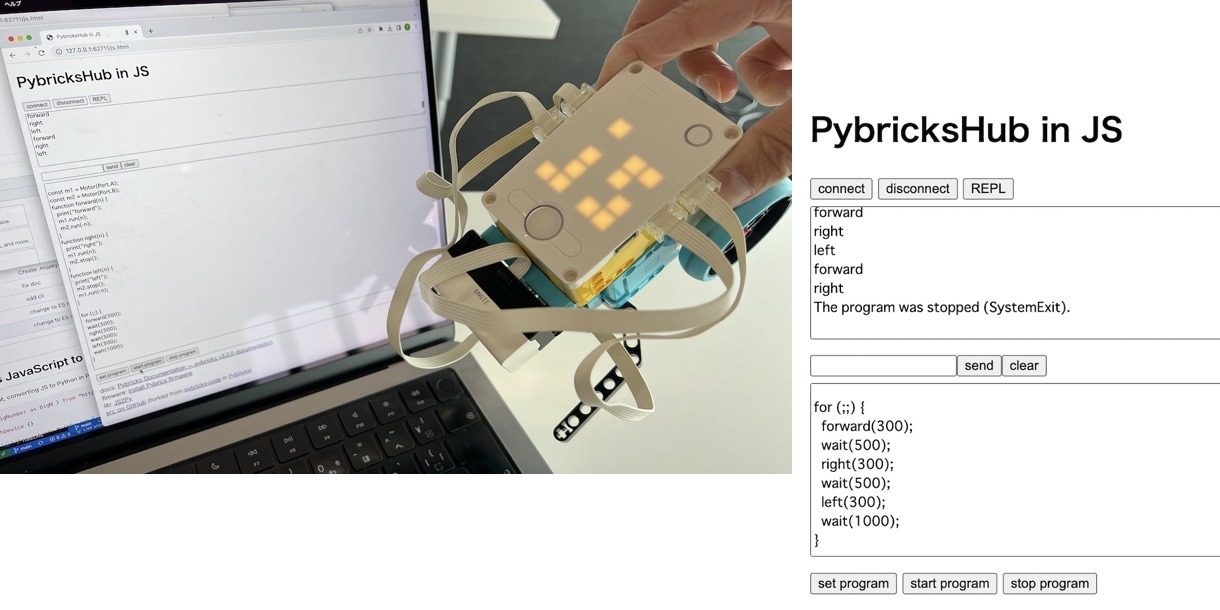
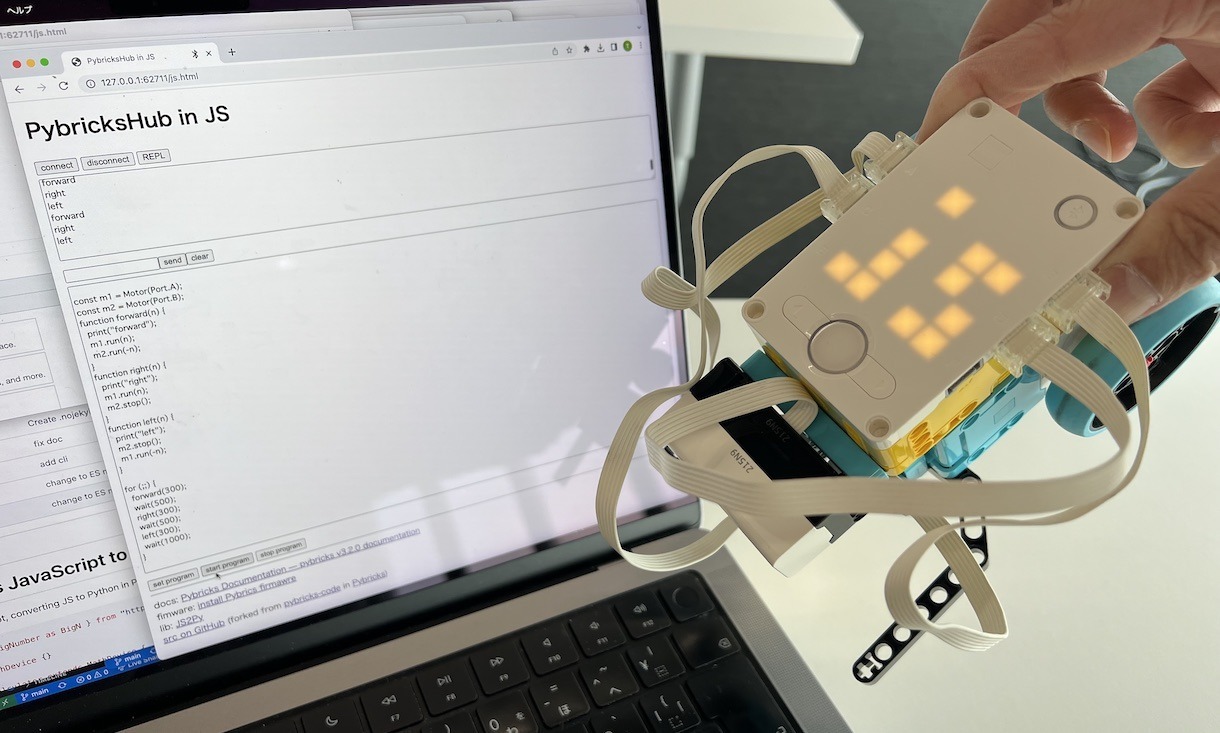
こちら動かした様子。JavaScriptのプログラムをJS2Pyで、Python化して書き込み実行します。
ロボは、Matz葉がにロボコンの時に作ったものを組み換えて使用。

「PybricksHub test in JS」src on GitHub
Python版テストに、JS2Pyを加えて無事動作!エラーが起きた時のわかりにくさは課題です。ひとまず開発者コンソールを見て修正ください。
links
- レゴSPIKEプライムをJavaScriptで開発 on Web
- レゴ SPIKE プライムをC言語で開発 on Mac