
「svgdebug」src on GitHub
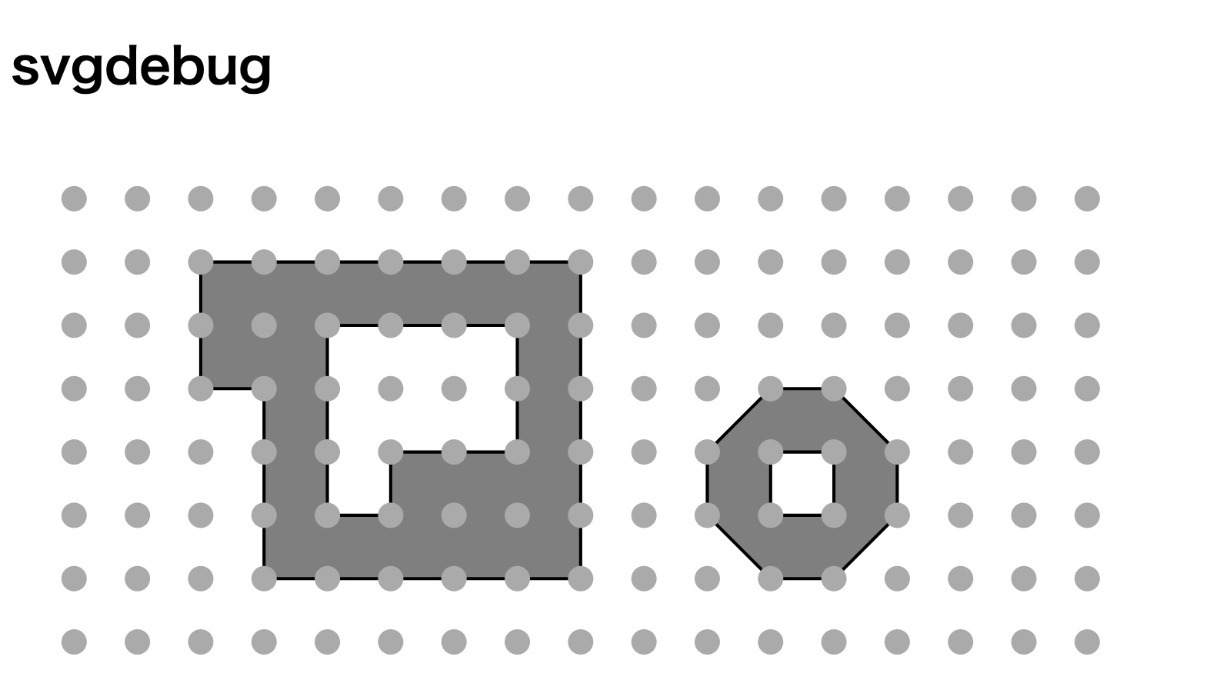
穴の開いたポリゴンをどのように表現するのか調べたくて、SVGファイルのデバッガ(問題を解決するツール)のつもりで作成、ひとまずポリゴンのみが描けるツールができて、挙動が理解できました。
クリックで線を引き、commandまたはalt押しながらクリックで移動します。

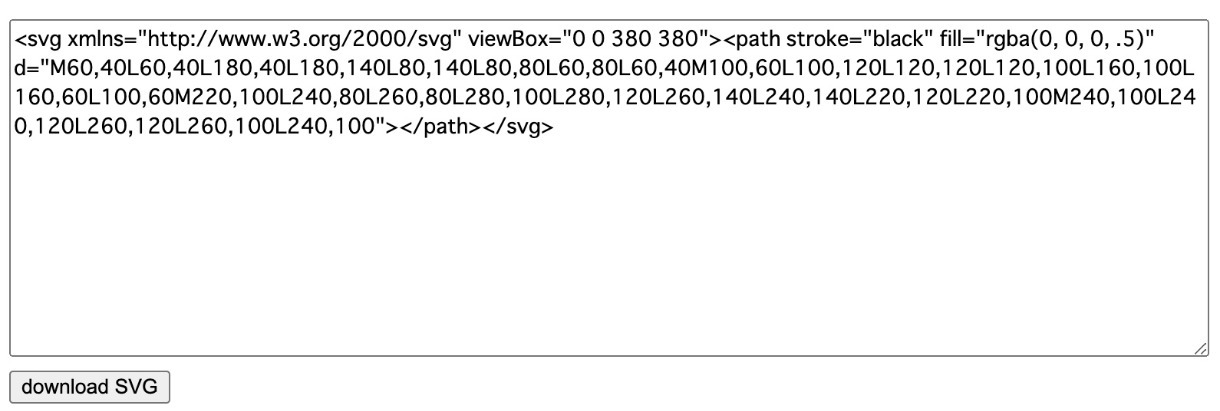
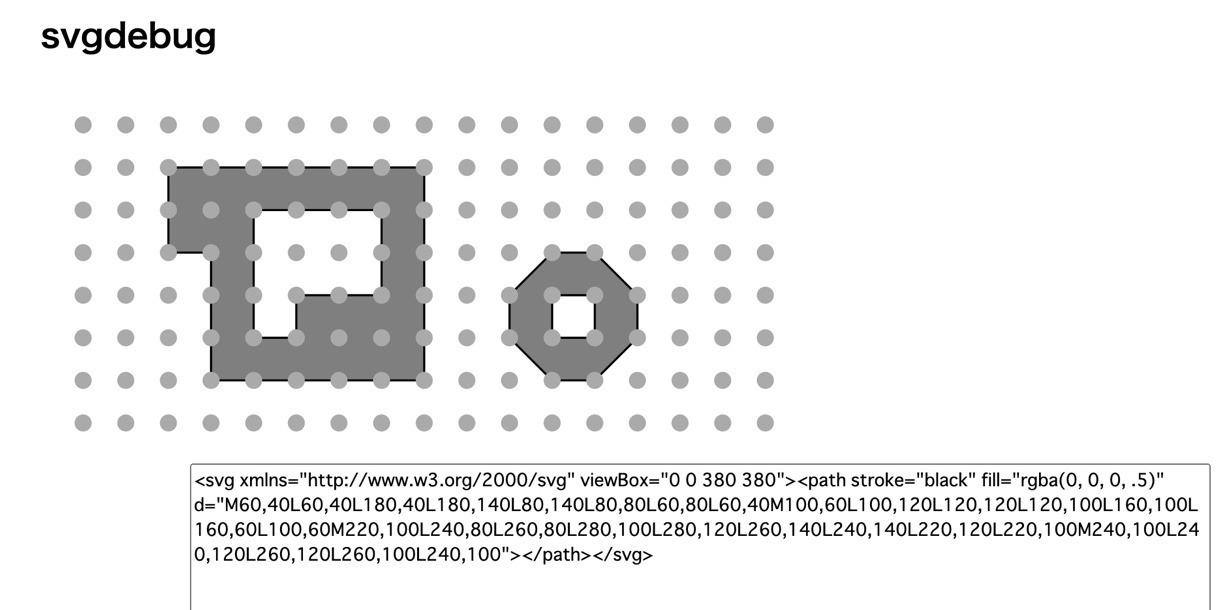
描いた図形は下のボックスにSVGとして表示され、ダウンロードも可能です。
SVGのpathデータdのまとめです。豊富でコンパクトなベジェ曲線がポイントですね。
moveto M x y / m dx dy lineto L x y / l dx dy horizontal lineto H x / h dx vertical lineto V y / v dy close path Z / z Bezier curve C x1 y1, x2 y2, x y / c dx1 dy1, dx2 dy2, dx dy several bezier curve S x2 y2, x y / s dx2 dy2, dx dy quadratic curve (the other type of bezier curve) Q x1 y1, x y / q dx1 dy1, dx dy multiple quadratic curve T x y / t dx dy Arc A rx ry x-axis-rotation large-arc-flag sweep-flag x y / a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy
大文字で絶対座標、小文字で相対座標となります。
ドット絵SVGメーカーとはちょっと違った描き味が楽しめます。どちらもシンプルなプログラムなので、グラフィック系Webアプリを作る参考にどうぞ!
 イラレを使うまでもない、ちょっとしたピクセルな図形を描きたい時に使えるツールが欲しくて作りました。
イラレを使うまでもない、ちょっとしたピクセルな図形を描きたい時に使えるツールが欲しくて作りました。
 Fri Night
Fri Night