
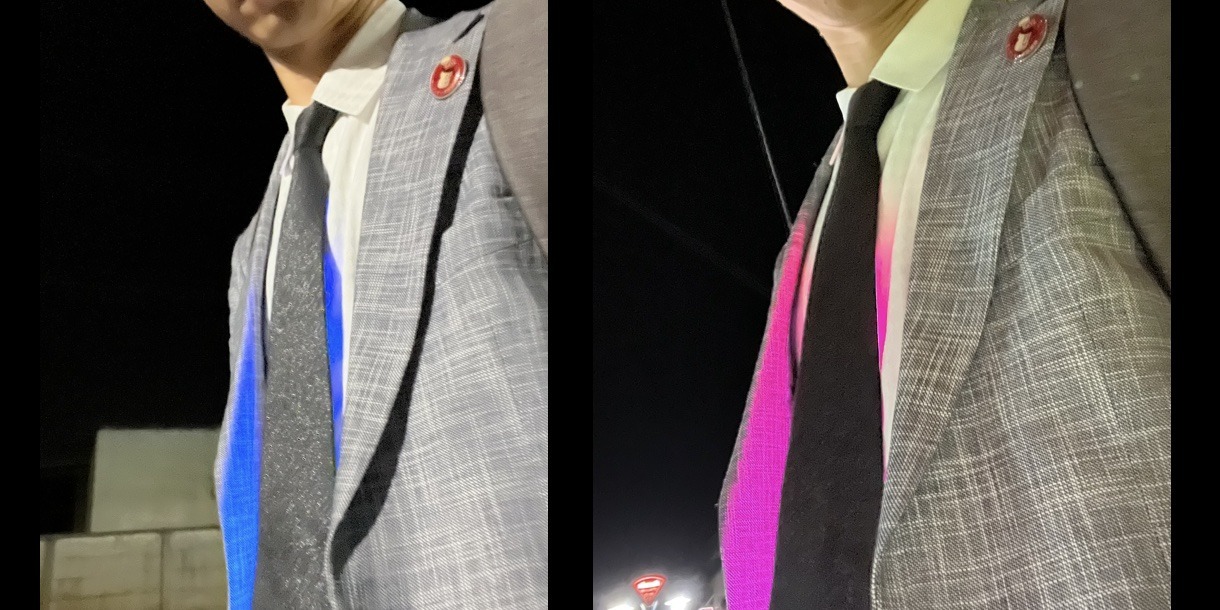
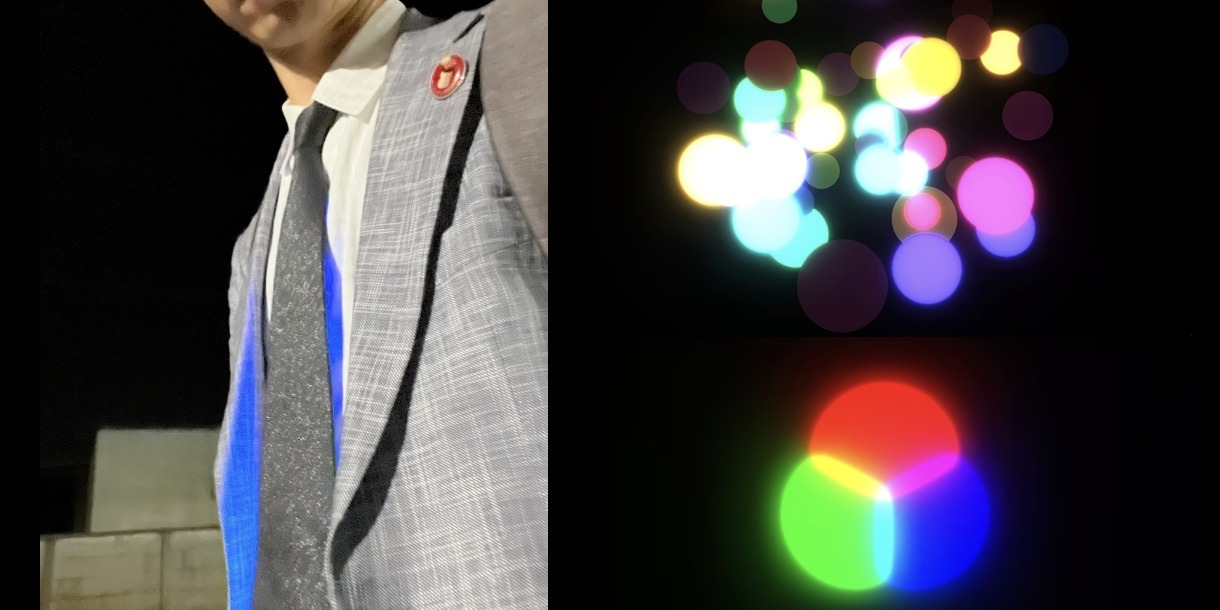
デジタルなファッション、光るネクタイ。今回の名前は、デジタルネクタイ!ゆっくりと色が変わります。別の名をゲーミングネクタイや、SDGsネクタイなど、名前は好きに付けてください。

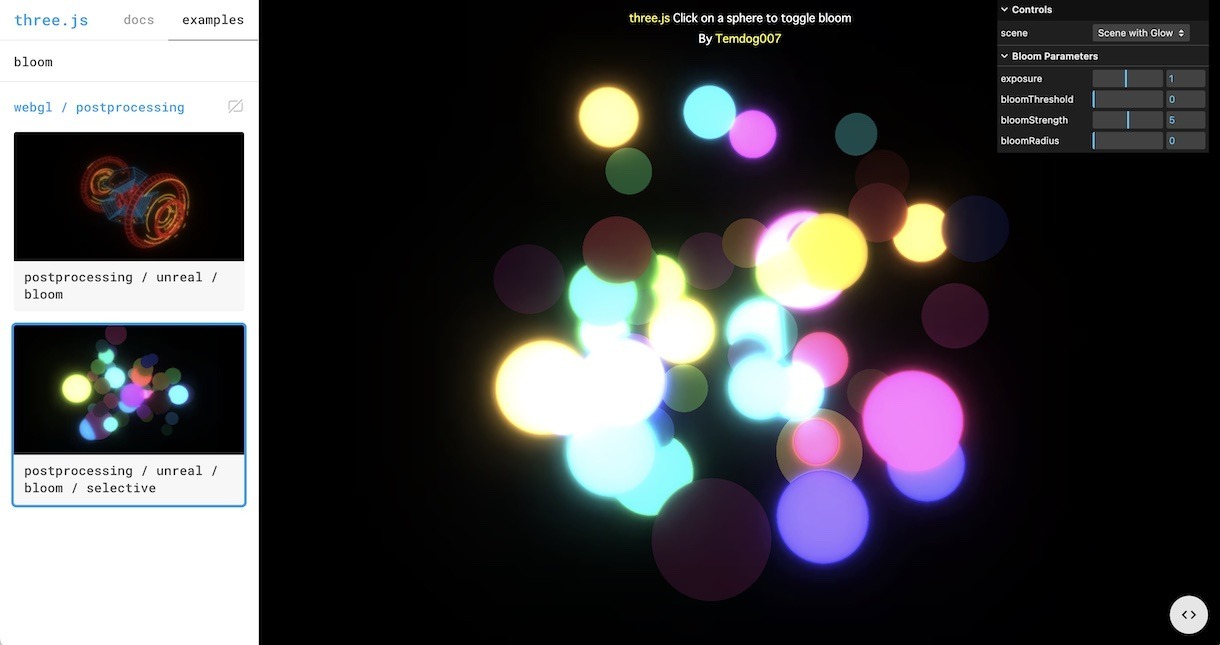
「webgl_postprocessing_unreal_bloom_selective - three.js examples」
光るパターンをいろいろ実験するために、シミュレーションする環境を作りたくなったので、three.jsのサンプルを散策。(参考、ESモジュール対応したthree.jsサンプル)

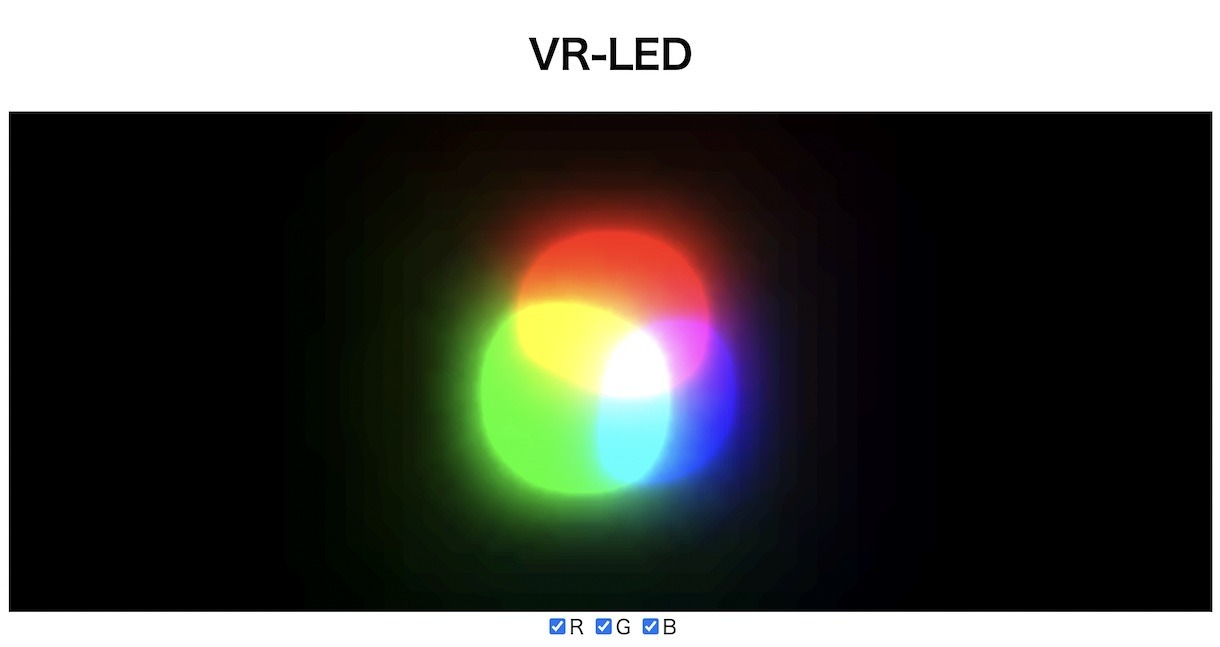
「VR LED」src on GitHub
RGB、光の三原色、赤緑青でクリックやチェックで光るようにしました。マウスでぐるぐると回せます。JavaScriptからいろいろと制御できるようになりました。
シェーダー言語、GLSLのプログラムをscriptタグではなく、JavaScript内に移動。短くいじりやすいのでGLSLに慣れるのにも良い感じです。
const vertexshader = ` varying vec2 vUv; void main() { vUv = uv; gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0); } `; const fragmentshader = ` uniform sampler2D baseTexture; uniform sampler2D bloomTexture; varying vec2 vUv; void main() { gl_FragColor = (texture2D(baseTexture, vUv) + vec4(4.0) * texture2D(bloomTexture, vUv)); } `;
bloomTextureは、UnrealBloom.jsが作ってくれるようです。iPhoneで、AR表示するデモを発見しました。Quest Proだけでなく、スマホでも気軽にデモできると便利です。
「Three.js: Postprocessing - Unreal Bloom | 8th Wall Playground | 8th Wall」

 Fri Night
Fri Night